IOS 非常流畅的滑动tableView
为什么要写这篇文章呢?之前写过一篇,因为手机打字不是很方便,还有之前同事用6splus 定下午茶时候,我滑动列表时候竟然误以为是安卓系统的手机。
tableview 流畅度可以用fps来测试,到60帧说明你优化tableView 已经很有经验了。
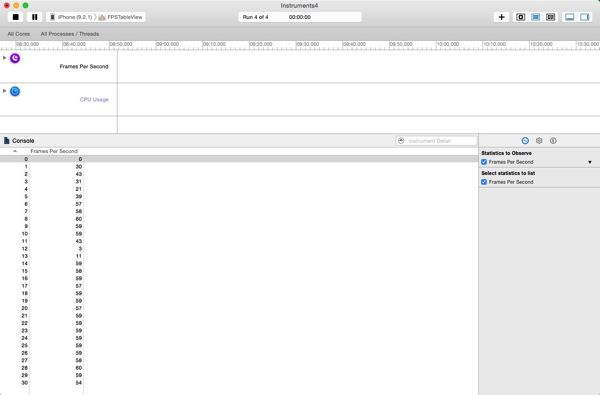
如下图怎么测试
接下来从哪方面入手来优化呢?
优化tableView主要有两个思路。缓存操作和异步操作。
问题一:
新人写tableView ,在下面方法中
频繁的创建cell 上的子控件并且添加到cell 上,这是一个要注意的地方,因为这样频繁的创建控件和添加会增加CPU的消耗,间接掉帧。
解决方法呢:在cell 里面如下方法
把所有的控件都创建好。通过隐藏来控制不同类型的cell显示。如下图示意:
我再解释下。我先按照上图把控件都创建好了。如果没有评论就隐藏掉如上图是隐藏的效果。这样就不会把评论的高度计算到cell高度里。如果图片们没有,那么就不会把图片算里面,视频分享链接就从朋友圈内容开始计算布局。以此类推。
问题二:
tableView 高度问题。tableView 会频繁的调用如下方法
来
先确定它的contentSize及每个Cell的位置,然后再调用cellForRowAtIndexPath 来显示。
解决方案:在后台计算好高度以及布局,并缓存到内存重复使用。
后台计算cell 的高度然后放到集合里面下次继续使用。
问题三:有一些显示的内容有富文本,特别是从HTML 转化为属性字符串时候。
解决方案,后台提前转化需要的属性字符串,然后缓存起来避免重复转化带来的CPU性能消耗。可以参考DTCoreText从HTML转化属性字符串的思路,他就是GCD后台转化的。
问题四:图片圆角,阴影等操作,会引起离屏渲染。对CPU性能消耗。
解决方案:用一个图片盖上,或者后台就把图片绘制成圆角图片显示。
问题五:一些显示很多图片的地方,服务器的图片很大,不是你控件的大小。
解决方案:服务器返回控件宽高的图片,比如七牛可以在图片路径拼接参数来获取指定宽高。
问题六:视图层次复杂情况下,CPU把它们混合会很消耗资源
解决方案:如果不能避免,可以把你的视图绘制成一张图片来显示,当然渲染的过程在后台。可以参考
VVeboTableViewDemo的思路。
还有一些其他的技巧,比如不用SB 和Xib 来创建cell 用纯代码来创建,抛弃自动布局用坐标来计算布局。虽然会牺牲很多时间
总之:把一些影响CPU的操作放到后台来操作,然后缓存一切可以缓存的东西。