javaWEB简单商城项目(五)
接着上一篇javaWEB简单商城项目(四),这一章开始写界面方面的JSP,采用MVC方式,这一篇就是对JSTL标签的学习和MVC的学习以及搭建一个MVC的框架
一.JSTL标签
JSP标准标签库(JSTL)是一个JSP标签集合,它封装了JSP应用的通用核心功能。
JSTL支持通用的、结构化的任务,比如迭代,条件判断,XML文档操作,国际化标签,SQL标签。 除了这些,它还提供了一个框架来使用集成JSTL的自定义标签。
1.Apache Tomcat安装JSTL 库
从Apache的标准标签库中下载的二进包(jakarta-taglibs-standard-current.zip)。下载地址:http://archive.apache.org/dist/jakarta/taglibs/standard/binaries/
下载jakarta-taglibs-standard-1.1.1.zip 包并解压,将jakarta-taglibs-standard-1.1.1/lib/下的两个jar文件:standard.jar和jstl.jar文件拷贝到/WEB-INF/lib/下。
使用任何库,你必须在每个JSP文件中的头部包含标签。
2.使用JSTL库
- 首先导入标签库,核心标签库前缀是c,其次还有格式化标签库fmt,SQL标签库sql
<%@ taglib prefix="c"
uri="http://java.sun.com/jsp/jstl/core" %>
二.mvc简介
1.javaWEB的MVC
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,对于javaWEB来说,就是JSP只处理界面,servlet只处理请求,javaBean只处理数据,就如下图所示.
2.实现基于MVC方式的用户列表
javaBean在之前的文章中都封装好了,那么现在就应该先写用户的请求处理.
这里的写法类似前面的DAO层的写法,我们都知道Servlet的service()方法决定了请求会调用post还是get或者其他的方法,如果我们想让请求调用我们自己的方法,我们就在父类中覆盖service()方法.

因此BaseServlet可以这样写,不过这里我们需要统一定义,如果请求user.do?method=list 那么就会调用list方法,显示用户列表
同时定义当返回值way前缀为 client:的时候则是客户端跳转,否则需要采用服务器端跳转
import com.util.DaoUtil;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.lang.reflect.InvocationTargetException;
import java.lang.reflect.Method;
/** * Created by nl101 on 2016/2/29. */
public class BaseServlet extends HttpServlet {
/** * 重写service方法,用反射的方法决定子类要调用的函数 */
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//使用依赖注入
DaoUtil.daoInject(this);
//下面的代码决定子类调用相应的函数
String method = req.getParameter("method");//获取要调用函数的名字
try {
if (method!=null && !method.equals("")){
Method m = this.getClass().getMethod(method,HttpServletRequest.class,HttpServletResponse.class);
String way = (String) m.invoke(this,req,resp);
String skipPre = "client:";//客户端跳转标识
if (way.startsWith(skipPre)){//客户端形式跳转
resp.sendRedirect("/WEB-INF/"+way.substring(skipPre.length()));
}else {//服务器端跳转
RequestDispatcher rd = req.getRequestDispatcher("/WEB-INF/"+way);
rd.forward(req,resp);
}
}
} catch (NoSuchMethodException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
}
}- 调用都由父类解决了,那么我们的子类就会很简单,子类只负责取出数据,存入请求中,然后决定跳转页面
import com.dao.UserDao;
import com.model.Dao;
import com.model.Pager;
import com.model.User;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/** * Created by nl101 on 2016/2/29. */
public class UserServlet extends BaseServlet {
private UserDao userDao;
/** * 使用依赖注入实现这个注入,依赖注入请看(四),这里也正好体现了依赖注入的方便 * @param userDao */
@Dao
public void setUserDao(UserDao userDao) {
