Grunt学习笔记(从零配置grunt)
首先说明下,这个是学习过程中所写的笔记,主要也是给自己看的,没有整理出来,如果大家有需要的可以私信或者留言,我再整理下
先还是使用yeoman来生成一个项目
Modernize:检测用户浏览器是否支持某些h5和c3的新特性的东东
项目生成的过程中,脚本自动运行了npm install,bower install
Gruntfile.js:
‘use strike';
module.exports = function(grunt){
//grunt作为参数传递
//所有的逻辑代码和配置都是要放在这里的
grunt.initConfig({
…
});
};
config 用于配置目录,<%= %>引用
task引入:load-grunt-tasks
time-grunt
watch下包含所有属性,除了options之外任意命名属性都是target。而options属性则是我们为这个task或者说这个task之下的某个target设定的配置项
简单的说下其中一个task,sass
里面有一个配置项和两个target,sass就是把相应的sass文件生成成css文件并输出到对应的目录
dist,serve,options
task的运行方式就是grunt sass(task的名字),默认情况下grunt会运行task下所有的target,如果只想运行dist,grunt sass :dist
多个task同时运行
grunt.registerTask(‘组合的名字’,function or Array),
而组合后的task可以被再次组合。每一个组合也可以单独的执行。
执行完了有个执行时间的汇总,require(’time-grunt’)(grunt)
------------------------------------------------------------------------
从空开始搞起
创建一个项目架构
npm init ---> 生成package.json的配置
协议:ISC
开源许可证的协议:http://www.cnbeta.com/articles/107523.htm
Grunt的引入:其实grunt本身就是npm的一个package,所以引入grunt也就是通过npm安装
npm install grunt —save-dev npm install time-grunt —save-dev npm install load-grunt-tasks —save-dev
此时package.son就多了devDependencies
--------------------------------
grunt file的处理方式
module.exports = function(grunt){
引入两个插件
require(‘load-grunt-tasks’)(grunt);
require(’time-grunt’)(grunt);
配置项目路径
var config = {
app:’app’,
dist:’dist'
};
开始任务配置
grunt.initConfig({
config:config
});
grunt-contrib-copy —> 文件拷贝
grunt-contrib-clean —>文件删除
配置copy命令
}
'use strict';
module.exports = function(grunt){
require('load-grunt-tasks')(grunt);
require('time-grunt')(grunt);
var config = {
app:'app',
dist:'dist'
}
grunt.initConfig({
config:config,
// copy:{
// dist_html:{//src到dest的文件映射
// src:'<%= config.app %>/index.html',
// dest:'<%=config.dist %>/index.html'
// },
// dist_js:{
// src:'<%= config.app %>/js/index.js',
// dest:'<%= config.dist %>/js/index.js'
// }
// },
copy:{
dist_html:{
// files:[
// {
// src:'<%= config.app %>/index.html',
// dest:'<%= config.dist %>/index.html'
// },
// {
// src:'<%= config.app %>/js/index.js',
// dest:'<%= config.dist %>/js/index.js'
// }
// ]
// files:{//这种形式不支持额外参数
// '<%= config.dist %>/index.hmtl':'<%= config.app %>/index.html',
// '<%= config.dist %>/js/index.js':['<%= config.app %>/js/index.js']
// }
files:[
{
expand:true,
cwd:'<%= config.app %>/',//相对于src的询问路径,注意后面的反斜杠
src:'*.html',//所有的html文件
dest:'<%= config.dist %>/',
ext:'.min.html',//是否修改我们目标文件的后缀名
extDot:'first',//从哪个文件开始修改我们目标文件的后缀,如果设置为first,则会把第一个点之后的所有的东西作为extension,可以设置为last对比下
// flatten:true,//直接将中间隔层目录去掉
rename:function(dest,src){
return dest+'/js'+src;
},
}
]
}
},
clean:{
dist:{
// src:['<%= config.dist %>/index.html','<%= config.dist %>/js/index.js']//支持数组
src:['<%= config.dist %>/**/*'],//清楚这个文件夹下的所有文件夹和文件
//* :匹配任意字符,不匹配反斜杠/
//?:只匹配一个字符,但是不匹配反斜杠
//**:匹配任意数量的任意字符
