【UI基础】——提示框和警示框的实现
前期工作
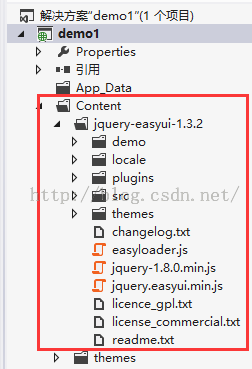
1、添加“jquery-easyui-1.3.2”文件夹
刚建立解决方案的时候“Content”文件夹下是没有“jquery-easyui-1.3.2”文件夹的,所以解决方案里是没有easyui的引用,提示框的效果需要通过easyui的引用才能达到。所以建立解决方案后需要从已有的系统(如:ITOO.UINonQueryProperties.Client)里复制这个文件夹到“Content”这个文件下。
2、在Views中添加引用,需要在Layout.cshtml中添加如下代码(拖拽相关文件即可):
3、
1)编写js代码及其引用
代码编写:
<span style="font-size:18px;">//警示框代码
function button() {
$.extend($.messager.defaults, {
ok: "确定",
cancel: "取消"
});
$.messager.alert('提醒', '5秒后关闭!', 'info');
}
//成功加载页面右下角生成的提示框代码
$(function Prompt() {
$.messager.show({
title: 'My Title',
msg: 'Message will be closed after 5 seconds.',
timeout: 5000,
showType: 'slide'
});
});</span>
2)在Index.cshtml视图中引用(拖拽改文件即可)
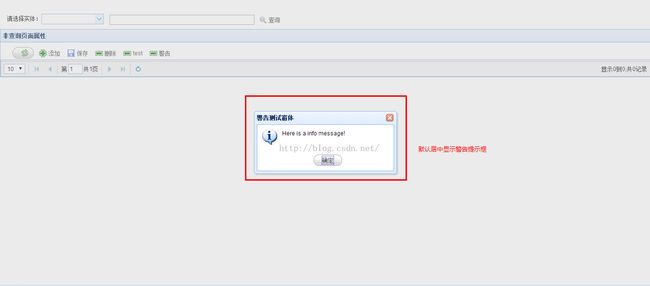
3)提示框是在页面里的某些操作成功或失败后在窗体的右下角弹出来的,警醒框是在点击某个按钮,因为用户不合理的操作而弹出来的警醒框,所以警醒框的js方法要放在button按钮的“onlinck”事件里才能够实现,其中需要注意的是警醒框里的js方法名要与“onlinck”里的引用的事件名称一致。如图:
效果
1、警醒框
代码注解:
显示一个警告提示窗口。参数:
title:显示在头部面板上的标题文本。
msg:要显示的消息文本。
icon:要显示的图标图片。可用的值是:error、question、info、warning。
fn:当窗口关闭时触发的回调函数。
$.messager.alert('MyTitle','Here is a info message!','info');
2、添加、编辑成功提示框
1) 代码注解:
2) $.messager.show({
3) title:'My Title',
4) msg:'Message will be closedafter 5 seconds.',
5) timeout:5000,
6) showType:'slide'
7) });
代码参数:
在屏幕的右下角显示一个消息窗口,options 参数是一个配置对象:
showType: 定义消息窗口如何显示。可用的值是:null、slide、fade、show。默认是 slide。
showSpeed: 定义消息窗口完成显示所需的以毫秒为单位的时间。默认是600。
width:定义消息窗口的宽度。默认是 250。
height:定义消息窗口的高度。默认是 100。
title:头部面板上显示的标题文本。
msg:要显示的消息文本。
style:定义消息窗口的自定义样式。
timeout:如果定义为0,除非用户关闭,消息窗口将不会关闭。如果定义为非0 值,消息窗口将在超时后自动关闭。默认是4 秒。
总结
越发的觉得每个功能实现的背后都有不少的知识等待着我们去学习专研,也越发得觉得需要学习的内容有好多好多。