hightcharts柱状图click事件深入研究
柱状图的json数据:
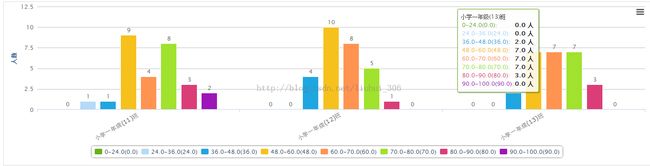
data = {categories:["小学一年级1班","小学一年级2班"],
series:[
{name:"0-20",data:[10,30],urls:[1,2]},
{name:"20-40",data:[20,31],urls:[3,4]},
{name:"40-60",data:[25,30],urls:[5,6]},
{name:"60-80",data:[40,35],urls:[7,8]},
{name:"80-100",data:[20,60],urls:[9,10]}
]};
其中0-20中,data[0]=10对应小学一年级1班,data[1]=30对应小学一年级2班,urls[0]对应用户点击小学一年级1班的柱状图时的url后面的同理。
事件处理函数的设置:
plotOptions: {
column: {
cursor: 'pointer',
groupPadding:0.1,
pointPadding :0.1,
events:{click:function(e){
if(callbackClickEvent) {
callbackClickEvent(e);
}
}},
dataLabels: {
enabled: true
}
}
},
series: data
callbackClickEvent函数如下:
function callbackClickEvent(e) {
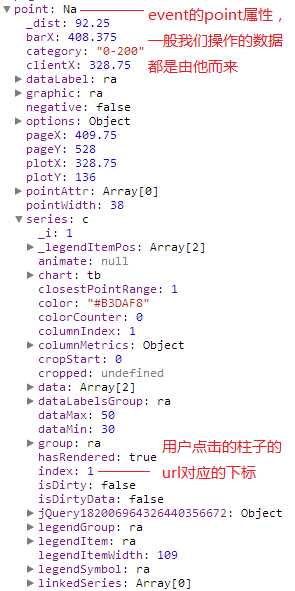
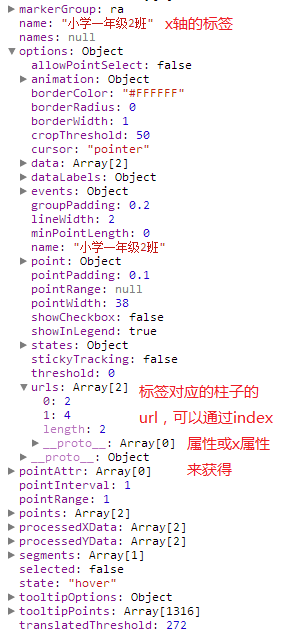
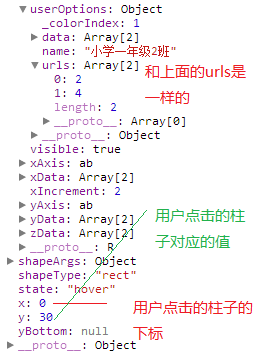
var urls = e.point.series.userOptions.urls[e.point.x];// 我们可以使用这些属性来获得用户点击的柱子对应url的值
}
效果图:
关于event的其他属性: