Material Design学习之 Dialog(顺便把前两天AppBarLayout没讲的部分提一提)
转载请注明出处:王亟亟的大牛之路
继续之前的MD系列的内容,今天说Dialog,不知道还能翻几篇,反正这一系列都说完了话就找点别的内容整整。
Dialogs (提示框)用于提示用户作一些决定,或者是完成某个任务时需要的一些其它额外的信息。 Dialog可以是用一种 取消/确定 的简单应答模式,也可以是自定义布局的复杂模式,比如说一些文本设置或者是文本输入 。
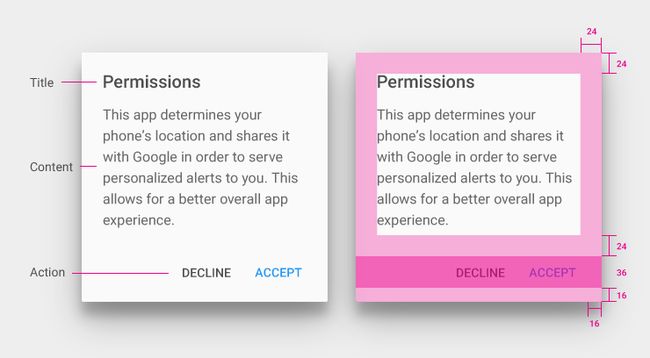
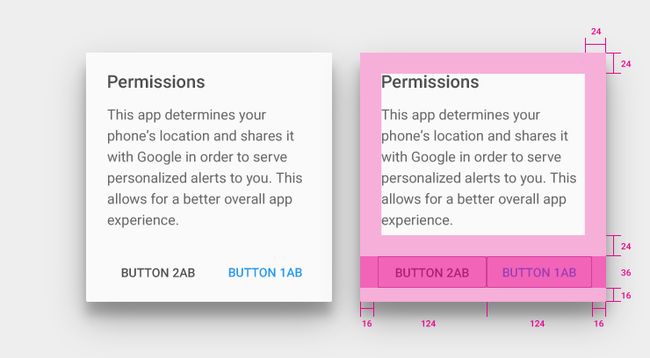
官方的呈现,像这样
Dialog 包含了一个标题(可选),内容 ,事件。
标题:主要是用于简单描述下选择类型。它是可选的,要需要的时候赋值即可。
内容:主要是描述要作出一个什么样的决定 。
事件:主要是允许用户通过确认一个具体操作来继续下一步活动。
当然,dialog也和其他控件一样,有自身的尺寸标准和排列样式。
这里着重提一点 触摸提示框外面的区域可以关闭提示框,谷歌对事件的业务逻辑也进行了规范,从而“希望”提升各个手机厂商的统一性。
原文地址:http://www.google.com/design/spec/components/dialogs.html
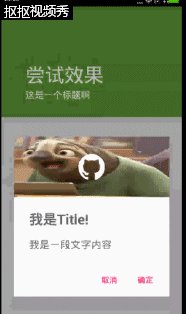
理论的噼里啪啦不多说,大致了解下就行了,具体的尺寸分布还是需要走API好好读的,下面贴一下例子的效果。
例子想把2个部分要呈现给大家,1是 自定义的Dialog,另一个就是来回收缩的Bar,先说下Dialog部分
how to use ?
Grade:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.2.0'
compile 'com.android.support:design:23.2.0'
compile 'com.android.support:cardview-v7:23.2.0'
compile 'com.mikepenz:iconics-core:2.5.5@aar'
compile 'com.mikepenz:material-design-iconic-typeface:2.2.0.1@aar'
compile('com.github.afollestad.material-dialogs:core:0.8.5.5@aar') { transitive = true }
}
然后记得在主Module的build配置加
allprojects {
repositories {
jcenter()
maven { url "https://jitpack.io" }
}
}Eclipse的话。。。。。。。。。。。。
这个包的依赖比平时那些库确实多不少,但是com.android.support:cardview,com.android.support:design什么的在别的地方也要用也就还好。
这部分的实现就不详细说了,但是是根据https://github.com/afollestad/material-dialogs改写的,这个库也很厉害,大家可以学习下 看下。
因为这是一个纯正的Diaolg,不是那些自定义控件也不需要放在XML里然后 隐藏掉了全部java代码实现,直接贴MainActivity
关键的设置步骤代码里已经写好了,一看就懂,还有几个没放进去的我再说下
.withIconAnimation(false) //设置ICON出现时是否有动画
.setHeaderColor(R.color.dialog_header) //设置Header颜色,例子设置的是图片
.setCancelable(false) //设置外部点击是否消失public class MainActivity extends AppCompatActivity {
Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
// 构建Dialog对象
final MaterialStyledDialog dialogHeader_1 = new MaterialStyledDialog(MainActivity.this)
//设置上方Header为图片
.setHeaderDrawable(R.drawable.flash)
//设置Header中间的Icon,也可不设
.setIcon(new IconicsDrawable(MainActivity.this).icon(MaterialDesignIconic.Icon.gmi_github).color(Color.WHITE))
//设置出现动画
.withDialogAnimation(true)
//设置Title
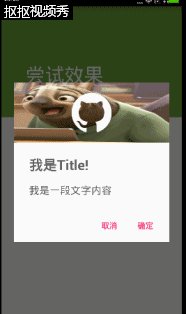
.setTitle("我是Title!")
//设置具体文字信息
.setDescription("我是一段文字内容")
//设置确认按钮并添加回调
.setPositive("确定", new MaterialDialog.SingleButtonCallback() {
@Override
public void onClick(MaterialDialog dialog, DialogAction which) {
dialog.dismiss();
}
})
//设置取消按钮添加回调
.setNegative("取消", new MaterialDialog.SingleButtonCallback() {
@Override
public void onClick(MaterialDialog dialog, DialogAction which) {
dialog.dismiss();
}
})
.build();
CardView dialogHeaderView_1 = (CardView) findViewById(R.id.dialog_1);
dialogHeaderView_1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
dialogHeader_1.show();
}
});
}
}
再来提一下AppBarLayout
首先先说下如何实现效果
1.CoordinatorLayout包住AppBarLayout
2.顶部区域的View都放在AppBarLayout里面
3.在AppBarLayout里面的View,通过app:layout_scrollFlags属性来控制,滚动时候的表现
例子中是app:layout_scrollFlags="scroll|exitUntilCollapsed"
Scroll 表示向下滚动时,这个View会被滚出屏幕范围直到隐藏.
enterAlways 表示向上滚动时,这个View会随着滚动手势出现,直到恢复原来的位置.
4.在可以滚动的View上设置属性 app:layout_behavior.
例子中是这样那个的
<android.support.v4.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:showIn="@layout/activity_main">
......我们包裹CardView的父控件整体被设置为被拉伸部分,这个Behavior的class是真正控制滚动时候View的滚动行为
而上一个例子,我们是自定义了一个Behavior,(也就是我们之前RecyleView例子中被.from的操作)传送门http://blog.csdn.net/ddwhan0123/article/details/50825521
源码地址:https://github.com/ddwhan0123/BlogSample/blob/master/MaterialDesignDialog.zip