- 图神经网络系列论文阅读DAY1:《Predicting Tweet Engagement with Graph Neural Networks》
feifeikon
神经网络论文阅读人工智能
摘要翻译:社交网络是全球范围内分享内容的重要在线渠道之一。在这种背景下,预测一篇帖子在互动方面是否会产生影响,对于推动这些媒体的盈利利用至关重要。在现有研究中,许多方法通过利用帖子的直接特征来解决这一问题,这些特征通常与文本内容以及发布该帖子的用户相关。在本文中,我们认为互动的增加还与另一个关键因素相关,即社交媒体用户发布的帖子之间的语义关联。因此,我们提出了一种基于图神经网络(GraphNeur
- 周报管理系统
大霸王龙
行业+领域+业务场景=定制pythonmicrosoftascii文本处理
代码仓库产品名称:智汇周报管理系统主要功能:自动化报告生成:智汇周报管理系统能够自动收集项目进展、任务完成情况、团队成员工作日志等关键数据,基于预设模板或用户自定义模板,一键生成周报。支持多格式导出(如Word、PDF、Excel),满足不同场景下的报告需求。智能数据分析与可视化:系统内置强大的数据分析引擎,能够自动对收集到的数据进行统计分析,如任务完成率、进度延误情况、成员工作负荷等,并通过图表
- 如何在 Linux 下查看进程是以哪个用户身份在运行的?
surfirst
Linuxlinux
不同的用户有不同的权限。通过查看进程是以哪个用户身份在运行的,可以为开发者调试程序时提供查明故障原因的线索。以下命令可以帮助我们找出进程的用户身份:psaux|grepxxxxx以上命令的xxxxx是进程ID,以数字表示。运行以上命令以后,会得到类似下面的结果:上面的命令查询了进程26962的用户,结果是azureuser。
- LSP介绍并实现语言服务
lsp编程语言ide
首发于Enaium的个人博客LSP(LanguageServerProtocol)介绍前段时间我为JimmerDTO实现了一个LSP的语言服务,这是我第一次实现LSP,所以在这里我分享一下我实现LSP的经验。首先来看一下效果,图片太多,我就放一部分,更多的可以看jimmer-dto-lspLSP是一种协议,用于在IDE和语言服务器之间通信。IDE通过LSP请求语言服务器提供代码分析服务,语言服务器
- docker 快速入门
小黄失业ing
dockerlinux
你好,欢迎来到我的博客!今天我要和大家分享一下如何在CentOS中使用Docker安装常用服务。Docker是一个非常强大的容器技术,它可以让我们轻松地部署和管理各种应用程序,而不用担心环境的差异和依赖的问题。Docker的安装和使用也很简单,只需要几个步骤就可以完成。下面我就来具体介绍一下。安装docker首先,我们需要在CentOS上安装DockerEngine。DockerEngine是Do
- MATLAB中extractBetween函数用法
jk_101
Matlabmatlab开发语言
目录语法说明示例选择子字符串之间的文本使用模式提取标记之间的文本选择开始和结束位置之间的子字符串在包含或不包含边界的情况下选择文本选择字符向量中位置之间的文本extractBetween函数的功能是提取起点和终点之间的子字符串。语法newStr=extractBetween(str,startPat,endPat)newStr=extractBetween(str,startPos,endPos)
- Kimi 阅读助手
云连山
AI编程ai
Kimi阅读助手Kimi阅读助手Chrome浏览器扩展可总结视频,编辑常用语针对这篇文章提炼以下内容:1.元数据:标题,作者,链接,标签2.作者主张,亮点3.逐层加深理解4.关键术语/概念5.文章内的无用信息6.摘要核心信息7.金句8.总结9.根据文章内容给我问问题,引发我思考
- vue项目运行报:SassError: expected selector...
