【图解HTTP】第二章 简单的http协议
简单的HTTP协议
针对HTTP协议结构进行讲解,主要使用HTTP/1.1版本。
- HTTP协议用于客户端和服务器端之间的通信
- 通过请求和响应的交换达成通信(从客户端开始建立通信,服务器端在没有接收到请求之前不会发送响应)
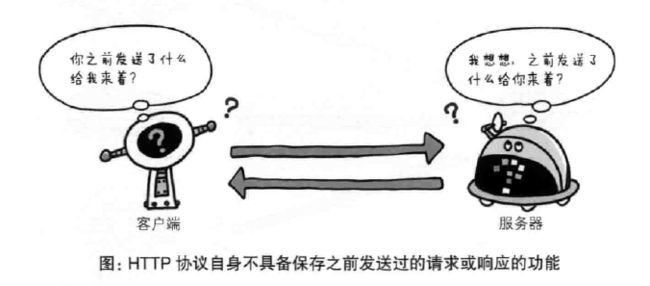
- http是不保存状态的协议
- 请求uri定位资源
- 告知服务器意图的http方法
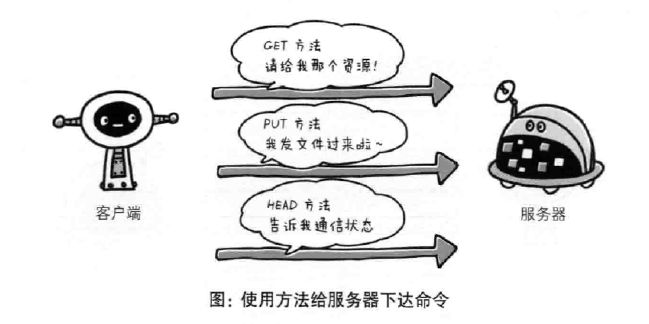
- 使用方法下达命令
- 持久连接节省通信量
- 使用cookie的状态管理
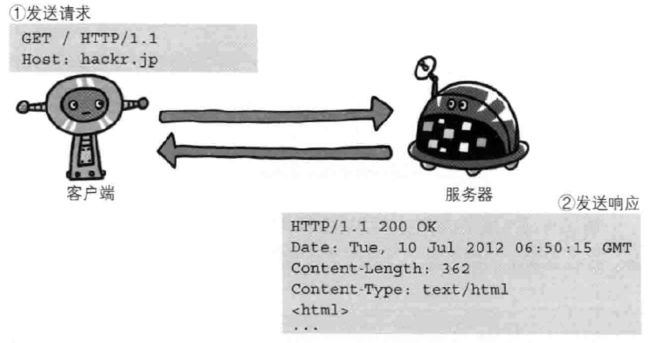
现在看一个具体的示例
从客户端发送给某个HTTP服务器端的请求报文中的内容
GET /index.html HTTP/1.1
Host: hackr.jp
起始行开头的GET表示请求访问服务器的类型,成为方法(method)。
/index.html指明了请求访问的资源对象,也叫做请求URI
请求报文是由请求方法、请求URI、协议版本、可选的请求首部字段和内容实体构成的。
接收到请求的服务器,会将请求内容的处理结果以响应的形式返回。
HTTP/1.1 200 OK
Date:Tue, 10 Jul 2012 06:50:15 GMT
Content-Length: 362
Content-Type: text/html
<html>
... ...
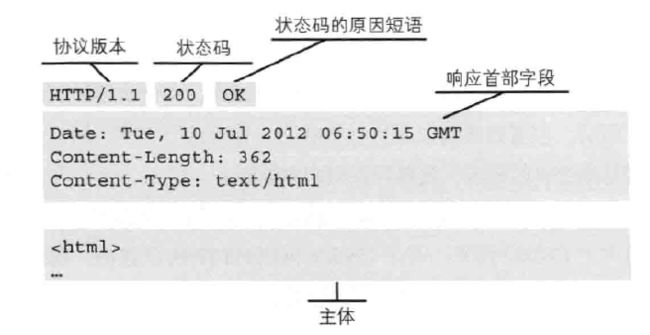
200 OK表示请求的处理结果的状态码(status code)和原因短语(reason-phrase)
响应报文基本上由协议版本、状态码(表示请求成功或失败的数字代码)、用以解释状态码的原因短语、可选的响应首部字段以及实体主题构成。
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议自身不对请求和响应之间的通信状态进行保存。
为了更快地处理大量事务、确保协议的可伸缩性,而特意把HTTP协议设计成如此简单的。
为了实现保持状态功能,于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管理状态了。
有关Cookie随后讲解。
HTTP协议使用URI定位互联网上的资源。正是因为URI的特定功能,在互联网上任意位置的资源都能访问到。
URI需要作为请求报文中的请求URI。指定请求URI的方式有多种。
以http://hackr.jp/index.html作为请求的例子
URI为完整的请求URI: GET http://hackr.jp/index.htm HTTP/1.1
在首部字段Host中写明网络域名或IP地址:
GET /index.htm HTTP/1.1
Host: hackr.jp
如果不是访问特定资源而是对服务器本身发起请求,可以用一个*来代替请求URI。
查询HTTP服务器端支持的HTTP方法种类
OPTIONS * HTTP/1.1
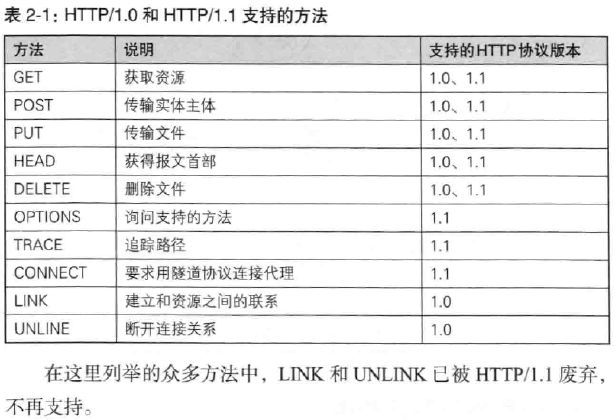
介绍HTTP/1.1中可使用的方法
GET:获取资源
GET方法用来请求访问已被URI识别的资源。指定的资源经服务器端解析后返回响应内容。
POST:传输实体主体
POST方法用来传输实体的主体
虽然GET方法也可以传输实体的主体,但是一般不用GET方法进行传输,而是用POST方法。
PUT:传输文件
PUT方法用来传输文件,要求在请求报文的主体中包含文件内容,然后保存到请求URI指定的位置。
但是,PUT方法不带验证机制,存在安全性问题,一般的Web网站不使用该方法。
HEAD:获得报文首部
