【Android应用开发】Android View 组件 - (第一篇 . View 详解 . 文档翻译 + 笔记 + View 基础组件最全功能源码展示)
.
一. View 类概述
1. 简介
(1) View 类简介
View 简介 :
-- 基本控件 : View 类代表了用户界面组件最基本的构件.
-- 形状作用 : View 占据了屏幕中的一个 矩形范围, 它负责绘制图像 和 进行事件处理. View 是所有窗口部件的基础, 其用于创建交互式的 UI 组件, 如 Button, TextView, ImageView 等组件.
-- ViewGroup 布局基础 : ViewGroup 子类是布局的基础, 它是一个包含其它 View 或者 ViewGroup 的隐形的容器, 此外在其中定义了布局的属性.
(2) View 开发指导文档
开发指导 :
-- 相关文档 : 使用该类开发应用的自己的用户界面组件的相关信息, 请阅读 官方文档中的 API Guides 中的 User Interface 模块的相关文档.
-- 地址 : https://developer.android.com/guide/topics/ui/index.html;
2. 使用 View 类
(1) View 树 和 子类
View 树 和 子类 :
-- 树形结构 : 一个窗口中的所有的 View 都被排列在一个单独的树结构中;
-- View 树管理 : 可以再代码中添加 View, 也可以在一个或多个 XML 布局文件中指定一个 View 树.
-- View 子类 : 这里有许多 View 的子类, 控制 或 承担 显示 文字, 图片, 或者其它内容的工作.
(2) View 常用操作
View 的几种常用操作 : 一旦你创建了一个 View 树, 你也许会希望完成下面的 几种典型的操作 :
(3) 设置属性
设置属性 :
-- 示例 : 举例说明, 为 TextView 设置 text 属性.
-- 不同组件属性不同 : 可用的属性 和 设置属性的方法 在 不同的 View 的子类中是各不相同的.
-- 设置方式 : 属性在创建时可以再 XML 布局文件中设置.
(4) 设置焦点
设置焦点 :
-- 自动获取焦点 : Android 框架会 根据用户输入的响应 来处理焦点移动.
-- 强制获取焦点 : 调用 View 的 requestFocus() 方法, 会强制将焦点聚焦到这个特定的 View.
(5) 设置监听
设置监听 :
-- 监听作用 : View 允许所有的用户设置监听, 监听的作用是当 View 中某个感兴趣的事件发生, 会通知监听器, 并回调监听器的方法.
-- 监听示例 : 举例说明, 所有的 View 都允许设置监听器, 当焦点获得 或者 失去时通知该监听器.
-- 注册监听方法 : 可以使用 setOnFocusChangeListener(android.view.View.OnFocusChangeListener) 方法注册一个 焦点改变 (获得, 失去) 监听器.
-- 不同的 View 子类有不同的监听器 : 其它的 View 子类提供了更多的特殊监听器, 例如 Button 组件提供了一个监听器, 当 Button 被点击时会通知用户端.
(6) 设置可见性
设置可见性 :
-- 设置方法 : 使用 View 的 setVisibility() 方法, 设置 View 是否可见.
(7) 特定方法调用注意点
特定方法调用注意 :
-- 框架调用的方法 : Android 框架负责 测量 (measure), 布局 (layout), 绘制 (draw) View 控件.
-- 特殊方法调用 : 一般情况下 不应该调用 以上 测量 规划 绘制 的方法, 除非你实现了一个 ViewGroup.
3. 实现定制 View
(1) 方法重写简介
方法重写简介 :
-- 方法覆盖 : 实现一个定制的 View 组件, 通常需要为一些标准方法提供 覆盖重写的方法, 这些方法几乎在所有的 View 组件中都会被框架调用.
-- 重写部分方法 : 你不需要覆盖所有的方法, 事实上你可以只覆盖 onDraw(android.graphics.Canvas) 方法.
(2) 构建相关方法
构建类相关方法 :
-- Constructors 构造函数 : 这里有一种构造形式, 当 View 组件被从代码创建 或者 被从 XML 布局文件中被加载的情况下. 另外一种构造函数应该解析 和 应用定义在 XML 布局文件中的属性.
-- onFinishInflate() 方法 : 当一个 View 组件 以及其 子 View 组件, 从 XML 布局文件中加载完毕后回调该函数.
(3) 布局相关方法
布局相关方法 :
-- onMeasure(int, int) 方法 : 当 View 及其 子组件在决定其大小需求时回调.