落日弥漫的橘_
前端vue.jswebpackcss
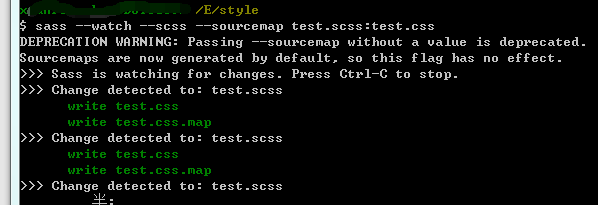
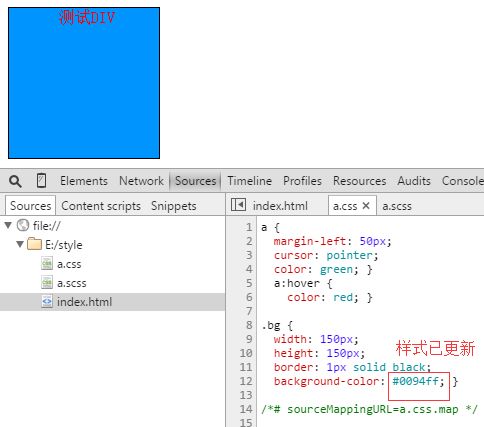
SassError:expectedselector错误通常由于Sass或SCSS文件中存在语法错误或选择器缺失,导致Sass编译器无法解析。Sass语法语法中误用深度选择器语法导致以上问题。/deep/和::v-deep都是用于Vue单文件组件(.vue文件)中的样式穿透选择器;/deep/在Sass中并不被支持,如果是在Vue单文件组件中,并且需要穿透样式,可以使用::v-deep代替/dee
- 【舞动奇迹,不屈的旋律】亨廷顿舞蹈症患者的活力锻炼秘籍✨
养生小齐
健康医疗生活
Hey小伙伴们~今天咱们来聊聊一个特别又温暖的话题,关于那些在生活中勇敢跳跃的“舞蹈精灵”——亨廷顿舞蹈症患者们!✨没错,即使面对挑战,他们依然能用独特的方式,诠释生命的律动与美好!首先,一个大大的拥抱给你们,每一个不屈的灵魂都值得被温柔以待!说到锻炼,对于亨廷顿舞蹈症的朋友们来说,它不仅仅是增强体质那么简单,更是心灵的疗愈之旅呢!1️⃣轻柔瑜伽,呼吸间的宁静♀️想象一下,清晨的第一缕阳光透过窗
- Coze,Dify,FastGPT,对比
云连山
AI编程AI编程
在当今AI技术迅速发展的背景下,AIAgent智能体成为了关键领域,Coze、Dify和FastGPT作为其中的佼佼者,各有千秋。平台介绍-FastGPT:由环界云计算公司发起,是基于大语言模型(LLM)的开源知识库问答系统。其亮点是支持Flow可视化工作流编排,在知识问答领域表现出色,拥有庞大用户群体,包括数百家企业付费客户等。网址为https://fastgpt.cn/。-Dify:苏州语灵人
- npm:升级自身时报错:EBADENGINE
落日弥漫的橘_
Node.jsnpm前端node.js
具体报错信息如下:1.原因分析npm和当前的node版本不兼容。//当前实际版本:Actual:{"npm":"10.2.4","node":"v20.11.0"}可以通过官网文档查看与自己node版本兼容的是哪一版本的npm,相对应进行更新即可:Node.js—Node.js版本2.解决方法升级一下node版本。//需要node的版本号为^20.17.0以上,Required:{"node":"
- 24. C语言 预处理器:技巧与陷阱
涛ing
C语言基础c语言linuxc++开发语言vscodevim经验分享
本章目录:前言预处理器概述预处理器指令简介常见的预处理器指令实例1.定义宏常量2.引入头文件3.取消宏定义4.条件编译5.调试代码的条件编译预定义宏示例:使用预定义宏宏运算符1.宏延续运算符(`\`)2.字符串化运算符(`#`)3.标记粘贴运算符(`##`)4.`defined()`运算符宏与函数的区别错误的宏使用正确的宏使用总结前言在C语言的编程过程中,预处理器(Preprocessor,简称C
- 华为OD机试2024年E卷-分苹果[100分]( Java | Python3 | C++ | C语言 | JsNode | Go )实现100%通过率
梅花C
华为OD题库华为od
题目描述A、B两个人把苹果分为两堆,A希望按照他的计算规则等分苹果Q,他的计算规则是按照二进制加法计算,并且不计算进位12+5=9(1100+0101=9),B的计算规则是十进制加法,包括正常进位,B希望在满足A的情况下获取苹果重量最多。输入苹果的数量和每个苹果重量,输出满足A的情况下B获取的苹果总重量。如果无法满足A的要求,输出-1。数据范围1<=总苹果数量<=200001<=每个苹果重量<=1
- python并行计算
weixin_30894389
0.基础并行/发:multiprocessing/threading1.concurrent2.并发:asynico3.Ipython下的并行计算:使用ipyparallel库的IPython提供了前所未有的能力,将科学Python的探索能力与几乎即时访问多个计算核心相结合。系统可以直观地与本地或网络的计算节点集群进行交互,而不管集群的实现方式如何。这种易于交互使用帮助IPython和Python
- ROS学习(5)可视化和调试工具一
敲代码的雪糕
ROSROS
文章目录前言一、调试ROS节点1、使用gdb调试器调试节点2、在节点启动时调用gdb调试器3、在节点启动时调用valgrind分析节点4、设置ROS节点core文件存储二、日志消息1.输出日志消息2.调试消息级别3.为特定节点配置调试消息级别4.消息命名5.按条件显示消息与过滤消息6.显示消息的方式7.使用rqt_console和rqt_logger_level在运行时修改调试级别总结前言ROS自
- ROS动态调整PID
通信小小白