HEAD方法和GET方法一样,只是不返回报文主体部分。用于确认URI的有效性及资源更新的日期时间等。
DELETE:删除文件
与PUT相反,DELETE方法按请求URI删除指定的资源。DELETE也不带验证机制,当配合Web应用程序的验证机制,或遵守REST标准时还是有可能会开放使用的。
OPTIONS:询问支持的方法
OPTIONS方法用来查询针对请求URI指定的资源支持的方法
TRACE:追踪路径
TRACE方法是让Web服务器端将之前的请求通信环回给客户端的方法。
客户端通过TRACE方法可以查询发送出去的请求是怎样被加工修改/篡改的。
TRACE方法不常用,它容易引发XST(Cross-Sitr Tracing,跨站追踪)攻击.
CONNECT:要求用隧道协议连接代理
CONNECT方法要求与代理服务器通信时建立隧道,实现用隧道协议进行TCP通信。主要使用SSL(Secure Sockets Layer,安全套接层)
和TLS(Transport Layer Security,传输层安全)协议把通信内容加密后经网络隧道传输。
CONNECT方法的格式如下
CONNECT 代理服务器名:端口号 HTTP版本
向请求URI指定的资源发送请求报文时,采用称为方法的命令。
方法的作用在于,可以指定请求的资源按期望产生某种行为,方法中有GET、POST和HEAD等。
持久连接节省通信量
HTTP协议的初始版本中,没进行一次HTTP通信就要断开一次TCP连接。
使用浏览器浏览一个包含多张图片的HTML页面时,在发送请求访问HTML页面资源的同时,也会请求该HTML页面里包含的其他资源。因此,每次的请求都会造成无谓的TCP连接建立和断开,增加了通信量的开销。
持久连接
为解决上面的TCP连接问题,可以利用持久连接(HTTP Persistent Connection,也称为HTTP keep-alive或HTTP connection reuse)的方法。持久连接的特点是,只要任意一端没有明确提出断开连接,则保持TCP连接状态。
持久连接的好处在于减少了TCP连接的重复建立和断开所造成的额外开销,减轻了服务器端的负载。
管线化
持久连接使得多数请求以管线化(pipelining)方式发送成为可能。从前发送请求后需等待并收到响应,才能发送下一个请求。管线化技术出现后,不用等待亦可直接发送下一个请求。这样就能够做到同时并行发送多个请求,而不需要一个接一个地等待响应了。
Cookie技术通过在请求和响应报文中写入Cookie信息来控制客户端状态。
Cookie会根据从服务器端发送的响应报文内的一个叫做Set-Cookie的首部字段信息,通知客户端保存Cookie。当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入Cookie值后发送出去。
服务器端发现客户端发送过来的Cookie后,会去检查究竟是从哪一个客户端发来的连接请求,然后对比服务器上的记录,最后得到之前的状态信息。
HTTP请求报文和响应报文的内容如下:
1.请求报文(没有Cookie信息的状态)
GET /reader/ HTTP/1.1
Host: hackr.jp
*首部字段内没有Cookie的相关信息
2.响应报文(服务器端生成Cookie信息)
HTTP/1.1 200 OK
Date:Thu, 12 Jul 2012 07:12:20 GMT
Server: Apache
<Set-Cookie: sid=1342077140226724; path=/;expires=Wed,10-Oct-12 07:12:20 GMT>
Content-Type: text/plain;charset=UTF-8
3.请求报文(自动发送保存着的Cookie信息)
GET /image/ HTTP/1.1
Host: hackr.jp
Cookie: sid=1342077140226724