pixel-shader的分形
摄影论坛竟然有人讨论分形。我晕。
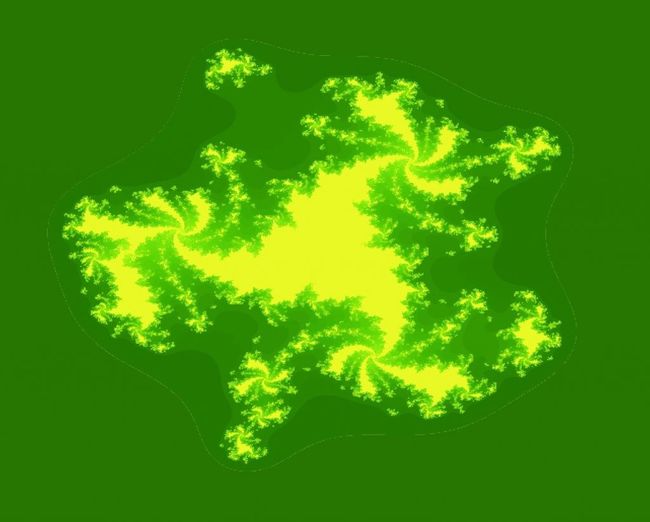
翻出大三的程序,折腾折腾Mandlbrot集和Julia集,但是太慢了。
用render monkey写了个简单的。
sampler2D Texture0;
float2 complex_mul(float2 a , float2 b)
{
float2 _ret;
_ret.x = a.x * b.x - a.y * b.y;
_ret.y = a.x * b.y + a.y * b.x;
return _ret;
}
float2 complex_pow(float2 a , int ex)
{
float2 _ret = a;
for(int i = 0 ; i < ex - 1; i ++)
{
_ret = complex_mul(_ret , a );
}
return _ret;
}
uniform float2 constant;
uniform float2 center;
uniform float scale;
uniform int maxDepth = 100;
uniform float4 imageColor;
uniform float colorPower ;
bool escap(float2 z )
{
return z.x > max(2.0f , length(constant));
}
float2 func(float2 z )
{
float2 _ret = complex_pow(z , 2 ) + constant;
return _ret;
}
float4 ps_main( float2 texCoord : TEXCOORD0 ) : COLOR
{
float2 z = (texCoord.xy - center ) * scale;
float2 texNewCoord = float2(0.9f , 0.5);
for(int i = 0 ; i < maxDepth ; i ++)
{
z = func(z);
if(escap(z) )
{
texNewCoord = float2( (i + 0.2f) /maxDepth , 0.5);
i = maxDepth;
}
}
return colorPower * imageColor * tex2D( Texture0, texNewCoord ) ;// *
}