Extjs更换皮肤
目标:
了解3种办法更换皮肤
内容:
1,直接在当前浏览器更换皮肤
2,在当前浏览器更换皮肤并保存到cookle
3,在当前浏览器更换皮肤并保持到config文件
1.直接添加其他css文件换肤.
皮肤文件:xtheme-olive.zip下载
把皮肤文件解压,把css文件(如xtheme-olive.css)拷贝到extjs的resources目录下css文件夹里面:
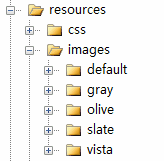
解压皮肤文件,把里面的相应的 image文件夹下的目录(比如olive)拷贝到extjs的resources目录下images文件夹下
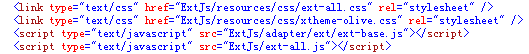
设置css文件如下:
其实就是在原有的基础上添加了个xtheme-olive.css文件。
定义Store
var themes = [
['默认', 'ext-all.css'],
['紫色', 'xtheme-purple.css'],
['橄榄色', 'xtheme-olive.css'],
['暗蓝色', 'xtheme-slate.css'],
['浅灰色', 'xtheme-darkgray.css'],
['绿色', 'xtheme-gray.css'],
['椒盐色', 'xtheme-galdaka.css'],
['粉色', 'xtheme-pink.css'],
['靛青色', 'xtheme-indigo.css'],
['深夜', 'xtheme-midnight.css'],
['银白色', 'xtheme-silverCherry.css']
];
var Mystore=new Ext.data.SimpleStore({
fields:['theme','css'],
data:themes
});
定义下拉列表框:
var Mycombo=new Ext.form.ComboBox({
fieldLabel:'更换皮肤',
id:'css',
triggerAction:'all',
store:Mystore,
displayField:'theme',
valueField:'css',
value:'默认',
mode:'local',
anchor:'95%',
handleHeight:10,
resizable:true,
selectOnfocus:true,
typeAhead:true
});
Mycombo.on //定义事件
({
"select":function()
{
var css = Mycombo.getValue();
//设置cookies
var date=new Date();
//alert(css);
date.setTime(date.getTime()+30*24*3066*1000);
document.getElementsByTagName("link")[1].href="ext-3.2.0/resources/css/"+css;
document.cookie="css="+css+";expires="+date.toGMTString();
}
});
要保存到cookle需要添加下面代码:
var cookieArr = window.document.cookie.split(";");
var css = null;
for(var i=0;i<cookieArr.length;i++) {
var arr = cookieArr[i].split("=");
if(arr[0]=="css") {
css = arr[1];
}
};
alert(css);
window.document.getElementsByTagName("link")[1].href="ext-3.2.0/resources/css/"+css;
1
var MyPanel
=
new
Ext.form.FormPanel({
2
title:
'
皮肤应用
'
,
3
renderTo:Ext.getBody(),
4
width:
300
,
5
height:
150
,
6
frame:
true
,
7
labelWidth:
70
,
8
x:
400
,
9
y:
100
,
10
shadow:
true
,
11
floating:
true
,
12
draggable:{
13
insertProxy:
false
,
//
拖动时不虚线显示原始位置
14
onDrag : function(e){
15
var pel
=
this
.proxy.getEl();
16
this
.x
=
pel.getLeft(
true
);
17
this
.y
=
pel.getTop(
true
);
//
获取拖动时panel的坐标
18
var s
=
this
.panel.getEl().shadow;
19
if
(s){
20
s.realign(
this
.x,
this
.y, pel.getWidth(), pel.getHeight());
21
}
22
},
23
endDrag : function(e){
24
this
.panel.setPosition(
this
.x,
this
.y);
//
移动到最终位置
25
}
26
},
27
labelAlign:
'
center
'
,
28
labelSeparator:
'
:
'
,
29
items:[
30
Mycombo
31
]
32
});
本课件源码:
1
<%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeBehind
=
"
Ext8.aspx.cs
"
Inherits
=
"
EXT1.Ext8
"
%>
2
3
<!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>
4
5
<
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
6
<
head runat
=
"
server
"
>
7
<
title
>
第八课,Extjs中工具栏和菜单栏介绍与应用
</
title
>
8
<
link href
=
"
ext-3.2.0/resources/css/ext-all.css
"
rel
=
"
stylesheet
"
type
=
"
text/css
"
/>
9
<
link rel
=
"
Stylesheet
"
type
=
"
text/css
"
/>
10
<
script src
=
"
ext-3.2.0/adapter/ext/ext-base.js
"
type
=
"
text/javascript
"
></
script
>
11
<
script src
=
"
ext-3.2.0/ext-all.js
"
type
=
"
text/javascript
"
></
script
>
12
13
<
script src
=
"
MyJS/Skin.js
"
type
=
"
text/javascript
"
></
script
>
14
<
style type
=
"
text/css
"
>
15
.newFile {background
-
image: url(MyImage
/
NewFile.ico)
!
important;}
16
.openFile {background
-
image: url(MyImage
/
OpenFile.ico)
!
important;}
17
.saveFile {background
-
image: url(MyImage
/
saveFile.ico)
!
important;}
18
</
style
>
19
<
script type
=
"
text/javascript
"
>
20
function Read1() {
21
var MyToolbar
=
new
Ext.Toolbar({
22
width:
300
,
23
x:
400
,
24
y:
100
,
25
floating:
true
,
26
frame:
true
,
27
renderTo:document.body,
28
items:[
29
{
30
text:
'
新建
'
,
31
handler:function () {
32
alert(
"
新建
"
);
33
},
34
iconCls:
'
newFile
'
35
},
36
{
37
text:
'
打开
'
,
38
iconCls:
'
openFile
'
39
},
40
{
41
text:
'
保存
'
,
42
iconCls:
'
saveFile
'
43
},
44
{text:
'
111
'
},{text:
'
222
'
}
45
]
46
});
47
}
48
function Read2() {
49
var MyToolBar
=
new
Ext.Toolbar({
50
width:
300
,
51
x:
400
,
52
y:
100
,
53
floating:
true
,
54
frame:
true
,
55
renderTo:document.body,
56
57
items:[
58
{
59
text:
'
地图管理
'
,
60
handler:function () {
61
alert(
"
新建
"
);
62
},
63
iconCls:
'
newFile
'
,
64
menu:Mymenu
65
},
66
{
67
text:
'
地图编辑
'
,
68
iconCls:
'
openFile
'
69
70
},
71
{
72
text:
'
生成地图
'
,
73
iconCls:
'
saveFile
'
74
},
75
{text:
'
111
'
},{text:
'
222
'
}
76
]
77
});
78
var Mymenu
=
new
Ext.menu.Menu({
79
shadow:
'
drop
'
,
80
81
items:[
82
{
83
text:
'
地图管理
'
84
},
85
{
86
text:
'
地图编辑
'
87
},
88
{
89
text:
'
生成地图
'
90
}
91
]
92
});
93
}
94
function makeCookie()
95
{
96
var themes
=
97
[
98
[
'
default
'
,
'
默认
'
],
99
[
'
blue
'
,
'
灰色
'
],
100
[
'
gray
'
,
'
绿色
'
],
101
[
'
access
'
,
'
橄榄绿
'
],
102
[
'
pink
'
,
'
粉色
'
],
103
[
'
purple
'
,
'
紫色
'
],
104
[
'
slate
'
,
'
暗蓝色
'
]
105
];
106
var cbThemes
=
new
Ext.form.ComboBox
107
({
108
id:
'
cbThemes
'
,
109
store: themes,
110
width:
80
,
111
typeAhead:
true
,
112
triggerAction:
'
all
'
,
113
emptyText:
'
界面主题
'
,
114
selectOnFocus:
true
115
});
116
cbThemes.on
117
({
118
"
select
"
:function(field,newValue,oldValue)
119
{
120
var css
=
newValue.data.value;
121
//
设置cookies
122
var date
=
new
Date();
123
date.setTime(date.getTime()
+
30
*
24
*
3066
*
1000
);
124
document.getElementsByTagName(
"
link
"
)[
1
].href
=
"
ext-3.2.0/resources/css/xtheme-
"
+
css
+
"
.css
"
;
125
document.cookie
=
"
css=
"
+
name
+
"
;expires=
"
+
date.toGMTString();
//
设置cookies
126
}
127
});
128
129
var win
=
new
Ext.Window
130
({
131
title:
"
测试更换皮肤窗口
"
,renderTo:document.body,width:
500
,height:
300
,x:
300
,y:
100
,
132
bbar:[
'
更换皮肤
'
,
''
,cbThemes]
133
});
134
win.show();
135
136
document.body.onload
=
function()
137
{
138
var cookiesArr
=