@动态调整PIDROS提供了一个专门用于动态调整参数的功能包dynamic_reconfigure,它实现了动态配置参数的机制我们先来创建一个功能包,添加相应的一些依赖cdcatkin_ws/srccatkin_create_pkgzxcar_pidroscpprospyrosmsgdynamic_reconfigurestd_msgs1.创建cfg文件¶在包的路径下新建一个cfg文件夹,再新建一
- Python pip安装、使用详解
南山南北山北
Python语言pythonpip开发语言
1、Pythonpip简介pip是Python的软件包安装管理程序(你可以把它简单理解为类似Linux操作系统中的rpm/apt包管理工具),你可以使用pip从Python包索引和其他索引安装包。一般情况下,Python2.7/Python3.4以上版本默认自带安装了pip工具,当然,如果你的安装方式是如下3种之一,那么pip也会被自动安装:在虚拟环境中工作;使用从python.org下载的Pyt
- Nginx 跨域配置详细讲解
m0_74823094
nginx运维
一、跨域请求概述跨域资源共享(CORS,Cross-OriginResourceSharing)是一种机制,它使用额外的HTTP头部来告诉浏览器让运行在一个origin(域)上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域HTTP请求。二、Nginx跨域配置步骤1.定位并打开Nginx配置文件Ngin
- PyQt6医疗多模态大语言模型(MLLM)实用系统框架构建初探(下.代码部分)
Allen_LVyingbo
医疗高效编程研发python健康医疗pythonpyqt语言模型人工智能
医疗MLLM框架编程实现本医疗MLLM框架结合Python与PyQt6构建,旨在实现多模态医疗数据融合分析并提供可视化界面。下面从数据预处理、模型构建与训练、可视化界面开发、模型-界面通信与部署这几个关键部分详细介绍编程实现。6.1数据预处理在医疗MLLM框架中,多模态数据的预处理是非常关键的一步,它直接影响到后续模型的训练效果和性能。我们需要对医学影像、文本数据和音频数据分别进行预处理,以确保数
- CentOS7非root用户离线安装Docker及常见问题总结、加docker各类操作系统桌面程序下载地址
飞火流星02027
云计算K8SLinuxdocker离线安装docker离线安装包下载docker安装云原生k8sdockerdocker桌面程序下载地址
环境说明1、安装用户有sudo权限2、本文讲docker组件安装,不是桌面程序安装3、本文讲离线安装,不是在线安装下载1、下载离线安装包,并上传到$HOME/basic-tool目录下载地址:Indexoflinux/static/stable/x86_64/我下的这个:https://download.docker.com/linux/static/stable/x86_64/docker-20
- 浅谈人群扩展(lookalike)模型
eso1983
算法
Lookalike主要用于广告或者推荐系统中,找到与种子用户相似的人群。常用的算法应该包括协同过滤、基于标签的相似度计算,还有一些机器学习模型,比如逻辑回归、随机森林,以及深度学习的模型,比如DNN或者Embedding方法。这里简单介绍一下Lookalike人群扩展(相似人群扩展)中常用算法模型的解析,涵盖原理、数学公式、实现步骤、优缺点及适用场景。1.基于标签的相似度匹配原理通过用户标签(兴趣
- 清华大学提出Pointformer:基于Transformer的3D目标检测
Amusi(CVer)
计算机视觉论文速递Transformer3D目标检测深度学习计算机视觉机器学习人工智能自动驾驶
没错!Transformer的"魔爪"已经伸向3D目标检测了。Pointformer:用于3D点云的特征学习backbone,可结合并提高现有的3D点云目标检测网络性能,如VoteNet、PointRCNN和CBGS等。注:文末附【Transformer】和【3D目标检测】学习交流群Transformer最近在3D点云方向应用的工作可以看一下:牛津大学等提出:PointTransformer清华大
- 打包springcloud微服务时,终端执行java -jar报错,没有主清单属性
ZL_do_it
jarjavamaven
打包springcloud微服务时,终端执行java-jar报错,没有主清单属性使用SpringBoot微服务搭建框架,在eclipse和Idea下能正常运行,但是在打成jar包部署或者直接使用java-jar命令的时候,提示了xxxxxx.jar中没有主清单属性:C:\Users\zl\.m2\repository\com\kkb\eureka-server\1.0-SNAPSHOT>java-
- 一文带你走进车联网安全
一泽re.
