React with TypeScript 系列(一) --概述
编者语:久违了的博客,由于身体和工作的原因很久没有写Blog了。今天开始将会重新执笔写,希望大家没有忘记我,也希望主题会吸引你。
React来自Facebook,这和AngularJS来自Google那样。AngularJS也好,Backbone也好,都解决了一个MV*的问题。简单来说就是前端的MV*结构。那React有和不同呢?我们为什么还需要选择React? React并不像AngularJS ,他只集中解决了Views,而且它是单向数据流的。React 相对于AngularJS来说,并不是一个解决MV*的框架,更接近AngularJS directives. React 提供了独立的UI模块化组件,方便开发,测试,和组件重用。React有别于我们熟悉的Jquery,不直接控制DOM元素,而是通过JavaScript与DOM之间的虚拟DOM元素完成对操作。大家如果想了解更多可以参考(https://www.quora.com/profile/Pete-Hunt/Posts/Facebooks-React-vs-AngularJS-A-Closer-Look)。
TypeScript在1.6版本开始已经支持React的JSX当然你得把名字换成TSX ,这让编写React更有范儿了。说到这个也是满心的欢喜,因为微软不止爱Google,也爱Facebook. 通过TypeScript你可以写出更漂亮的React代码。![]()
![]()
![]()
来个Hello World 吧!
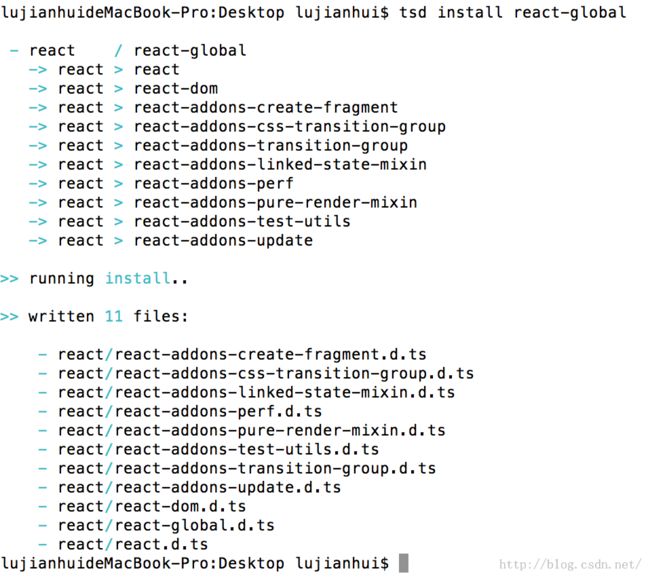
1. 先通过tsd把React所对应的TypeScript 下载下来输入tsd install react-global , 这里包含了React基础库以及如React-Dom,React-AddOn等相对应的TypeScript描述。

2. 创建一个简单的HelloWorld.tsx(因为这是TypeScript哦),再入以下代码 :
<span style="font-size:14px;">/// <reference path="typings/react/react-global.d.ts" />
interface HelloWorldProps {
name: string;
}
class HelloMessage extends React.Component<HelloWorldProps, any> {
render() {
return <div>Hello {this.props.name}</div>;
}
}
ReactDOM.render(<HelloMessage name="React" />, document.getElementById('container'));</span>
3. 通过命令行编译HelloWorld.tsx , 在终端输入 tsc --jsx react HelloWorld.tsx编译通过后就可以生成HelloWorld.js了。
4. 添加一个index.html 页面 ,去嵌套你的HelloWorld.js
<span style="font-size:14px;"><!DOCTYPE html>
<html>
<body>
<div id="container">
</div>
<script src="/js/react.js"></script>
<script src="/js/react-dom.js"></script>
<script src="/scripts/HelloWorld.js"></script>
</body>
</html></span>
5. 直接运行index.html (这里你需要选择放在nodejs/.net/java/php等服务上)就可以看到Hello React了
它究竟做了什么? 简单来说就是创建了一个虚拟DOM HelloMessage ,然后传递一个React的参数进去,然后放到页面contents的元素内。从语法上来说,没有多大需要学习的。你只需要理解什么是虚拟DOM就可以了。(当然今天只谈概要,更多知识我会放在后面说)。
有人会说,React只做View ,那么剩下的M,*(Controller/Presenter/ViewModel)如何做?其实Facebook给了你一个很好的答案Flux ,完全的单项数据流传递,方便拆分,方便测试。如图,这是一个经典的Flux解决方案,通过整合React能高效完成开发任务。在接下来几天我会一一和大家解答。
React是一个比较新的前端解决方案,现在是0.14.x的版本,有很多不太成熟的地方。不过有Facebook的后台撑腰也是非常不错的,毕竟把它用在了Facebook/Instagram的项目中。随着越来越多的开发人员加入到React中来,我相信会加快产品的迭代和进步。
晚安吧!!希望大家会继续看我接下来的文章。