document.cookie.split(
"
;
"
);
139
var css;
140
for
(var i
=
0
;i
<
cookiesArr.length;i
++
)
141
{
142
var arr
=
cookiesArr[i].split(
"
=
"
);
143
if
(arr[
0
]
==
"
css
"
)
144
{
145
css
=
arr[
1
];
146
break
;
147
}
148
}
149
document.getElementsByTagName(
"
link
"
)[
1
].href
=
"
ext-3.2.0/resources/css/xtheme-
"
+
css
+
"
.css
"
;
150
};
151
152
}
153
function Read3() {
154
var themes
=
[
155
[
'
默认
'
,
'
ext-all.css
'
],
156
[
'
紫色
'
,
'
xtheme-purple.css
'
],
157
[
'
橄榄色
'
,
'
xtheme-olive.css
'
],
158
[
'
暗蓝色
'
,
'
xtheme-slate.css
'
],
159
[
'
浅灰色
'
,
'
xtheme-darkgray.css
'
],
160
[
'
绿色
'
,
'
xtheme-gray.css
'
],
161
[
'
椒盐色
'
,
'
xtheme-galdaka.css
'
],
162
[
'
粉色
'
,
'
xtheme-pink.css
'
],
163
[
'
靛青色
'
,
'
xtheme-indigo.css
'
],
164
[
'
深夜
'
,
'
xtheme-midnight.css
'
],
165
[
'
银白色
'
,
'
xtheme-silverCherry.css
'
]
166
];
167
var Mystore
=
new
Ext.data.SimpleStore({
168
fields:[
'
theme
'
,
'
css
'
],
169
data:themes
170
});
171
var MyPanel
=
new
Ext.form.FormPanel({
172
title:
'
表单应用二
'
,
173
renderTo:Ext.getBody(),
174
width:
300
,
175
height:
320
,
176
frame:
true
,
177
labelWidth:
70
,
178
x:
400
,
179
y:
100
,
180
shadow:
true
,
181
floating:
true
,
182
draggable:{
183
insertProxy:
false
,
//
拖动时不虚线显示原始位置
184
onDrag : function(e){
185
var pel
=
this
.proxy.getEl();
186
this
.x
=
pel.getLeft(
true
);
187
this
.y
=
pel.getTop(
true
);
//
获取拖动时panel的坐标
188
var s
=
this
.panel.getEl().shadow;
189
if
(s){
190
s.realign(
this
.x,
this
.y, pel.getWidth(), pel.getHeight());
191
}
192
},
193
endDrag : function(e){
194
this
.panel.setPosition(
this
.x,
this
.y);
//
移动到最终位置
195
}
196
},
197
labelAlign:
'
center
'
,
198
labelSeparator:
'
:
'
,
199
items:[
200
{
201
xtype:
'
combo
'
,
202
fieldLabel:
'
更换皮肤
'
,
203
id:
'
css
'
,
204
triggerAction:
'
all
'
,
205
store:Mystore,
206
displayField:
'
theme
'
,
207
valueField:
'
css
'
,
208
value:
'
默认
'
,
209
mode:
'
local
'
,
210
anchor:
'
95%
'
,
211
handleHeight:
10
,
212
resizable:
true
,
213
selectOnfocus:
true
,
214
typeAhead:
true
,
215
initEvents : function() {
216
this
.on(
'
collapse
'
, function() {
217
Ext.util.CSS.swapStyleSheet(
'
theme
'
,
'
ext-3.2.0/resources/css/
'
+
this
.getValue());
218
});
219
}
220
}
221
]
222
});
223
}
224
225
226
227
228
229
function Read4() {
230
var themes
=
[
231
[
'
默认
'
,
'
ext-all.css
'
],
232
[
'
紫色
'
,
'
xtheme-purple.css
'
],
233
[
'
橄榄色
'
,
'
xtheme-olive.css
'
],
234
[
'
暗蓝色
'
,
'
xtheme-slate.css
'
],
235
[
'
浅灰色
'
,
'
