Google的jQuery库
发现google服务器上有很多jquery库:
http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js(54.43kb)
http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js(55.91kb)
http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js(76.76kb)
http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js(83.91kb)
http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js(89.52kb)
http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js(92.62kb)
http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js(91.44kb)
理论上来说有下面一些优势:
1、采用谷歌的CDN-Content Delivery Network(内容分发网络)加载jquery库。Google离你最近!
2、更好的缓存技术。
当浏览器检测到同样版本的指向谷歌的链接,它就会知道这是下载同一个文件,不仅是谷歌的服务器会返回一个304(不需要修改文件的指令,即服务器上的文件未改动过)来回复一个重复的请求,而且会命令浏览器的缓存该文件长达一年的时间。
3、减少服务器的请求。
4、它是免费的。
项目中引用Google JQuery库:
有时候并不知道页面是否已经加载了脚本,可以这样:
http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js(54.43kb)
http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js(55.91kb)
http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js(76.76kb)
http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js(83.91kb)
http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js(89.52kb)
http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js(92.62kb)
http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js(91.44kb)
理论上来说有下面一些优势:
1、采用谷歌的CDN-Content Delivery Network(内容分发网络)加载jquery库。Google离你最近!
2、更好的缓存技术。
当浏览器检测到同样版本的指向谷歌的链接,它就会知道这是下载同一个文件,不仅是谷歌的服务器会返回一个304(不需要修改文件的指令,即服务器上的文件未改动过)来回复一个重复的请求,而且会命令浏览器的缓存该文件长达一年的时间。
3、减少服务器的请求。
4、它是免费的。
项目中引用Google JQuery库:
<script type=text/javascript src=”http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js”></script>
<script type=text/javascript> !window.jQuery && document.write('<script src="js/jquery-1.8.3.min.js"><\/script >'); </script>注:第二行用来解决最近Google极度不稳定而导致无法正常加载的问题。
有时候并不知道页面是否已经加载了脚本,可以这样:
<script type=text/javascript> !window.jQuery && document.write('<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"><\/script >'); </script>
<script type=text/javascript> !window.jQuery && document.write('<script type="text/javascript" src="js/jquery-1.8.3.min.js"><\/script >'); </script>
<script type="text/javascript">
$(function(){
// do somethings here.
});
</script>
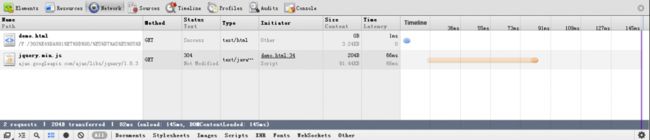
网页加载示例: