asp.net 常用知识点汇总整理
1、后台动态创建DataTable,并绑定Repeater
DataTable dtNew = new DataTable();
dtNew.Columns.Add("Name", typeof(string));
dtNew.Columns["Name"].SetOrdinal(0);
dtNew.Columns.Add("CNT", typeof(string));
dtNew.Columns["CNT"].SetOrdinal(1);
dtNew.Columns.Add("SUMValue", typeof(double));
dtNew.Columns["SUMValue"].SetOrdinal(2);
//1、
DataRow dr1 = dtNew.NewRow();
dr1["Name"] = "锅炉";
dr1["CNT"] = "221";
dr1["SUMValue"] = 2748199.2;
dtNew.Rows.Add(dr1);
//2、
DataRow dr2 = dtNew.NewRow();
dr2["Name"] = "变压器";
dr2["CNT"] = "210";
dr2["SUMValue"] = 2424021;
dtNew.Rows.Add(dr2);
//3、
DataRow dr3 = dtNew.NewRow();
dr3["Name"] = "电动机";
dr3["CNT"] = "200";
dr3["SUMValue"] = 2424021;
dtNew.Rows.Add(dr3);
//4、
DataRow dr4 = dtNew.NewRow();
dr4["Name"] = "水泵";
dr4["CNT"] = "150";
dr4["SUMValue"] = 1424021;
dtNew.Rows.Add(dr4);
//5、
DataRow dr5 = dtNew.NewRow();
dr5["Name"] = "风机";
dr5["CNT"] = "90";
dr5["SUMValue"] = 81123;
dtNew.Rows.Add(dr5);
//6、
DataRow dr6 = dtNew.NewRow();
dr6["Name"] = "制冷机";
dr6["CNT"] = "100";
dr6["SUMValue"] = 81123;
dtNew.Rows.Add(dr6);
//7、
DataRow dr7 = dtNew.NewRow();
dr7["Name"] = "其它";
dr7["CNT"] = "100";
dr7["SUMValue"] = 81123;
dtNew.Rows.Add(dr7);
rptDevice.DataSource = dtNew;
rptDevice.DataBind();
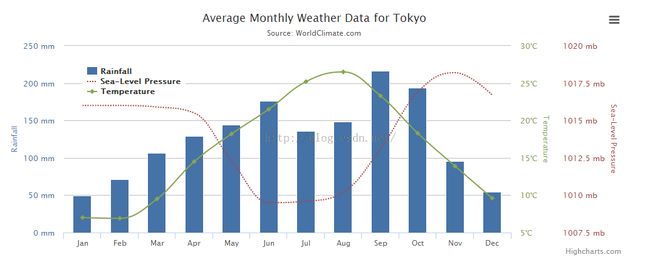
2、HighCharts多坐标图表显示
$(function () {
$('#container').highcharts({
chart: {
zoomType: 'xy'
},
title: {
text: 'Average Monthly Weather Data for Tokyo'
},
subtitle: {
text: 'Source: WorldClimate.com'
},
xAxis: [{
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
}],
yAxis: [{ // Primary yAxis
labels: {
formatter: function() {
return this.value +'°C';
},
style: {
color: '#89A54E'
}
},
title: {
text: 'Temperature',
style: {
color: '#89A54E'
}
},
opposite: true
}, { // Secondary yAxis
gridLineWidth: 0,
title: {
text: 'Rainfall',
style: {
color: '#4572A7'
}
},
labels: {
formatter: function() {
return this.value +' mm';
},
style: {
color: '#4572A7'
}
}
}, { // Tertiary yAxis
gridLineWidth: 0,
title: {
text: 'Sea-Level Pressure',
style: {
color: '#AA4643'
}
},
labels: {
formatter: function() {
return this.value +' mb';
},
style: {
color: '#AA4643'
}
},
opposite: true
}],
tooltip: {
shared: true
},
legend: {
layout: 'vertical',
align: 'left',
x: 120,
verticalAlign: 'top',
y: 80,
floating: true,
backgroundColor: '#FFFFFF'
},
series: [{
name: 'Rainfall',
color: '#4572A7',
type: 'column',
yAxis: 1,
data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4],
tooltip: {
valueSuffix: ' mm'
}
}, {
name: 'Sea-Level Pressure',
type: 'spline',
color: '#AA4643',
yAxis: 2,
data: [1016, 1016, 1015.9, 1015.5, 1012.3, 1009.5, 1009.6, 1010.2, 1013.1, 1016.9, 1018.2, 1016.7],
marker: {
enabled: false
},
dashStyle: 'shortdot',
tooltip: {
valueSuffix: ' mb'
}
}, {
name: 'Temperature',
color: '#89A54E',
type: 'spline',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6],
tooltip: {
valueSuffix: ' °C'
}
}]
});
});
3、系统超时或者Session丢失,自动跳转到登录页面
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.SessionState;
namespace SYIT
{
public class FilterModule : IHttpModule, IRequiresSessionState
{
public void Dispose()
{
// throw new NotImplementedException();
}
public void Init(HttpApplication context)
{
//原因:这个事件时,Session尚未创建。要先指定类型在判断地址栏是否存在
//context.BeginRequest += new EventHandler(context_BeginRequest);
context.AcquireRequestState += (obj, e) =>
{
var app = (HttpApplication)obj;
var url = app.Request.RawUrl;
//还要先判断下请求类型
if (url.IndexOf(".aspx") > 0)
{
//判断非UserLogin请求防止进入死循环(此网页包含重定向循环)
if (url.IndexOf("Login.aspx") < 0)
{
if (app.Context.Session["user"] == null)
{
//app.Context.Response.Redirect("~/Login.aspx", false);
string loginURl = "";
string virPath = app.Request.ApplicationPath;
if (string.IsNullOrEmpty(virPath) || virPath == "/")
{
loginURl = string.Format("{0}://{1}:{2}/Login.aspx", app.Request.Url.Scheme, app.Request.Url.Host, app.Request.Url.Port);
}
else
{
loginURl = string.Format("{0}://{1}:{2}{3}/Login.aspx", app.Request.Url.Scheme, app.Request.Url.Host, app.Request.Url.Port, virPath);
}
app.Context.Response.Write("<script>alert('您尚未登录或者账户信息已过期,请重新登录!');top.location='" + loginURl + "' ;</script>");
app.Context.Response.End();
}
}
}
};
}
}
}
<system.web>
<httpModules>
<!--重写IHttpModule类,需要配置的信息-->
<add name="filterModule" type="SYIT.FilterModule" />
</httpModules>
</system.web>
4、