【Android】19.0 第19章 前面章节的代码优化及本章示例主界面
分类:C#、Android、VS2015;
创建日期:2016-03-05
一、简介
这一章我们介绍“共享存储和内容提供程序”的基本用法。
二、先优化一下前面章节例子的代码
在前面章节的示例中,并没有对每个例子都添加IntentFilter,但是,当你按章节顺序一步一步学到这一章时,你应该已经意识到下面的问题:
(1)让每个例子都接收MainActivity的通知可能不合适,这是因为每个例子都是独立的模块,它和主界面(MainActivity)可能并没有什么直接的联系。
(2)或许你还可能想在你设计的每个页面中都嵌入一个共同的部分,而这个“共同”的部分只需要设计一次即可,就像WPF或者Web中你希望嵌入一个所有页面都公用的某个一次性设计的模板一样,此时就可以用Fragment来实现。
下面分别介绍如何解决这两个问题。
1、问题1的解决办法
解决第(1)个问题的办法很简单,就是在你每个独立模块的主Activity中都加入下面的过滤器特性声明:
[IntentFilter(new[] { Android.Content.Intent.ActionMain }, Categories = new[] { ch.MyDemosCategory })]
具体实现见本章的示例。
其中,ch.MyDemosCategory 是在ch.cs文件中定义的一个常量。
由于数组中的每个常量都是字符串,所以代码中的new[]也可以写为new string[]。
另外,把MainActivity中创建的列表也保存到新添加的ch.cs这个文件中:
using System.Collections.Generic; namespace MyDemos.SrcDemos { public static class ch { //给整个项目定义一个完全一致的Intent过滤器分类 public const string MyDemosCategory = "cnblogs.com.rainmj.MyDemos"; public static IList<Chapter> CreateChItems() { IList<Chapter> chItems = new List<Chapter>(); chItems.Add(new Chapter() { ChapterName = "第1章 开发环境安装和配置", ChapterItems = new ChItem[] { new ChItem {type=null, Title="本章无示例", Desc = "" }, } }); ……(后面的代码不再粘贴了) } } }
这样一来,MainActivity.cs文件中的代码就显得干净整洁了。
从这一章开始,后面章节示例的主界面中所有与MainActivity.cs相关的代码也都将改为在ch.cs文件中添加。
2、问题2的解决办法
前面我们讲过,Android的布局元素和WPF相比,前者的Fragment元素就相当于后者的Frame元素。既然这样,当然也可以单独设计一个页面,然后在需要时将该页面作为一个Fragment来看待,把它嵌入到你希望嵌入的页面中就行了。
下面是MyDemosFragment.axml文件的代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content"> <TextView android:text="www.cnblogs.com/rainmj/" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textSize="14dp" android:textColor="#FF267F00" android:textStyle="bold" android:gravity="center_horizontal" android:paddingBottom="5dp" /> <View android:layout_width="match_parent" android:layout_height="1dip" android:background="#0000FF" android:layout_marginBottom="5dp" /> </LinearLayout>
下面是项目根目录下MyDemosFragment.cs文件的代码,该文件相当于MVC中的控制器,用于将MyDemosFragment.axml文件添加到引用它的页面中:
using Android.App; using Android.OS; using Android.Views; namespace MyDemos { public class MyDemosFragment : Fragment { public override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); } public override View OnCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.Inflate(Resource.Layout.MyDemosFragment, container, true); } } }
完成上面的工作后,要将MyDemosFragment.axml作为另一个页面的一部分,比如将其作为ch1901Main.axml文件的一部分,只需要在ch1901Main.axml文件中的合适位置中添加下面的代码即可:
<fragment android:name="MyDemos.MyDemosFragment" android:tag="mydemos" android:layout_width="match_parent" android:layout_height="wrap_content" />
从这一章张开始,后面的所有示例页面都将嵌入这一部分。
另外,Main.axml文件也将相关的部分替换为这段代码了。
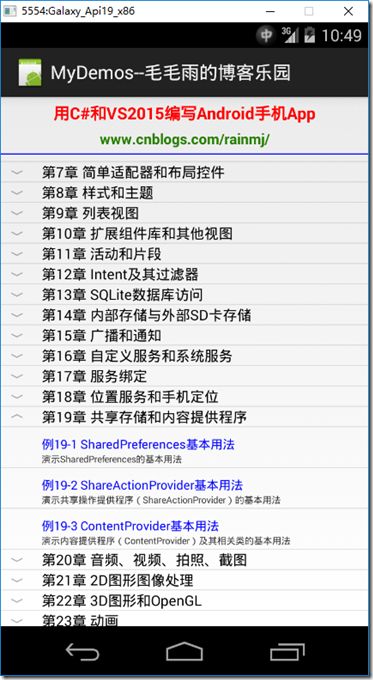
三、本章示例主界面
1、运行截图
2、ch.cs文件中与本章示例相关的代码
chItems.Add(new Chapter() { ChapterName = "第19章 共享存储和内容提供程序", ChapterItems = new ChItem[] { new ChItem { type=typeof(ch1901MainActivity), Title="例19-1 SharedPreferences基本用法", Desc = "演示SharedPreferences的基本用法" }, new ChItem { type=typeof(ch1902MainActivity), Title="例19-2 ShareActionProvider基本用法", Desc = "演示共享操作提供程序(ShareActionProvider)的基本用法" }, new ChItem { type=typeof(ch1903MainActivity), Title="例19-3 ContentProvider基本用法", Desc = "演示内容提供程序(ContentProvider)及其相关类的基本用法" }, } });