-- onLayout(boolean, int, int, int, int) 方法 : 为 View 及其子组件 指定一个大小 和 位置 时调用该方法;
-- onSizeChanged(int, int) 方法 : 当 View 的大小改变时回调该方法.
(4) 绘制相关方法
绘制相关方法 :
-- onDraw(android.graphics.Canvas) 方法 : 当 View 组件需要渲染内容时调用该方法.
(5) 事件处理相关方法
事件处理相关方法 :
-- onKeyDown(int, KeyEvent) 方法 : 硬件 (触摸屏) 中的按键按下时回调该方法.
-- onKeyUp(int, KeyEvent) 方法 : 当硬件 (触摸屏) 中的按键抬起时回调该方法.
-- onTrackballEvent(MotionEvent) 方法 : 当硬件 (触摸屏) 中的跟踪轨迹事件发生时回调该方法.
-- onTouchEvent(MotionEvent) 方法 : 当触摸屏幕事件发生时回调该方法.
(6) 焦点相关方法
焦点相关方法 :
-- onFocusChanged(boolean, int, android.graphics.Rect) 方法 : 当 View 组件 获取 或 失去 焦点时回调该方法.
-- onWindowFocusChanged(boolean) 方法 : 当包含 View 组件的窗口 获取 或 失去 焦点时回调的方法.
(7) View 加载到窗口相关方法
View 加载到窗口相关方法 :
-- onAttachedWindow() 方法 : 当 View 被加载到窗口时回调的方法.
-- onDetachedFromWindow() 方法 : 当 View 从窗口中被分离时回调该方法.
-- onWindowVisibilityChanged(int) 方法 : 当窗口包含的 View 组件的可见性 (visible 属性) 发生变化时, 回调的方法.
5. ID 识别
(1) id 简介
IDs 识别 :
-- id 简介 : 每个 View 组件都可以有一个 int 类型的 id 与其相关联.
-- id 作用 : 这些 IDs 通常在 XML 布局文件中被指定, 常用与在 View 树种查找到特定的 View 组件.
(2) id 定义方式
常用的 ID 定义格式 :
-- XML 布局文件中定义 : 在 XML 界面设计文件中 定义一个 Button 组件, 并为其指定一个唯一的 ID;
<Button
android:id="@+id/my_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/my_button_text"/>
-- 代码中设置 : 在 Activity 的 onCreate() 方法中获取 在上面的布局文件中定义 Button 组件;
Button myButton = (Button) findViewById(R.id.my_button);
(3) id 唯一性
id 唯一性 :
-- 整个 根 View 树不一定唯一 : View 组件的 ID 属性, 不需要在整个 View 树中是唯一的.
-- 在操作的 View 树种唯一 : 确保 View 组件至少在你正在操作的 View 树中的一部分中, 这个 ID 是唯一的, 可以根据 ID 查找到对应组件, 这也是一种好的实践.
6. 位置
(1) View 组件位置简介
View 形状简介 :
-- 几何形状 : View 的几何形状是一个矩形.
-- View 组件位置 : 每个 View 都有一个位置, 被称为一组 左边 和 上边 的坐标.
-- View 组件大小 : 另外还有两个大小的值, 分别是 宽 和 高. 位置 和 大小的单位是像素.
(2) 获取位置大小
View 组件获取位置大小方法 :
-- 位置获取 : 可以通过调用 getLeft() 和 getTop() 方法 可以重新获取 View 组件的位置信息.
-- 左侧位置 : getLeft() 方法可以获取展示 View 的左边 或者 左上方的 x 坐标.
-- 上部位置 : getTop() 方法 获取展示 View 矩形的 上方 或者 左上方的 y 坐标.
(3) 位置的正确理解
位置与父容器相对 :
-- 位置是相对父容器的 : 这两个方法返回的位置都是相对于其父容器的.
-- 示例 : 举例说明, 当 getLeft() 方法返回 20 时, 这意味着这个 View 组件 的左侧 距离 其直接的父容器左侧边缘 20 像素.
-- 错误理解 : 位置不是与屏幕相对应得.
(4) 额外便捷的辅助方法
便捷方法 :
-- 获取右下坐标 : 此外, 系统还提供了一些遍历的方法, 来避免不必要的操作, 例如 getRight(), getBottom(). 这两个方法返回 呈现 View 组件矩形区域的 右边 和 底部坐标. 举例说明, getRight() 方法获得的值 就是 getLeft() + getWidth() 的结果.
