FineReport报表工具内置JS的使用之六
表单填报触发事件
表单控件的取值与置数
使用FineReport报表工具时,在填报页面,也可以得到各控件的值及对控件进行置数,方法与参数界面中类似。
// 获得当前控件输入的值
var[Value] = this.getValue();
// 通过单元格名称获取其他单元格的值
var[curLGP] = arguments[1];//首先,获得当前form对象
var [Cellvalue] = curLGP.getCellValue("[Cell]");//通过单元格名称获得Cell单元格的值
// 对单元格进行置数并显示
var[curLGP] = arguments[1];//首先,获得当前form对象
curLGP.setCellValue("[Cell]", null, [Value]);//给单元格Cell置数,改变其实际值,但不显示,字符串需要加上引号
curLGP.displayTDCell($("#[Cell]-0"), [Value]);//表示显示出Cell单元格的实际值Value
实例:
该实例实现了在填报页面上用一个表单控件控制另一个表单控件,当控件1输入之后,取控件2的值,判断一下条件,若不符合条件,则置数,符合则不变。
1. 设计模板
1.1 新建报表
1.2 模板设计,如图所示
1.3 设置控件属性
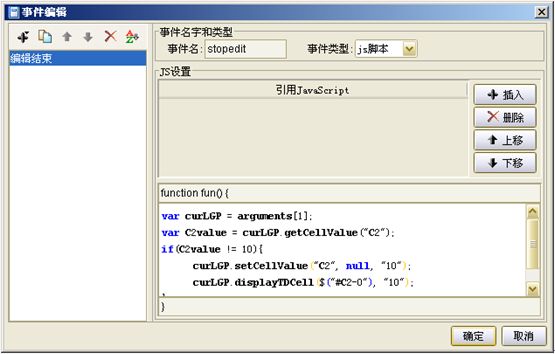
1.4 添加事件
在A2单元格控件的事件编辑中添加编辑结束事件,具体JS代码为:
varcurLGP = arguments[1];
var C2value = curLGP.getCellValue("C2");
if(C2value != 10){
curLGP.setCellValue("C2", null, "10");
curLGP.displayTDCell($("#C2-0"), "10");
}
说明:
varcurLGP = arguments[1];//获得本form对象
varC1value = curLGP.getCellValue("C2");//获得C2单元格的值
curLGP.setCellValue("C2", null, "10");//给C2置数,改变其实际值,但不显示
curLGP.displayTDCell($("#C2-0"), "10");//表示显示出C2的实际值
具体如图所示
2. 保存并预览
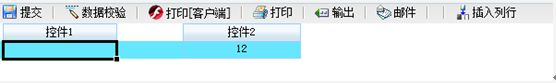
点击web报表设计器中的填报预览,效果如图
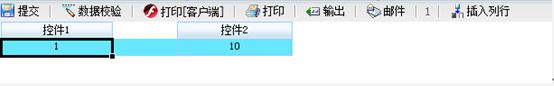
在控件1中输入数据后回车,这时触发编辑结束事件,取C2单元格的值,根据判断,不是10,此时将C2单元格置数为10