Spinner Model Controls(一)
在前一章中,我们了解了如何使用基本的列表组件:JList与JComboBox。在本章中,我们将会开始探讨JDK 1.4版本所引入的JSpinner组件。
14.1 JSpinner类
JSpinner的作用类似于JList或是JComboBox组件与JFormattedTextField的结合。在JList与JComboBox控件中,用户可以由一个预定义的值集合中选择输入。JSpinner允许这种选择类型。组件的另一半是JFormattedTextField。如何显示或是输入值并不由列表单元渲染器来控制,类似于JList;相反,我们获取JFormattedTextField用于输入并且在旁边有一对箭头用于在文本域可用的不同值之间进行浏览。
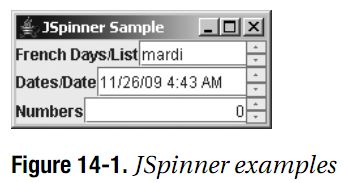
图14-1显示了用于不同的输入类型的微调控件的样子。图14-1的顶部是一个以法国星期显示提供给SpinnerListModel的JSpinner。在中部,我们具有一个依赖SpinnerDateModel类的JSpinner。在底部是一个带有SpinnerNumberModel的JSpinner使用示例。正如我们在本章稍后将会了解到的,每一个都以其自己的方式进行工作。
当创建并操作JSpinner组件时会涉及到许多类,首先就是JSpinner类本身。所涉及到的两个基本类集合是包含用于控件可选条目集合的SpinnerModel接口,以及用于捕获所有选择的JSpinnner.DefaultEditor实现。幸运的是,所涉及到的其他许多类在幕后工作,所以,例如,一旦我们在SpinnerNumberModel中提供一个数字范围并且与其模型相叛逆,我们的工作实质上就完成了。
14.1.1 创建JSpinner组件
JSpinner类包含两个用于初始化组件的构造函数:
public JSpinner() JSpinner spinner = new JSpinner(); public JSpinner(SpinnerModel model) SpinnerModel model = new SpinnerListModel(args); JSpinner spinner = new JSpinner(model);
我们可以由无数据模型开始,并使用JSpinner的方法在稍后进行关联。或者是我们可以由一个完全的数据模型开始,数据模型是SpinnerModel接口的实现,其中有三个主要类:SpinnerDateModel,SpinnerListModel与SpinnerNumberModel,及其抽象父类AbstractSpinnerModel。如果我们没有指定一个模型,则使用SpinnerNumberModel。尽管组件的渲染器与编辑器是JFormattedTextField,编辑基本是通过一系列的JSpinner内联类来完成的:DateEditor,ListEditor与NumberFormat,而其支持类则位于父类DefaultEditor中。
14.1.2 JSpinner属性
除了创建JSpinner对象以外,我们当然也可以通过表14-1中所列出的属性对其进行重新配置。
value属性使得我们可以修改组件的当前设置。nextValue与previosValue属性使得我们可以在不同方向的model的条目中进行选择,而无需修改程序本身的选择。
14.1.3 使用ChnageListener监听JSpinner事件
JSpinner只直接支持一种事件监听器:ChangeListener。在其他情况下,当为相关组件调用commitEdit()方法时,监听器会得到通知,告诉我们微调器的值发生了变化。为了进行演示,列表14-1向生成图14-1的源程序关联了一个自定义的ChangeListener。
package swingstudy.ch13;
import java.awt.BorderLayout;
import java.awt.EventQueue;
import java.text.DateFormatSymbols;
import java.util.Locale;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JSpinner;
import javax.swing.SpinnerDateModel;
import javax.swing.SpinnerListModel;
import javax.swing.SpinnerModel;
import javax.swing.SpinnerNumberModel;
import javax.swing.event.ChangeEvent;
import javax.swing.event.ChangeListener;
public class SpinnerSample {
/**
* @param args
*/
public static void main(String[] args) {
// TODO Auto-generated method stub
Runnable runner = new Runnable() {
public void run() {
JFrame frame = new JFrame("JSpinner Sample");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
DateFormatSymbols symbols = new DateFormatSymbols(Locale.FRENCH);
ChangeListener listener = new ChangeListener() {
public void stateChanged(ChangeEvent e) {
System.out.println("Source: "+e.getSource());
}
};
String days[] = symbols.getWeekdays();
SpinnerModel model1 = new SpinnerListModel(days);
JSpinner spinner1 = new JSpinner(model1);
spinner1.addChangeListener(listener);
JLabel label1 = new JLabel("French Days/List");
JPanel panel1 = new JPanel(new BorderLayout());
panel1.add(label1, BorderLayout.WEST);
panel1.add(spinner1, BorderLayout.CENTER);
frame.add(panel1, BorderLayout.NORTH);
SpinnerModel model2 = new SpinnerDateModel();
JSpinner spinner2 = new JSpinner(model2);
spinner2.addChangeListener(listener);
JLabel label2 = new JLabel("Dates/Date");
JPanel panel2 = new JPanel(new BorderLayout());
panel2.add(label2, BorderLayout.WEST);
panel2.add(spinner2, BorderLayout.CENTER);
frame.add(panel2, BorderLayout.CENTER);
SpinnerModel model3 = new SpinnerNumberModel();
JSpinner spinner3 = new JSpinner(model3);
spinner3.addChangeListener(listener);
JLabel label3 = new JLabel("Numbers");
JPanel panel3 = new JPanel(new BorderLayout());
panel3.add(label3, BorderLayout.WEST);
panel3.add(spinner3, BorderLayout.CENTER);
frame.add(panel3, BorderLayout.SOUTH);
frame.setSize(200, 90);
frame.setVisible(true);
}
};
EventQueue.invokeLater(runner);
}
}
运行这个程序演示了监听器的使用。
14.1.4 自定义JSpinner观感
类似于所有的Swing组件,JSpinner控件在每一个系统定义的观感类型下都会有不同的外观,如图14-2所示。组件的基本外观看起来像一个文本域;不同在于箭头的绘制。
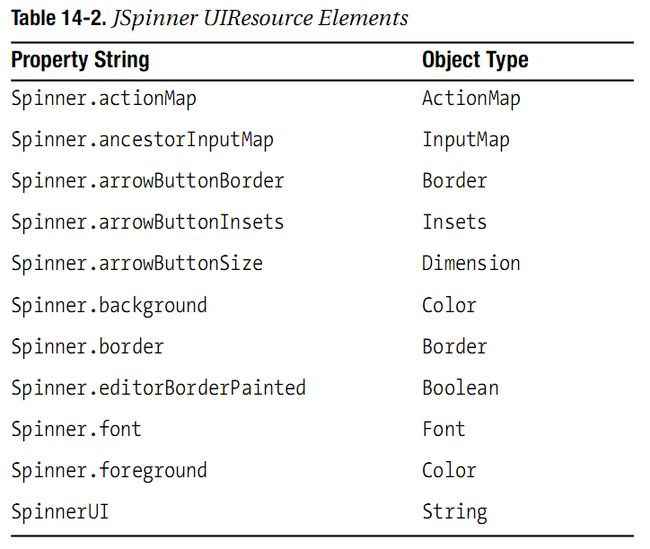
表14-2中列出了JSpinner的11个UIResource属性集合。这个属性局限于绘制文本域与箭头。