旧工程适配iOS6和iPhone5的一些故事
苹果每发布一个系统,都够开发者忙活一阵的,更新xcode适配新系统:像iOS4支持Retain需要@2x的图;像iOS5不支持udid;像现在的iOS6和iPhone5要面对的下面的一堆问题。
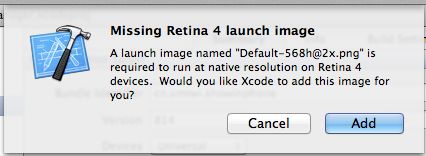
1.添加Retina 4 launch image,运行工程的时候会主动提示你。
这时候直接点Add就好了。会默认添加一张[email protected]的黑图:

不添加的话,程序运行起来会上下有黑边儿的哟

添加完以后的效果

这个地方再啰嗦两句:当透明第一次在群里说要添加这么一张图的时候,我的第一反应是:那不是程序启动的时候会有一张黑图么?而我的程序是不需要启动图的。而当自已添加这张图的时候才发现,这个担心是多余的。估计苹果自已做了什么优化,判断出来是黑图的时候就直接给跳过了。
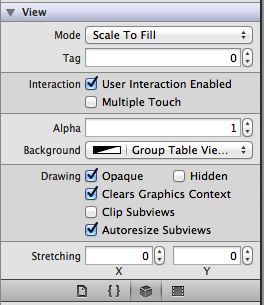
2.Group Table View Background Color is Deprecated in iOS 6.0

在使用背景色的时候,我最喜欢用的一个系统自带的颜色就是:”Group Table View Background Color”。现在既然这个颜色消失了,换个别的颜色就好喽。
3.关于多个Target
我们知道添加图片的时候,会直接添加到工具里,这时候如果有多个Target的时候,直接将[email protected]文件,拖拽到相应的”Copy Bundle Resources”里就好了。

再有要注意的就是多个Target在模拟器运行的时候,现在不像原来那么方便,直接切换配置文件就可以运行了。需要在测试不同Target表示的时候,除了切换配置文件还需要清空模拟器,不然不好使哟~
4.xcode4.5不再支持armv6即:iOS4.3.3以下的系统.
不被支持的硬件设备包括:iPod 2nd gen, iPhone 3G 或更老的iPhone
例如我打包时的错误提示就是:
(null): iPhone/iPod Touch: application executable is missing a required architecture. At least one of the following architecture(s) must be present: armv6 (-19033)
因为喜欢用Block,所以我开发的东东,一般最低都支持iOS4.0,看来是苹果逼着开发者和用户升级啊。
5.奉上一段判断iPhone的代码
用时候直接
就可以了。
另外,如果代码写界面的话,在iPhone5下View的高是568哟~
6.关于xib自适应的问题
默认的话,如果你的界面上包含scrollview/TableView的话,这个界面基本上是不用改的,因为中间部分会自动拉伸。如果不包含这两个全屏的控件的话,怕是要自已再添加一个专门针对iPhone5的xib了。办法很简单,新建一个xib文件,将里面view的size设置成Retina 4 Full Screen就可以了。上面已经提到怎么判断iPhone5了,怎样读取不同的xib文件不用上代码了吧?
7.关于屏幕旋转(iOS5的时候就出过一次状况,这次又来)
要深入理解这个问题,还需要您自已亲自做一些实验,iOS6取消了一个api,增加了两个api,但是这一去一加满足不了我的情况:应用在所有的界面都是竖屏,只在一个屏幕是横屏。就这一个情况要实现费了我半天的功夫。只说一下我最后怎么实现的。
首先:这横屏的xib里面的view就是横的
其次:屏幕适应只支持横屏
return UIInterfaceOrientationIsLandscape(interfaceOrientation);
}
第三:在这个view是present出来的
第四:viewDidLoad里隐藏状态栏
if (IOSSystemVersion >= 5.0) {
//5.0及以后,不整这个,界面错位 整这个带动画的话,容易看到一个白头
[[UIApplication sharedApplication] setStatusBarHidden:YES];
}
}
第五:viewWillAppear自已将view旋转90度
[super viewWillAppear:animated];
[UIView animateWithDuration:0.0f
animations:^{
[self.view setTransform: CGAffineTransformMakeRotation(M_PI / 2)];
if (iPhone5) {
self.view.frame = CGRectMake(0, 0, 568, 320);
}
else{
self.view.frame = CGRectMake(0, 0, 480, 320);
}
}];
}
暂时先记录这么多了,其它还有一些小问题,会陆续发出来,对了如果你好奇上面的模拟器为什么有Home键记得看下这篇儿文章哟:
关于iOS模拟器没有Home键的一些新认识