利用jQuery.html()实现夸浏览器的动态内容更新
首先来了解下jQuery.html()的功能,jQuery文档原文:
This method uses the browser's innerHTML property. Some browsers may not return HTML that exactly replicates the HTML source in an original document. For example, Internet Explorer sometimes leaves off the quotes around attribute values if they contain only alphanumeric characters.
意思基本上是说利用每个浏览器所提供的innerHTML功能接口,但实际返回的内容可能跟我们编写时候的有所差异,如IE中就会将属性值两边的引号去掉,如果属性值为空时,一般表现为prop=""。
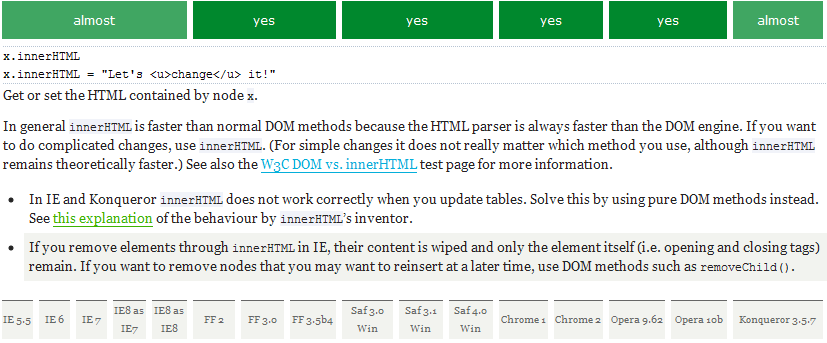
那么,到底有多少浏览器支持innerHTML呢,这里我从http://www.quirksmode.org/dom/w3c_html.html找到了个浏览器兼容性对照表,如下图
从图中可以看到,目前基本上所有的主流浏览器都OK,既然所有的浏览器都可以支持这个功能,马上切入正题,看下面代码:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>123123123</title> <mce:script type="text/javascript" src="jquery-1.3.2.min.js" mce_src="jquery-1.3.2.min.js"></mce:script> <mce:script type="text/javascript"><!-- $(document).ready(function() { $("#template").find("input").eq(0).attr("checked", true); // 初始化 }); function test() { // 复制模板内容 var newHTMLText = "<div>" + $("#template").html().replace(/test/ig, new Date().getTime() + 1) + "</div>"; // 变更模板单选按钮的name属性值 $("#template").find("input").attr("name", new Date().getTime() + 2); alert(newHTMLText); // 为dataList增加新的模板内容 $("#dataList").append(newHTMLText); // 定位模板中被选中单选按钮 for (var i = 0; i < $("#template").find("input").size(); i++) { if ($("#template").find("input")[i].checked) { break; } } // 根据模板中选中的按钮,将新增加的内容单选按钮选中 $("#dataList div:last-child").find("input").eq(i).attr("checked", true); // 恢复模板单选按钮的默认值 $("#template").find("input").eq(0).attr("checked", true); } // --></mce:script> </head> <body> <div id="template"> <input type="radio" value="A" name="test" id="" />A <input type="radio" value="B" name="test" id="" />B <input type="radio" value="C" name="test" id="" />C </div> <input type="button" onclick="javascript:test();" value="testAdd" /> <div id="dataList"> </div> </body> </html>
由于要复制的内容是radio button,所以name属性会显得特别重要,因而在复制之后,我们必须要保证模板内容与复制出来的内容中的name属性必须不同!从代码上看,首先采用字符串替换的形式,即直接操作innerHTML的文本内容,而接下来的name属性变更,采用的是操作DOM对象,那么,这两者的不同点到底在哪儿呢?
通过实践测试,jQuery.html(),或者说innerHTML,返回的结果因浏览器不同而不同,结果内容或多或少,并不能很好的体现出DOM对象本身变化所引起的所有标记变化。比如说一个button标签,如果使用js脚本动态地增加一个CSS背景色,查看innerHTML时,在有的浏览器中,增加前后的内容完全一致。所以在追加模板内容时,如果针对文本,一定要保证复制内容的正确性;另外,直接操作文本内容比操作摸不着看不见的DOM也要放心的多。
PS:对于IE来说,利用innerHTML有时候会有很多意想不到的问题,如不能实现更新或更新效果有误等,下面是几个关于IE Bug的文章。
http://support.microsoft.com/kb/276228
http://www.kleptomac.com/innerhtml-issue-in-ie.htm
http://domscripting.com/blog/display/99