10个新鲜的 CSS3 生成器
1. Useless CSS3 Generator
CSS3 Generator是一款CSS3样式属性在线生成器,整个界面设计简洁大气。CSS3 Generato能够帮助你直接生成可供使用的CSS3属性代码,例如圆角、阴影等,可以实时预览效果,非常方便实
2. CSS3 Gen
很酷的网站设计。完用CSS3来代替图片。支持边界半径,箱阴影,文字阴影和渐变。
3. CSS3 Creator
如果你正在寻找使用多个CSS3风格在一个元素,看看这CSS3发生器。你得到一个好数目的效果和应用所有同时查看生成的样式。什么,你也可以生成多个元素样式一口气。你肯定会喜欢的书签这!
4. CSS3 Generator by Pascal von Seth
另一个多用途CSS3发生器。支持流行的CSS3效果与易用的滑动条和文本区域。你也了解代码的浏览器兼容。
Button Generators
5. I2Style TypeSet Generator
伟大的集合选择!在选择正确的风格为你的按钮,你可以自定义文本、背景颜色、边框等。如果你没有时间去实验,去用这个css按钮生成器。
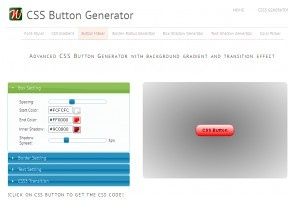
6.Advanced CSS Button Generator
易于使用的按钮生成器支持背景梯度和过渡效果在盘旋。这个css按钮制造商,您可以生成可爱的现实的按钮。仅仅调整了滑块来获得你想要看!
Gradient Generators
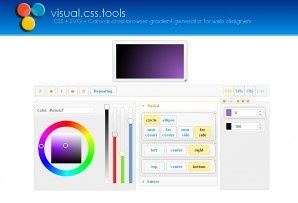
7. Visual CSS Tools
这个CSS梯度发生器是最好的跨浏览器梯度发电机为高级设计师和开发人员。除了CSS,您还可以生成SVG和帆布的老式浏览器不支持此属性。
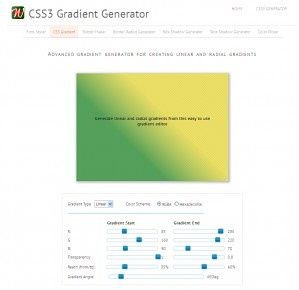
8. Advanced CSS gradient Generator
对于新手设计师和开发人员,梯度发电机从这个“先进的CSS3发生器”系列可以很方便的。它支持两个线性和径向渐变。用非常简单的界面,您可以生成CSS代码梯度像专业!
Other Useful Generators
9. CSS3 Menu Generator
与菜单生成器,您可以创建花哨的下拉菜单与纯CSS。在这里你得到支持圆角,CSS框和文本阴影和动画来获得惊人的菜单为您的网站。这不是很新,但是我没有找到新的选项菜单生成!
10. CSS3 Pie
如果你正在寻找使用CSS3工作最有用的功能在以前版本的internet explorer(6 - 9),不兼容,CSS3派是对你的解决方案。CSS3馅饼使internet explorer能够呈现受欢迎的特性,CSS3。
CSS3 Generator是一款CSS3样式属性在线生成器,整个界面设计简洁大气。CSS3 Generato能够帮助你直接生成可供使用的CSS3属性代码,例如圆角、阴影等,可以实时预览效果,非常方便实
2. CSS3 Gen
很酷的网站设计。完用CSS3来代替图片。支持边界半径,箱阴影,文字阴影和渐变。
3. CSS3 Creator
如果你正在寻找使用多个CSS3风格在一个元素,看看这CSS3发生器。你得到一个好数目的效果和应用所有同时查看生成的样式。什么,你也可以生成多个元素样式一口气。你肯定会喜欢的书签这!
4. CSS3 Generator by Pascal von Seth
另一个多用途CSS3发生器。支持流行的CSS3效果与易用的滑动条和文本区域。你也了解代码的浏览器兼容。
Button Generators
5. I2Style TypeSet Generator
伟大的集合选择!在选择正确的风格为你的按钮,你可以自定义文本、背景颜色、边框等。如果你没有时间去实验,去用这个css按钮生成器。
6.Advanced CSS Button Generator
易于使用的按钮生成器支持背景梯度和过渡效果在盘旋。这个css按钮制造商,您可以生成可爱的现实的按钮。仅仅调整了滑块来获得你想要看!
Gradient Generators
7. Visual CSS Tools
这个CSS梯度发生器是最好的跨浏览器梯度发电机为高级设计师和开发人员。除了CSS,您还可以生成SVG和帆布的老式浏览器不支持此属性。
8. Advanced CSS gradient Generator
对于新手设计师和开发人员,梯度发电机从这个“先进的CSS3发生器”系列可以很方便的。它支持两个线性和径向渐变。用非常简单的界面,您可以生成CSS代码梯度像专业!
Other Useful Generators
9. CSS3 Menu Generator
与菜单生成器,您可以创建花哨的下拉菜单与纯CSS。在这里你得到支持圆角,CSS框和文本阴影和动画来获得惊人的菜单为您的网站。这不是很新,但是我没有找到新的选项菜单生成!
10. CSS3 Pie
如果你正在寻找使用CSS3工作最有用的功能在以前版本的internet explorer(6 - 9),不兼容,CSS3派是对你的解决方案。CSS3馅饼使internet explorer能够呈现受欢迎的特性,CSS3。