7. 大小 (Size) 填充 (Padding) 边缘 (Margin)
(1) 测量 和 真实 宽高值简介
两套宽高值简介 : View 的大小的表现形式是 宽 和 高, 一个 View 实际上拥有两套宽高值;
-- 测量宽高值 : 测量的宽 和 高, 这两个值决定了 View 想要在其父容器中占据多大的面积, 测量的大小可以使用 getMeasuredWidth() 和 getMeasuredHeight() 方法获取;
-- 真实宽高值 : 第二套宽高值是真实绘制的 宽 和 高 的值. 这两个值 定义了真实的 View 在屏幕中的大小, 这个大小在绘制时 和 绘制后都是这个值. 这个 真实的 宽高值 可能 与 测量的宽高值不一致. 真实宽高值 可以通过 getWidth() 和 getHeight() 方法获取.
(2) 内部填充 Padding
Padding 简介 :
-- 测量需要(引入) : 为了测量 View 组件的大小, 必须考虑其内部填充 (Padding).
-- Padding 单位 : View 组件使用像素表示其左上右下部分的内部填充.
-- 实现方式 : 内部填充可以用于 View 向内部抵消一定大小的像素值.
-- 举例说明 : 左侧内部填充 2, 会让 View 的内容在内部从左侧的边缘向右移动 2 像素.
-- 设置内部填充方法 : setPadding(int, int, int, int) 和 setPaddingRelative(int, int, int, int) 两个方法可以设置内部填充.
-- 获取内部填充方法 : getPaddingLeft(), getPaddingRight(), getPaddingTop(), getPaddingBottom(), getPaddingStart(), getPaddingEnd() 方法可以获取 内部填充的值.
(3) Padding 与 Margin 区别
Padding 与 Margin 区别 :
-- View 支持 Padding : 即便 View 组件可以定义一个内部填充, 它不会为外部填充提供任何支持.
-- ViewGroup 支持 Margin : 反而 ViewGroup 提供了这样的支持, 查看 ViewGroup 和 ViewGroup.MarginLayoutParams 类查询进一步的详细内容.
8. 布局 (Layout)
(1) 布局步骤 测量 排列
布局步骤 : Layout 包含了两个步骤, 测量步骤 和 排列步骤.
-- 测量 : 测量步骤在 measure(int, int) 方法中实现, 并且其在 View 树中是自上而下的遍历执行的. 每个 View 都将其特定的大小递归到下层的子 View 组件中. 在测量过程中的最后的步骤, 每个 View 都保存了自己的测量值.
-- 排列 : 排列步骤在 layout(int, int, int, int) 方法中实现的, 其遍历方向仍然是自上而下的. 在这个过程中, 每个父容器都需要使用在 测量步骤中计算出来的大小来排列在该容器中的子组件.
(2) 测量过程简介
测量过程简介 :
-- 设置测量值 : 当 measure(int, int) 方法返回时, 必须设置其 getMeasuredWidth() 和 getMeasuredHeight() 值, 所有的 View 子节点都要同样进行这种设置.
-- 父类容器约束子类组件大小 : 一个 View 组件的测量的宽 和 高必须符合 View 父类容器强行施加的约束条件. 这样能保证在测量步骤的最后, 所有的父类组件都能接收其子组件的测量大小.
-- 多次测量 : 一个 父类容器 View 组件可能会针对其子组件, 多次调用 measure(int, int) 方法.
-- 测量示例 : 举例说明, 父类容器可能会测量每个子类容器, 测量时未指明父类容器的大小, 看看子类组件到底想要多大面积用于组件显示. 假如 View 子组件的不受约束的大小太大 或者 太小, 然后它们会根据父类组件允许的特定大小, 再次调用 measure() 方法.
(3) 测量过程简介
测量需要的两个类 : measure 测量过程会用两个类去描述测量的大小.
-- MeasureSpec 类 : View.MeasureSpec 类用于告知父类容器, 它们想要的大小及位置.
-- LayoutParams 类 : LayoutParams 类用于描述 View 想要的大小 和 宽高.
(4) LayoutParams 值简介
LayoutParams 简介 : 对于每个大小, 只有下面的几种指定的情况.
-- 1. 一个确定的值 : 像素 (px) 或者 设备像素(dp) 值.
-- 2. MATCH_PARENT : View 想要与其父容器一样大.
-- 3. WRAP_CONTENT : View 想要刚好容纳其内部所包含的内容.