this.userDao = userDao;
}
/** * 显示用户列表界面 */
public String list(HttpServletRequest req, HttpServletResponse resp){
Pager<User> pagers = userDao.find(null,null,null);//查询出所有的用户
req.setAttribute("pagers",pagers);//把所有的用户存储到请求中
return "user/list.jsp";//返回要显示的页面
}
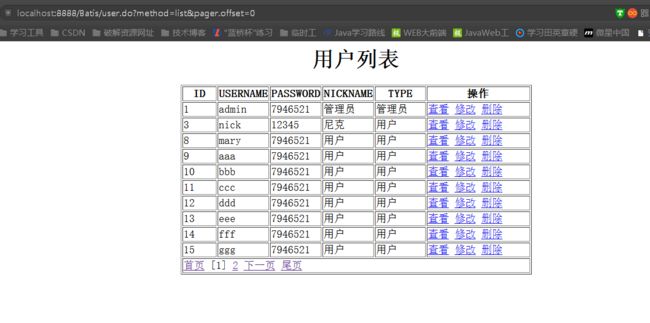
}- 此时我们对应的JSP页面就更简单了,里面使用了一些JSTL标签,可以参考下
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>用户列表</title>
</head>
<body>
<h1 align="center">用户列表</h1>
<table align="center" border="1">
<tr>
<th width="10%">ID</th>
<th width="15%">USERNAME</th>
<th width="15%">PASSWORD</th>
<th width="15%">NICKNAME</th>
<th width="15%">TYPE</th>
<th width="*">操作</th>
</tr>
<%--这里直接用变量名字就好了,会自动调用get方法的--%>
<c:forEach items="${pagers.datas}" var="u">
<tr>
<td width="10%">${u.id}</td>
<td width="15%">${u.username}</td>
<td width="15%">${u.password}</td>
<td width="15%">${u.nickname}</td>
<td width="15%">
<c:if test="${u.type eq 1}">管理员</c:if>
<c:if test="${u.type eq 2}">用户</c:if>
</td>
<td width="*">
<a href="#">查看</a>
<a href="#">修改</a>
<a href="#">删除</a>
</td>
</tr>
</c:forEach>
<!--引入前面写的分页框架-->
<tr>
<td colspan="6">
<jsp:include page="../inc/pager.jsp">
<jsp:param name="items" value="${pagers.totalRecord}"/>
<jsp:param name="params" value="method"/>
<jsp:param name="url" value="${url}"/>
</jsp:include>
</td>
</tr>
</table>
</body>
</html>- 最后就是改造分页框架了,之前写分页框架的时候没有用JSTL标签,现在只需要再原来的基础上稍作修改即可.关于分页框架,可以看前面的文章,这里不细说了
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="utf-8" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--引入分页框架--%>
<%@taglib prefix="pg" uri="http://jsptags.com/tags/navigation/pager" %>
<%--参数依次是项目总数 每页显示数量 下方菜单显示数 当前页curPage--%>
<pg:pager items="${param.items}" maxPageItems="10" maxIndexPages="10" export="curPage=pageNumber" url="${param.url}">
<%--这里接受参数,通过jsp:param传递过来的参数,都要用param.来引用--%>
<c:forEach items="${param.params }" var="p">
<pg:param name="${p }"/>
</c:forEach>
<pg:first>
<a href="${pageUrl}">首页</a>
</pg:first>
<pg:prev>
<a href="${pageUrl}">上一页</a>
</pg:prev>
<pg:pages>
<c:if test="${curPage eq pageNumber}">[${pageNumber}]</c:if>
<c:if test="${curPage ne pageNumber}"><a href="${pageUrl}">${pageNumber}</a></c:if>
</pg:pages>
<pg:next>
<a href="${pageUrl}">下一页</a>
</pg:next>
<pg:last>
<a href="${pageUrl}">尾页</a>
</pg:last>
</pg:pager>MVC总结
下面写注册页面,登录页面等和用户相关的页面,那么只需要在UserServlet中增加相应的方法即可,比如我想写添加用户,那么只需要添加一个add方法,然后请求的时候method=add,这样就可以直接跳转到add页面了,相比以前的写法逻辑更加清晰,写起来更加方便
下一篇学习使用sitemesh并且封装BeanUtil