Hello Pomelo浅析 之web-server
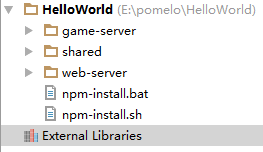
首先我们从文件夹来看

分成3大部分
1 game-server:这是游戏服务器.属于后台代码.
2 shared:这是服务器和客户端共享的代码
3 web-server:访问web站点的时候与客户端进行连接.
先从简单的web-server开始看起,因为本人也刚刚接触这个东西,因此只能先囫囵吞枣的浏览一遍了,主要了解pomelo及其组件在其中所起的作用.

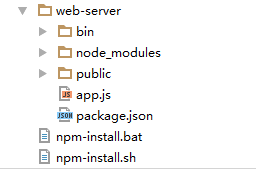
web-server的整个文件结构如上图所示
web-server的app.js是程序入口点作为我们的突破口
1 它利用express来进行了服务器的创建工作.
var express = require('express');
var app = express.createServer();这两行代码看出来了吧,不过express是什么东东我还不了解,反正它很棒,能够创建出一个app出来
2 它对整个app进行初始化以及对development以及production环境进行设置.
// 这里对整个服务进行初始化
app.configure(function(){
app.use(express.methodOverride());
app.use(express.bodyParser());
app.use(app.router);
app.set('view engine', 'jade');
app.set('views', __dirname + '/public');
app.set('view options', {layout: false});
app.set('basepath',__dirname + '/public');
});
// 配置开发环境
app.configure('development', function(){
app.use(express.static(__dirname + '/public'));
app.use(express.errorHandler({ dumpExceptions: true, showStack: true }));
});
// 配置生产环境
app.configure('production', function(){
var oneYear = 31557600000;
app.use(express.static(__dirname + '/public', { maxAge: oneYear }));
app.use(express.errorHandler());
});3 它对3001端口进行监听,并输出调试信息
console.log("Web server has started.\nPlease log on http://127.0.0.1:3001/index.html");
app.listen(3001);到此为止服务器就建好了,此时启动起来,访问http://127.0.0.1:3001/index.html这个可以出现以下页面

那么现在问题来了,这个界面是如何加载进来的~
通过上面我们知道,web服务器启动以后监听了3001端口,在app进行配置的时候,实际上是指定了public作为静态页面的,我们如果把以下这两句话注释掉进,则就不能显示上面看到的页面了.
// 配置开发环境
app.configure('development', function(){
app.use(express.static(__dirname + '/public'));
app.use(express.errorHandler({ dumpExceptions: true, showStack: true }));
});
// 配置生产环境
app.configure('production', function(){
var oneYear = 31557600000;
app.use(express.static(__dirname + '/public', { maxAge: oneYear }));
app.use(express.errorHandler());
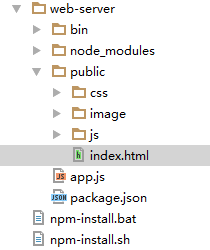
});按照那个public的地址,我们来看它的文件结构

public的结构如上图所示
其中img目录里面能看到静态页面所看到的那2张图片,这个大家自己去看下
而index.html就是连接web-server所展示的静态页面了.
这个静态页面里面用到的pomelo的请求方法
<script type="text/javascript"> var pomelo = window.pomelo; var host = "127.0.0.1"; var port = "3010"; function show() { pomelo.init({ host: host, port: port, log: true }, function() { pomelo.request("connector.entryHandler.entry", "hello pomelo", function(data) { alert(data.msg); }); }); } </script>大家看,pomelo的请求非常的直观,这是要求连接connector服务器.connector我后面再讲
pomelo.requrest里面有个callback方法,用于服务器响应以后的回调
pomelo.request("connector.entryHandler.entry", "hello pomelo", function(data) {
alert(data.msg);
});这里就非常好理解了!
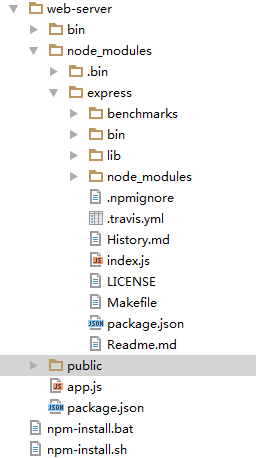
注意,还有一个重量级的目录–node_module

整个入口点非常简洁,有了express的支持以后只要对它进行配置就好了,再配合一个简单的静态页面,通过pomelo的支持,可以像调用函数那样对远程的服务器发起请求.
这个node_module里面有express
就是我们在入口点看到的那个组件,大部分工作都是由它来完成的!
至于express是什么,请点击这里.
这也作为了解pomelo的第一个重要步骤.
接下来我们再讲game-server