Android:ListView控件补充例子
代码的优化
优化代码,减少内存占用
对之前BaseAdapter代码优化,之前的代码每执行一次就会调用一次getView()方法当数据量过大时,占用存储空间增大。
优化方式:
1、创建viewholder类
2、在Studentadapter中的getview方法中创建viewholder对象,通过该
对象在convertView为null的情况下获得相应属性的id进行界面的加载。
3、在convertView不为null时,获得该convertView对其进行重新设置。
package com.kongjian.administrator.mykongjian.Adapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.item.list.Student;
import com.kongjian.administrator.mykongjian.R;
import java.util.List;
/** * Created by Administrator on 2015/8/24. */
public class Studentadapter extends BaseAdapter {
private List<Student> mData;
private LayoutInflater minflater;
public Studentadapter(LayoutInflater inflater,List<Student>
Data){
minflater=inflater;
mData=Data;
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView,
ViewGroup parent) {
Student student=mData.get(position);
ViewHolder vh=null;
//被移出屏幕的view就是convertView
//当convertView为null时就要进行加载即找到相应的id,通过
tag标签赋给convertView
if(convertView==null){
vh=new ViewHolder();
convertView=minflater.inflate
(R.layout.item_simpleadapter,null);
vh.img = (ImageView) convertView.findViewById
(R.id.image_view);
vh.textview_name = (TextView)
convertView.findViewById(R.id.name);
vh.textview_age = (TextView)
convertView.findViewById(R.id.age);
vh.textview_sex = (TextView)
convertView.findViewById(R.id.sex);
vh.textview_hobby = (TextView)
convertView.findViewById(R.id.hobby);
convertView.setTag(vh);
}else{
//如果有convertView就对其vh的相应属性重新设置
vh= (ViewHolder) convertView.getTag();
}
vh.img.setImageResource(student.getImg());
vh.textview_name.setText(student.getName());
vh.textview_age.setText(student.getAge());
vh.textview_sex.setText(student.getSex());
vh.textview_hobby.setText(student.getHobby());
return convertView;
}
class ViewHolder{
ImageView img;
TextView textview_name;
TextView textview_age;
TextView textview_sex;
TextView textview_hobby;
}
}还存在的问题
版本较低时会出现滚动变黑(解决方法cacheColorHint设置为透明)
其他属性
divider:分隔线,使用时需要设置dividerHeight
具体用法:
<ListView android:id="@+id/listview_fruit" android:layout_width="match_parent" android:layout_height="match_parent" android:cacheColorHint="#00000000" android:divider="#00fff0" android:dividerHeight="1dp">
</ListView>页眉:(header)
1、创建layout层的xml添加控件
2、在activity中使用LayoutInflater.inflater(R.layout.……)获得View对象
3、ListView.addHeaderView(View对象)
layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent">
<Button android:id="@+id/button_selectAll" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="全选" />
</LinearLayout>activity:
View headerfruit=inflater.inflate(R.layout.header_fruit, null);
listView.addHeaderView(headerfruit);页脚(foolter)
1、创建layout层的xml添加控件
2、在activity中使用LayoutInflater.inflater(R.layout.……)获得View对象
3、ListView.addFooterView(View对象)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent">
<Button android:id="@+id/button_notselectAll" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="不全选"/>
</LinearLayout>activity:
View foolterfruit=inflater.inflate(R.layout.foolter_fruit,null);
listView.addFooterView(foolterfruit);按下状态背景颜色的变化
点击drawerble创建xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/red" android:state_pressed="true"></item>
<item android:drawable="@color/green"></item>
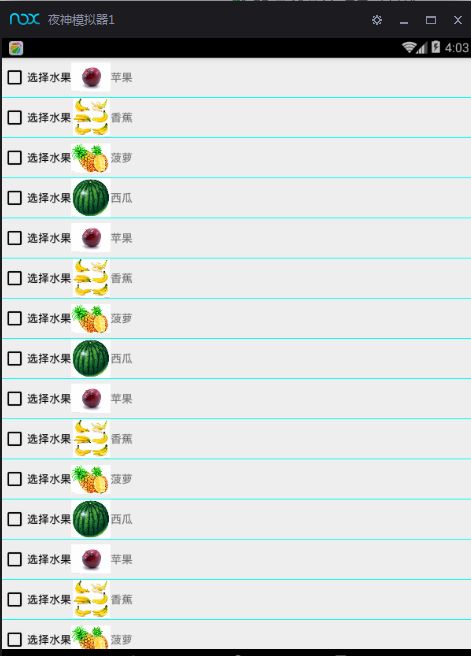
</selector>Fruit实例
布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_vertical" >
<CheckBox android:id="@+id/checkbox" android:layout_width="wrap_content" android:layout_height="wrap_content" android:focusable="false" android:text="选择水果"/>
<ImageView android:id="@+id/img" android:layout_width="50dp" android:layout_height="50dp" android:src="@drawable/apple" />
<TextView android:id="@+id/fruitname" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="水果名字" />
</LinearLayout>Listview布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent">
<ListView android:id="@+id/listview_fruit" android:layout_width="match_parent" android:layout_height="match_parent" android:cacheColorHint="#00000000" android:divider="#00fff0" android:dividerHeight="1dp">
</ListView>
</LinearLayout>Activity:
package com.kongjian.administrator.mykongjian.modle;
import android.app.Activity;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Button;
import android.widget.ListView;
import com.item.list.Fruit;
import com.kongjian.administrator.mykongjian.Adapter.FruitAdapter;
import com.kongjian.administrator.mykongjian.R;
import java.util.ArrayList;
import java.util.List;
public class FruitActivity extends Activity {
private ListView listView;
private List<Fruit> mfruits;
private FruitAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.item_fruit);
listView= (ListView) findViewById(R.id.listview_fruit);
LayoutInflater inflater=getLayoutInflater();
initFruit();
adapter=new FruitAdapter(inflater,mfruits);
View foolterfruit=inflater.inflate(R.layout.foolter_fruit,null);
Button button_notselectall= (Button) foolterfruit.findViewById(R.id.button_notselectAll);
button_notselectall.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
adapter.notselectall();
}
});
View headerfruit=inflater.inflate(R.layout.header_fruit, null);
Button button_selectAll= (Button) headerfruit.findViewById(R.id.button_selectAll);
button_selectAll.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
adapter.selectall();
}
});
listView.addHeaderView(headerfruit);
listView.addFooterView(foolterfruit);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
adapter.itemclick(position-1);
}
});
}
private void initFruit() {
mfruits=new ArrayList<Fruit>();
for (int i=0;i<20;i++){
Fruit apple=new Fruit("苹果",R.drawable.apple);
Fruit banana=new Fruit("香蕉",R.drawable.banana);
Fruit pineapple=new Fruit("菠萝",R.drawable.pineaapple);
Fruit watermelon=new Fruit("西瓜",R.drawable.watermelon);
mfruits.add(apple);
mfruits.add(banana);
mfruits.add(pineapple);
mfruits.add(watermelon);
}
}
}
Fruit类:
package com.item.list;
import java.util.List;
/** * Created by Administrator on 2015/8/25. */
public class Fruit {
private String name;
private int img;
private boolean isCheck;
public boolean isCheck() {
return isCheck;
}
public void setIsCheck(boolean isCheck) {
this.isCheck = isCheck;
}
public Fruit(String name, int img) {
this.name = name;
this.img = img;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
}
FruitAdapter:
package com.kongjian.administrator.mykongjian.Adapter;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.TextView;
import com.item.list.Fruit;
import com.kongjian.administrator.mykongjian.R;
import java.util.List;
/** * Created by Administrator on 2015/8/25. */
public class FruitAdapter extends BaseAdapter {
private List<Fruit> mfruits;
private LayoutInflater minflater;
private boolean[] managerallcheckedbox;
private int count=0;
public FruitAdapter(LayoutInflater minflater, List<Fruit> mfruits) {
this.minflater = minflater;
this.mfruits = mfruits;
managerallcheckedbox=new boolean[mfruits.size()];//数组初始化
}
/**这是一个将对listview中的item的操作也进行响应的方法 * 从而使它不会被checkbox响应吃掉 * */
public void itemclick(int position){
managerallcheckedbox[position]=!managerallcheckedbox[position];
notifyDataSetChanged();
}
public void selectall(){
if(count==0){
for (int i = 0; i < managerallcheckedbox.length; i++) {
managerallcheckedbox[i]=true;
count++;
}
}else{
for (int i = 0; i < managerallcheckedbox.length; i++) {
managerallcheckedbox[i]=false;
count=0;
}
}
notifyDataSetChanged();
}
public void notselectall(){
for (int i = 0; i < managerallcheckedbox.length; i++) {
managerallcheckedbox[i]=!managerallcheckedbox[i];
}
notifyDataSetChanged();
}
@Override
public int getCount() {
return mfruits.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
final Fruit fruit=mfruits.get(position);
ViewHolder vh=null;
if(convertView==null){
vh=new ViewHolder();
convertView=minflater.inflate(R.layout.fruit_jiemian,null);
vh.checkbox= (CheckBox) convertView.findViewById(R.id.checkbox);
vh.img= (ImageView) convertView.findViewById(R.id.img);
vh.textview_name= (TextView) convertView.findViewById(R.id.fruitname);
convertView.setTag(vh);
}else{
vh= (ViewHolder) convertView.getTag();
}
vh.img.setImageResource(fruit.getImg());
vh.textview_name.setText(fruit.getName());
// vh.checkbox.setChecked(false);
vh.checkbox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Log.d("是否勾选",""+isChecked+position);
managerallcheckedbox[position]=isChecked;
// fruit.setIsCheck(isChecked);
// mfruits.get(position).setIsCheck(isChecked);
notifyDataSetChanged();//刷新界面
}
});
// vh.checkbox.setChecked(fruit.isCheck());
vh.checkbox.setChecked(managerallcheckedbox[position]);
return convertView;
}
class ViewHolder{
CheckBox checkbox;
ImageView img;
TextView textview_name;
}
}
关于FruitAdapter:
每当checkbox的勾选状态改变,将执行setOnCheckedChangeListener方法对相应项设置勾选状态。
vh.checkbox.setOnCheckedChangeListener(new
CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton
buttonView, boolean isChecked) {
Log.d("是否勾选",""+isChecked+position);
fruit.setIsCheck(isChecked);
// mfruits.get(position).setIsCheck(isChecked);
notifyDataSetChanged();
}
});
vh.checkbox.setChecked(fruit.isCheck());