webpack初识!
转:
http://www.cnblogs.com/leinov/p/5241185.html
webpack初识!
最近在使用webpack 感觉棒棒哒 下面这个简单的教程可以让你走入webpack的世界
欢迎使用webpack
这个小教程通过简单的例子来引导大家使用webpack
通过这些这篇文章你可以学到
- 如何安装webpack
- 如何使用webpack
- 如何使用加载器
- 如何使用开发服务器
安装webpack
你的电脑上需要先安装node.js
$ npm install webpack -g
这样就可以使用webpack命令
编码
在一个空的文件夹里创建一个文件
添加 entry.js
document.write("It works."); 添加 index.html
<html> <head> <meta charset="utf-8"> </head> <body> <script type="text/javascript" src="bundle.js" charset="utf-8"></script> </body> </html>在当前文件夹下输入下面命令
$ webpack ./entry.js bundle.js
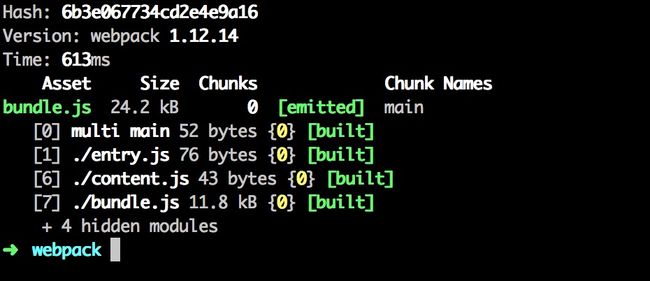
运行上面命令将会把entry.js编译为bundle.js,如果编译成功就会有下面的提示
第二个文件
接下来 我们把一些代码移到另一个文件
添加 content.js
module.exports = "It works from content.js."修改 entry.js
- document.write("It works"); + document.write( require("./content.js));然后继续编译
$ webpack ./entry.js bundle.js
刷新浏览器
webpack 会分析你的entry文件所依赖的其他文件,这些文件(也叫模块)也会被包含在你的bundle.js中,webpack会给每个模块一个唯一的id并且通过这些id很容易的保存所有模块到bundle.js。在启动时只有入口模块被调用执行,一个简单的运行提供了所需的功能并且在需要其他模块时执行依赖
第一个加载器
我们希望在我们的应用里添加css文件
WebPack只能处理JavaScript本身,所以我们需要CSS加载器来处理CSS文件。我们还需要的样式装载在CSS文件应用的样式。
在控制台之行
npm install css-loader style-loader来安装加载器(需要本地安装所以不需要-g 在项目文件夹里安装)安装后会在项目文件里创建一个node-modules 文件夹
接下来我们创建一个 style.css
body{background:#ff0000;}修改 entry.js
+require("!style!css!./style.css"); document.write(require("./content.js)); 通过前缀加载器这个模块儿以某种渠道被加载 这些加载器通过特殊的方式转换文件内容 转换后成为javascript模块
捆绑加载器
我们不希望写require("!style!css!./style.css");这么长么长的require
那么我们可以为加载器绑定文件扩展名 之后我们就可以直接写require("./style.css")这样
修改entry.js
- require("!style!css!./style.css"); + require("./style.css"); document.write(require("./content.js"));编译
webpack ./entry.js bundle.js --module-bind 'css=style!css'
有些环境可能要在"css=style!css" 加双引号
配置文件
我们希望把所有的配置都放在一个配置文件里面
添加webpack.config.js文件
module.exports = {
entry: "./entry.js", output: { path: __dirname, filename: "bundle.js" }, module: { loaders: [ { test: /\.css$/, loader: "style!css" } ] } }; 现在我们只需要在终端执行
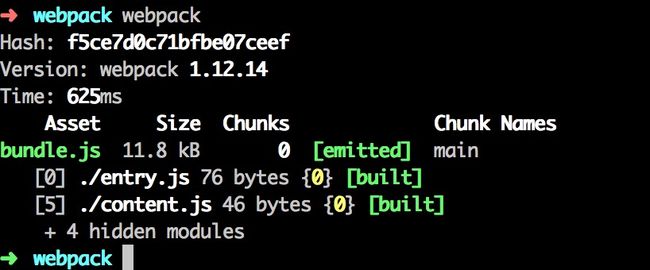
webpack
webpack命令需要在webpack.config.js所处的文件目录下执行
一个有趣的输出
如果我们的项目文件较大需要一个较长时间的编译 编译时我们希望有一个带颜色的进度条展示 我们可以通过一下命令实现
webpack --progress --colors
监听模式
如果不想每次修改文件都去重新执行一遍命令我们可以用下面命令来监听文件变化并编译
webpack --progress --colors --watch
webpack在编译时可以缓存未改变的模块儿和输出文件
服务端开发
服务端开发更盛一筹
npm install webpack-dev-server -g
webpack-dev-server --progress --colors