//{}:允许以逗号分隔的一个list:eg:{a,b}.js:a.js & b.js
//!:表示对当前的命令取反,不命中这个条件下的
//额外参数
// filter:'isFile'//过滤了文件夹
filter:function(filePath){
return (! grunt.file.isDir(filePath));
},
// dot:true,//在dot为真的情况下,会命中以点开头的文件,比如:**/index.html 则会命中.index.html
// marchBase:
expand:true//设为true,意味着我们要处理动态的src到dest的文件映射
}
}
});
}
dist target 文件的操作
clean只需要配置src,不需要配置dest
src支持数组的参数形式
copy可以有filesArrayObj形式活着,filesObject:key是目标目录文件地址,value:是源文件的文件地址
删除dist下所有的文件:通配符的类型匹配
*:匹配任意字符,除了反斜杠
?:匹配一个字符,不匹配反斜杠
**:匹配任意数量的任意字符,包括反斜杠
{}:{a,b}.js —> a.js,b.js
额外参数:(仅支持第一种和第三种)
filter:过滤 filter:’isFile’,当然也可以自己定义function,传入filePath。
dot:true 为真命中以点开头的文件
expand:true 则需要处理动态的src到dest的文件映射
cwd:相对于src的寻问路径,注意路径的分隔符
src:’*.html’ 所有的html文件
dest: 目标路径,注意路径的分隔符
ext:目标文件的后缀名
extDot:’first’,从哪个点开始改后缀名,还可以写为last
flatten:boolean 所拷贝的东西到目标目录中直接在目标目录的根目录中
rename:function(dest,src){};
---------------------------------------------------------------------------
组合任务:serve
grunt serve跑起来这个组合任务
当跑起来的时候,每一次修改,浏览器都是实时的刷新
通过grunt.registerTask来进行组合的声明。
serve里function传入一个target,如果task的值为list,则执行build,connect,dist,keepalive,
clean:serve:删除文件和文件夹
wiredep:根据bower.son文件配置,自动引入到index文件中,通过src指定我们需要处理的文件。ignorePath:指定我们在处理这些文件的时候排除filePath中的哪一部分,不然会多一个上层路径的标识符。exclude:指定在插入的过程中我们要排出的被插入的引用文件。
concurrent:serve:没有先后依赖关系的task,可以用此来并行之行。
autoprefixer:css处理task,把css中需要产生浏览器前缀的css属性自动补全各个浏览器的前缀。其中options指定来浏览器的条件
connect:liverload 就是在本地起一个web serve,
watch:监听本地的修改,一旦监听到了,则执行对应的task,主要的书写形式:files:,tasks:,options:,
对于server的组合task,其实是历史遗留的问题,实际上也是去执行了grunt serve
---------------------------------
test组合task
grunt test
mocha:mocha是一个javascript的测试框架。对于这个task,urls:指定访问哪个webServe页面内容来执行测试用例
--------------------------------
组合task build,处理后的整站代码
知识补充:CDN,Content Dlivery Network,基本思想是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快,更稳定。长缓存:Cache-Control:max-age = 259200
入口文件index.html,每一次访问都会访问服务器,我目前的文件有没有过期?当服务器返回304,则代表没有过期
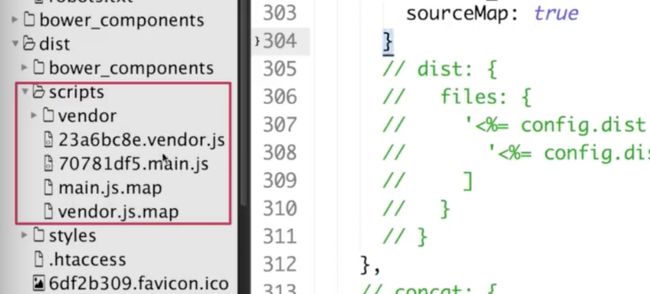
版本号和时间戳 md5重命名文件
1、如果js,css静态资源文件没有变更,但是时间戳或者是版本号的方式比较粗犷,不管文件内容有没有变更,时间戳或者版本号的方式都会去更新
2、版本号和时间戳的方式,发布的时候是覆盖线上的同名文件,index.html,a.js,中间有时间间隔
3、一些cdn的服务商为了节省成本,降低带宽流量,肯跟会导致更新失败
robots.txt 那些文件可以被爬虫搜索到
User-agent用来指定所有引擎的种类
* 是一个通配符
clean:dist 清除东西,具体看target dist
useminPrepare:
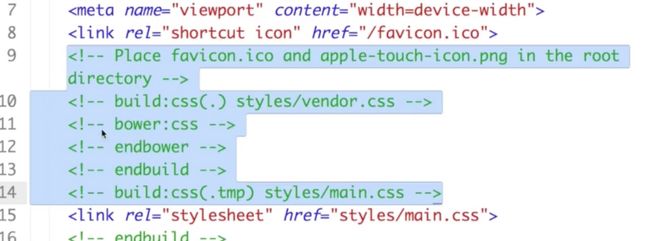
usemin:在我们的js和css等静态资源文件合并压缩处理重命名以后对应修改我们的html文件,或则说,应用这些静态资源的文件的里面的引用,将其替换成处理后的文件
concurrent:dist :imagemin,svgmin:压缩文件和重命名图片
concat:默认情况下是usemin动态生成的,但是当然,我们也可以自己写,单独的去使用它。主要用于合并js文件的。
cssmin:依然会被注释了,当然也可以看看,主要就是配置要操作的文件目录
uglify:在某些情况下可能会用到options:{sourceMap:true},让丑化后的js文件恢复成源代码的格式
但是不要轻易将其发布到外网
{,*/}*.webp === *.webp和*/*.webp
modernizr:如上解释。可以自行百度下modernize的用法。
rev:实现文件的md5的重命名。只负责重命名
usemin:第一步用useminPrepare生成的一系列task,这些task处理以后的文件路径替换掉我们引用文件里的build,end build的快捷内容,第二部则是看看不再build endBuild被引用文件是否有重命名的版本,如果有,用重命名之后的文件路径替换了重命名之前的文件路径
htmlmin:用来负责html文件的压缩,注意其中的配置项。