Django-005视图与网址
Django中网址是写在 urls.py 文件中,用正则表达式对应 views.py 中的一个函数(或者generic类)。
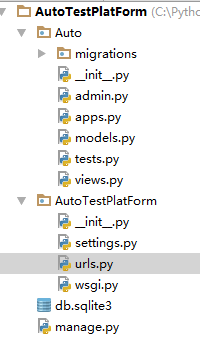
子目录 AutoTestPlatForm中是一些项目的设置settings.py 文件,总的urls配置文件 urls.py 以及部署服务器时用到的 wsgi.py 文件, __init__.py 是python包的目录结构必须的,与调用有关。
子目录Auto其中有以下文件:admin.py 、apps.py、models.py、tests.py、views.py
把我们新定义的app加到setting.py中的INSTALL+APPS中
1.修改 mysite/mysite/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'Auto',
]
这一步是干什么呢? 新建的 app 如果不加到 INSTALL_APPS 中的话, django 就不能自动找到app中的模板文件(app-name/templates/下的文件)和静态文件(app-name/static/中的文件) , 后面你会学习到它们分别用来干什么.
2.修改views.py文件
# coding:utf-8
from django.shortcuts import render
# Create your views here.
from django.http import HttpResponse
def hello(resquest):
return HttpResponse("<h1>Hello,World</h1>")
第一行是声明编码为utf-8, 因为我们在代码中用到了中文,如果不声明就报错.
第二行引入HttpResponse,它是用来向网页返回内容的,就像Python中的 print 一样,只不过 HttpResponse 是把内容显示到网页上。
我们定义了一个hello()函数,第一个参数必须是 request,与网页发来的请求有关,request 变量里面包含get或post的内容,用户浏览器,系统等信息在里面(后面会讲,先了解一下就可以)。
函数返回了一个 HttpResponse 对象,可以经过一些处理,最终显示几个字到网页上。
3.mysite/mysite/urls.py 这个文件, 修改其中的代码:
urlpatterns = [
url(r'^index/$','Auto.views.hello')
]
以上都修改并保存后,我们来看一下效果!
在终端上运行 python manage.py runserver 我们会看到类似下面的信息:
4.如果是在另一台电脑上访问要用 python manage.py ip:port 的形式,比如监听所有ip:
python manage.py runserver 10.80.3.119:8000