ActiveReports 报表应用教程 (2)---清单类报表
在大多报表系统中都有清单类报表的身影,比如:客户清单、商品信息清单、设备清单、物品采购清单、记账凭证、货品发货清单、员工清单等等。清单类报表看视乎比较简单,但是,由清单类报表演变而来的报表类型却十分丰富,在清单类报表中可以加入数据统计、数据分栏、数据分组,以及交互式报表和数据可视化功能。
本文将展示两种布局的清单类报表,表格式清单报表和自由布局清单报表。
1、表格式清单报表——客户信息清单
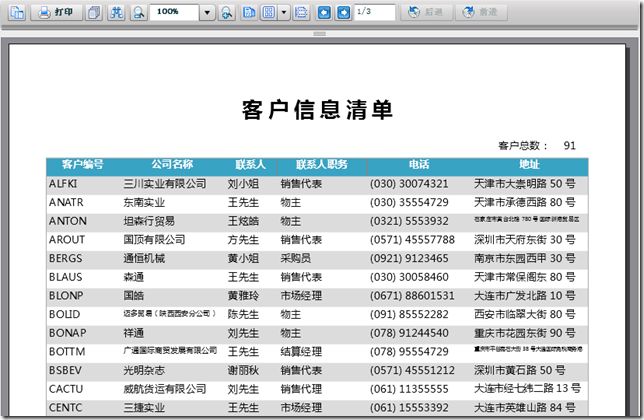
在客户信息清单报表中以表格形式显示所有客户信息,包括客户编号、公司名称、联系人、联系人职务、电话和地址信息,同时,报表显示客户总数和页码信息。
1.1、在应用程序中创建一个名为 rptCustomerList.cs 的报表,使用的报表模板为 ActiveReports 区域报表(基于代码)。
打开 rptCustomerList 报表设计界面,在 detail 区域的左上角有一个数据源图表。点击该图标以创建报表数据源,我们使用的数据源是源代码工程中 Data 目录下的 NWind_CHS.mdb,在打开的报表数据源对话框中,选择”提供程序”选项卡,点击建立连接按钮以打开“数据链接属性”对话框,并选择 “Microsoft Jet 4.0 OLE DB Provider”数据提供器,点击“下一步”按钮切换到 “连接”选项卡,点击“…”按钮定位到 NWind_CHS.mdb 文件,然后点击“确定”按钮以完成创建据源的操作。
回到“OLE DB”选项卡之后在查询区域输入一下 SQL 语句:Select * from 客户;,最终结果如下:
创建完数据源之后回到报表设计界面,然后通过 VS2010 “菜单” –> “其他窗口” –> “报表资源管理器 V7”打开 ActiveReports 报表资源管理器
在报表资源管理器的“字段” –> “绑定”节点下列出了客户数据表中的所有字段
1.2、将数据库字段拖拽到到报表设计界面的 detail 区域中,同时从 VS 工具箱中的 “ActiveReports 7 区域布局报表” 分类下将 Label 添加到 pageHeader 区域中,并于 detail 中的数据字段一一对应。
因为报表纸张大小的限制,为了能在有限区域内更多内容,我们需要设置 txt公司名称1 和 txt地址1 控件的 ShrinkToFit 为True,通过该属性设置控件可以根据数据内容自动调整字体大小。
在 pageHeader 中添加一个 TextBox 控件,并设置以下属性:
DataFiedl = 客户ID
SummaryFunc = Count
SummaryType = GrandTotal
在 pageFooter 中添加一个 ReportInfo 控件,如何设置以下属性:
FormatString = 第 {PageNumber} 页,共 {PageCount} 页
最后,在 ASPX 页面中添加 WebViewer 控件,并设置以下属性:
ReportName = ControlExplorer.Reports.rptCustomerList
ViewerType = FlashViewer
1.3、F5 键运行程序得到以下结果:
2、自由布局式清单报表——商品信息清单
在进行 ActiveReports 报表界面设计时,您可以通过拖拽的方式对报表控件进行自由布局,而不局限于表格式的布局方式。商品信息清单中每一条商品信息都是以多行、多列以及多行合并的方式进行显示。
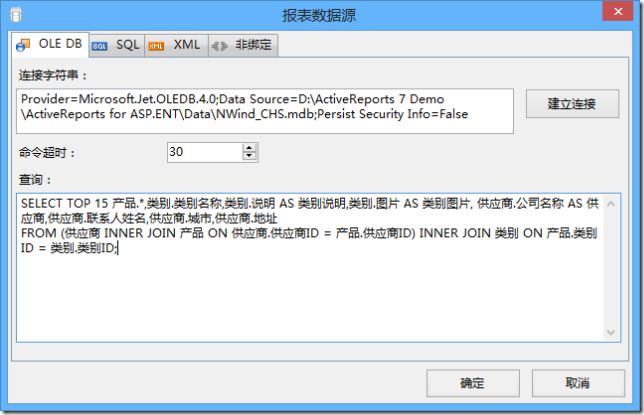
2.1、在工程中创建名为 rptProductList.cs 的报表,使用的报表模板为 ActiveReports 区域报表(基于代码)。创建完成之后我们为表示设置下图中的数据源信息:
2.2、从报表资源管理器的字段、绑定节点中将需要的字段拖拽到报表设计界面,需要注意的是产品图片使用的是Picture控件来呈现的。最终的设计效果如下图所示:
2.3、通过 F5 键运行程序,得到以下运行结果:
源码下载地址:
http://www.gcpowertools.com.cn/products/activereports_demo.htm