xtheme-darkgray.css
'
],
236
[
'
绿色
'
,
'
xtheme-gray.css
'
],
237
[
'
椒盐色
'
,
'
xtheme-galdaka.css
'
],
238
[
'
粉色
'
,
'
xtheme-pink.css
'
],
239
[
'
靛青色
'
,
'
xtheme-indigo.css
'
],
240
[
'
深夜
'
,
'
xtheme-midnight.css
'
],
241
[
'
银白色
'
,
'
xtheme-silverCherry.css
'
]
242
];
243
var Mystore
=
new
Ext.data.SimpleStore({
244
fields:[
'
theme
'
,
'
css
'
],
245
data:themes
246
});
247
var Mycombo
=
new
Ext.form.ComboBox({
248
fieldLabel:
'
更换皮肤
'
,
249
id:
'
css
'
,
250
triggerAction:
'
all
'
,
251
store:Mystore,
252
displayField:
'
theme
'
,
253
valueField:
'
css
'
,
254
value:
'
默认
'
,
255
mode:
'
local
'
,
256
anchor:
'
95%
'
,
257
handleHeight:
10
,
258
resizable:
true
,
259
selectOnfocus:
true
,
260
typeAhead:
true
261
});
262
Mycombo.on
263
({
264
"
select
"
:function()
265
{
266
var css
=
Mycombo.getValue();
267
//
设置cookies
268
var date
=
new
Date();
269
//
alert(css);
270
date.setTime(date.getTime()
+
30
*
24
*
3066
*
1000
);
271
document.getElementsByTagName(
"
link
"
)[
1
].href
=
"
ext-3.2.0/resources/css/
"
+
css;
272
document.cookie
=
"
css=
"
+
css
+
"
;expires=
"
+
date.toGMTString();
273
}
274
});
275
var cookieArr
=
window.document.cookie.split(
"
;
"
);
276
var css
=
null
;
277
for
(var i
=
0
;i
<
cookieArr.length;i
++
) {
278
var arr
=
cookieArr[i].split(
"
=
"
);
279
if
(arr[
0
]
==
"
css
"
) {
280
css
=
arr[
1
];
281
}
282
};
283
alert(css);
284
window.document.getElementsByTagName(
"
link
"
)[
1
].href
=
"
ext-3.2.0/resources/css/
"
+
css;
285
286
287
var MyPanel
=
new
Ext.form.FormPanel({
288
title:
'
皮肤应用
'
,
289
renderTo:Ext.getBody(),
290
width:
300
,
291
height:
150
,
292
frame:
true
,
293
labelWidth:
70
,
294
x:
400
,
295
y:
100
,
296
shadow:
true
,
297
floating:
true
,
298
draggable:{
299
insertProxy:
false
,
//
拖动时不虚线显示原始位置
300
onDrag : function(e){
301
var pel
=
this
.proxy.getEl();
302
this
.x
=
pel.getLeft(
true
);
303
this
.y
=
pel.getTop(
true
);
//
获取拖动时panel的坐标
304
var s
=
this
.panel.getEl().shadow;
305
if
(s){
306
s.realign(
this
.x,
this
.y, pel.getWidth(), pel.getHeight());
307
}
308
},
309
endDrag : function(e){
310
this
.panel.setPosition(
this
.x,
this
.y);
//
移动到最终位置
311
}
312
},
313
labelAlign:
'
center
'
,
314
labelSeparator:
'
:
'
,
315
items:[
316
Mycombo
317
]
318
});
319
320
}
321
Ext.onReady(Read4);
322
</
script
>
323
</
head
>
324
<
body
>
325
<
form id
=
"
form1
"
runat
=
"
server
"
>
326
<
div id
=
"
id1
"
>
327
328
</
div
>
329
</
form
>
330
</
body
>
331
</
html
>
332