基于Arcgis for Js的web GIS数据在线采集简介
在前一篇博文“Arcgis for js之WKT和geometry转换”中实现了wkt和geometry之间的相互转化,博文原文地址为:http://blog.csdn.net/gisshixisheng/article/details/44057453。在本节,接上文,简单讲述基于Arcgis for Js的web GIS数据在线采集。
实现数据的在线采集,最主要的是数据的存储,即将采集到的数据的geometry对象保存下来,并后续可以转换为shp数据。在本文,我的处理方式为将前段绘制的geometry对象转换为wkt形式存储在数据库中,在oracle数据库中,用clob存储wkt即可。
其次,数据在线采集还需满足一下需求:
1、对象绘制;
2、对象的编辑;
3、对象的删除;
4、对象的展示。
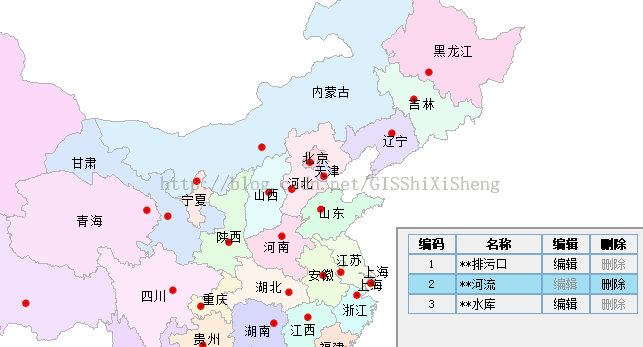
下面,看看首先后的效果:
主窗口
选择编辑
绘制完成后提示
点集对象开始编辑
单击地图提示编辑信息
删除提示
删除后的结果
至此,数据的在线采集基本完成,接下来说说实现步骤吧。
1、对象的绘制
对象的绘制是通过Edit来实现的,如下:
var edit = new Edit(map);
var select;
edit.on("deactivate",function(evt){
var geom = evt.graphic.geometry;
var wkt = null;
switch(geom.type){
case "polyline":{
wkt = LineToWKT(geom);
break;
}
case "polygon":{
wkt = PolygonToWKT(geom);
break;
}
default :{
wkt = PointToWKT(geom);
break;
}
}
if(confirm('是否编辑?')){
console.log("编辑:"+wkt);
}
});
map.on("click", function(evt){
edit.deactivate();
});
editItem = function(td){
var tr = td.parentElement;
var objType = tr.id;
var id = tr.cells[0].innerHTML;
var title = tr.cells[1].innerHTML;
$("#itemTitle").html("").html(title);
$("#itemType").val("point");
$("#itemObjtype").val(objType)
$("#editWindow").show();
var draw = new Draw(map);
draw.on("draw-end", function(evt){
map.setMapCursor("default");
var symbol = null,wkt;
switch(evt.geometry.type){
case "polyline":{
symbol = new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new Color([255,0,0]), 3);
wkt = LineToWKT(evt.geometry);
break;
}
case "polygon":{
symbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new Color([255,0,0]), 2),
new Color([200,200,200,0.5]));
wkt = PolygonToWKT(evt.geometry);
break;
}
default :{
symbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_SQUARE, 10,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new Color([255,0,0]), 1),
new Color([0,255,0,0.25]));
wkt = PointToWKT(evt.geometry);
break;
}
}
var graphic = new Graphic(evt.geometry, symbol,{id:$("#itemObjtype").val(),name:$("#itemTitle").html()});
editLayer.add(graphic);
draw.deactivate();
if(confirm('是否绘制?')){
console.log("新建:"+wkt);
}
});
on(dom.byId("editBtn"), "click",function(){
var objType = $("#itemType").val();
switch(objType){
case "polyline":{
draw.activate(esri.toolbars.Draw.POLYLINE);
break;
}
case "polygon":{
draw.activate(esri.toolbars.Draw.POLYGON);
break;
}
default :{
draw.activate(esri.toolbars.Draw.POINT);
break;
}
}
map.setMapCursor("corsshair");
$("#editWindow").hide();
});
}
2、对象的编辑
对象的编辑是通过Edit实现的,如下:
var edit = new Edit(map);
var select;
edit.on("deactivate",function(evt){
var geom = evt.graphic.geometry;
var wkt = null;
switch(geom.type){
case "polyline":{
wkt = LineToWKT(geom);
break;
}
case "polygon":{
wkt = PolygonToWKT(geom);
break;
}
default :{
wkt = PointToWKT(geom);
break;
}
}
if(confirm('是否编辑?')){
console.log("编辑:"+wkt);
}
});
map.on("click", function(evt){
edit.deactivate();
});
editLayer.on("click", function(evt) {
event.stop(evt);
activateToolbar(evt.graphic);
});
function activateToolbar(graphic) {
var tool = 15;
var options = {allowAddVertices: "true", allowDeleteVertices: "true", uniformScaling: "true"};
edit.activate(tool, graphic, options);
select = graphic;
}
3、对象的删除
delItem = function(td){
if(confirm('是否删除?')){
var id = tr.cells[0].innerHTML;
var graphics = editLayer.graphics;
for(var i= 0, dl=graphics.length; i<dl; i++){
var graphic = graphics[i];
if(graphic.attributes.id===id){
editLayer.remove(graphic);
break;
}
}
}
}