Android布局之layout_weight
layout_weight:按比重分配剩余空间
首先看一下效果:
代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent">
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#DDA0DD" android:text="@string/hello"/>
<LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent">
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#D2B48C" android:layout_weight="1" android:text="1"/>
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#CFCFCF" android:layout_weight="2" android:text="2"/>
</LinearLayout>
</LinearLayout>
效果:
再加一个TextView
代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent">
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#DDA0DD" android:text="@string/hello"/>
<LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent">
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#D2B48C" android:layout_weight="1" android:text="1"/>
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#CFCFCF" android:layout_weight="2" android:text="2"/>
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#CD661D" android:layout_weight="2" android:text="3"/>
</LinearLayout>
</LinearLayout>
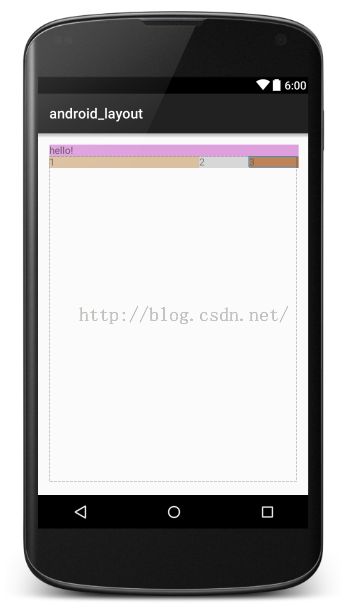
效果:
但是如果将第三个TextView的layout_weight设置为3时:
代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent">
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#DDA0DD" android:text="@string/hello"/>
<LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent">
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#D2B48C" android:layout_weight="1" android:text="1"/>
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#CFCFCF" android:layout_weight="2" android:text="2"/>
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#CD661D" android:layout_weight="3" android:text="3"/>
</LinearLayout>
</LinearLayout>
效果:
可见其宽度并不是根据layout_weight的值正比或者反比而定的
那么宽度是怎么计算的呢?
如下:
剩余宽度(剩余空间) = 父宽度 - 3 * 子宽度(每个子宽度都是fill_parent)
= 父宽度 - 3 * 父宽度
= -2父宽度
则第一个TextView宽度 = 子宽度 + (-2父宽度)* 1(layout_weight的值)/(1 + 2 + 3)(layout_weight值之和)
= 2/3父宽度
第二个TextView宽度 = 子宽度 +(-2父宽度)* 2/(1 + 2 + 3)
= 1/3父宽度
第三个TextView宽度 = 子宽度 + (-2父宽度) * 3 /(1 + 2 + 3)
= 0
所以不能显示第三个TextView
其他比例的宽度皆可如此计算,这里不再细述。