车联网安全安全网络服务器汽车iot
免责声明:该⽂章仅供安全学习和技术分享,请勿将该⽂章和⽂章中提到的技术⽤于违法活动上,切勿在⾮授权状态下对其他站点进⾏测试,如产⽣任何后果皆由读者本⼈承担,与作者无关!如有侵权,联系删除,转载请注明出处,感谢!0x00什么是车联网安全车联网安全主要指的是车联网系统的安全,该系统主要分为四个部分,主机、车载T-BOX、手机APP及后台系统。主机主要用于车内的影音娱乐,以及车辆信息显示也就是IVI或者
- 车联网安全
黄一113530
网络安全网络安全渗透测试
1、智能汽车安全如何分类?智能汽车终极发展阶段是无人驾驶,车联网则是无人驾驶实现的基础,然而车联网技术应用过程中却会带来信息安全问题,具体可分为以下三种:一、用户隐私汽车智能化是建立在车辆动态数据收集及应用上的,如车辆行驶、车体、动力、安全及环境数据等层面,尤其是车辆行驶数据一直都被视为变现的大数据金矿,无论是车联网前装的车商,还是车联网后装的互联网科技公司,都在用户不知情的情况下收集车主驾驶历史
- 【useEffect Hook】在组件中执行副作用操作
风茫
Reactreact.jsuseEffect
引言useEffect是React中用于处理副作用的Hook,它允许你在函数组件中执行类似于类组件生命周期方法的操作。通过useEffect,你可以在组件挂载、更新和卸载时执行某些操作。常见副作用操作:AJAX请求:获取或提交数据。计时器:设置定时任务。异步操作:处理异步逻辑。更改真实的DOM对象:直接操作DOM元素。本地存储:读取或写入浏览器的本地存储。其它会对外部产生影响的操作:例如订阅事件等
- Windows10环境下使用docker部署Dify
南南的sky
容器运维AIGC
前言最近带教导师让使用dify做一些工程项目,我在此之前没用过dify,也不知道怎么部署,便花了些时间研究了一下,这篇博客的主要目的是记录如何在windows10系统上使用docker部署dify,碰到了哪些问题以及解决方案。什么是DifyDify是一款开源的大语言模型(LLM)应用开发平台。它融合了后端即服务(BackendasService)和LLMOps的理念,使开发者可以快速搭建生产级的生
- ECharts:数据可视化的魔法师,偶尔也会“皮”一下
Python私教
Web使用Vue3进行前端开发Vue信息可视化echarts前端
在数据爆炸的时代,如何从海量数据中提取有价值的信息,并将其清晰易懂地呈现出来,成为了各行各业面临的共同挑战。数据可视化作为一种有效的信息传递手段,应运而生,并逐渐成为数据分析领域不可或缺的一部分。而在众多数据可视化工具中,ECharts凭借其强大的功能、灵活的配置和丰富的图表类型,脱颖而出,成为了众多开发者的首选利器。一、ECharts:数据可视化的利器ECharts是一个由百度开源的可视化图表库
- 快猫视频模板源码定制开发 苹果CMS 可打包成双端APP
希希分享
快猫视频模板源码
苹果CMS快猫视频网站模板源码,可用于开发双端APP,后台支持自定义参数,包括会员升级页面、视频、演员、专题、收藏和会员系统等完整模块。还可以直接指定某个分类下的视频为免费专区,具备完善的卡密支付体系,无需人工管理和挂码。该模板提供三种播放界面,分别适用于未注册会员、普通注册会员和VIP会员,每个界面的提示内容都不同。模板适用于PC和WAP,并且可以轻松打包成APP。除了网站LOGO和自定义广告等
- 如何应对访问国外服务器缓慢的问题?SDWAN组网是性价比之选
蓝讯小刘
服务器运维
在全球化日益加深的今天,企业经常需要访问国外的服务器以进行远程办公、跨国业务处理、数据传输和视频会议等。然而,不少企业在使用中遇到了访问速度缓慢的问题。本文将介绍几种有效的解决方案,帮助提高访问效率。首先,我们来分析一下访问缓慢的原因:1.政策限制:为了维护国家网络的安全与稳定,我国对部分国外网站和服务器有一定的访问限制。2.技术障碍:国内与国际互联网的网络架构和协议存在差异,这可能导致数据传输不
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h