(5) LayoutParams 子类
LayoutParams 子类 :
-- 多种子类 : 这里有不同的 ViewGroup 子类中 定义了多种 LayoutParams 子类.
-- 子类示例 : 例如 LinearLayout 中有其自己的 LayoutParams, AbsoluteLayout 有它自己的 x 和 y 值.
(6) MeasureSpec 类
MeasureSpec 简介 : MeasureSpecs 用于从父类到子类 自上而下的推送需求, 一个 MeasureSpec 可以有以下三种情况之一 :
-- 1. UNSPECIFIED 未定义模式 : 用于父容器决定子类组件需要的大小, 例如 一个 LinearLayout 可能会调用 measure() 方法, 其子类组件高度被设置为 UNSPECIFIED, 宽度被设置为 EXACTLY 240, 需要计算出根据 240 px 的宽度, 自组建需要多高的高度.
-- 2. EXACTLY 精确模式 : 父类强制子类使用一个精确的大小, 子类必须使用这个大小, 而且必须保证子类的子类也要适配这个大小.
-- 3. AT_MOST 最大模式 : 父类需要子类组件有一个最大的大小, 子类组件必须保证 其子类 也要适配这个大小.
(7) 重新布局 测量 排列
重新布局简介 :
-- 重新布局方法 : 调用 requestLayout() 方法, 会重新初始化布局.
-- 重新布局情形 : 当 View 组件发现自己的大小可能与所在的范围可能不匹配, 就会自动调用 requestLayout() 方法.
10.绘制 (Drawing)
(1) 布局步骤 测量 排列
绘制过程 :
-- 遍历绘制命令 : 绘制过程如下, 遍历 View 树, 记录树中的任何需要更新的 View 的绘制命令.
-- 剪切区域 : 在这之后, 整个树的绘制命令就会分发给屏幕, 剪切掉最新的不显示的区域.
-- 绘制顺序 : 树用于记录和绘制都是按顺序执行的, 父容器在子组件之前被绘制, 同时其兄弟节点也会按照在树中出现的顺序来进行绘制.
-- 背景绘制 : 如果你为 View 组件设置了一个背景图片, 那么该图片会在调用 onDraw() 方法之前提前绘制.
(2) 重绘
重绘简介 :
-- 重写绘制顺序 : 子类组件的绘制顺序可以被重写, 重写方法 : 通过调用 ViewGroup 的 setChildrenDrawingOrderEnable() 方法 和 调用 setZ(float).
-- 强制重绘 : 强制 View 组件重新绘制, 调用 invalidate() 方法.
11. 事件处理 和 线程处理
(1) View 事件处理
View 基本事件周期 :
-- 1. 回调监听 : 一个事件发生, 会被派遣到合适的 View 组件, View 会处理这个事件, 并通知相关的 监听器.
-- 2. 边界变化 : 如果在处理这个事件的过程中, View 的边界发生了变化, 就会调用 requestLayout() 方法.
-- 3. 外观变化 : 同样在处理事件过程中, View 的外观发生了变化, 调用 invalidate() 方法.
-- 4. 伺机重绘 : 如果 requestLayout() 和 invalidate() 方法都没有发生调用, 系统框架会考虑再合适的时候进行测量, 布局, 绘制操作.
(2) View 线程处理
线程处理 : 整个的 View 树是单线程的, View 的所有方法必须在 UI 线程中调用. 如果你想要在其它线程中更新 View 的状态, 使用 Handler 进行操作.
12. 焦点处理
(1) 普通焦点处理
普通焦点处理 :
-- 焦点改变来源 : 框架会根据用户的输入处理例行的焦点活动, 这些活动包括 当 View 组件被移除或隐藏时, 新 View 组件变得可用时 改变焦点.
-- 查询获取焦点功能 : View 组件可以通过调用 isFocusable() 方法表明其是否可以获取焦点.
-- 设置焦点获取功能 : 改变 View 组件是否可以获取焦点, 可以通过调用 setFocusable(boolean) 方法设置.
(2) 触摸模式焦点处理
触摸模式焦点处理 :
-- 触摸模式获取焦点功能 : 一个触摸模式的 View 组件是否可以获取焦点, 使用 isFocusableInTouchMode() 方法.
-- 触摸模式设置焦点功能 : 使用 setFocusableInTouchMode(boolean) 可以改变该设定.
(3) 焦点处理算法
焦点活动算法 :
-- 算法简介 : 焦点活动基于一个算法, 这个算法是在给定的方向找到一个最近的邻居.
-- 默认算法不足 : 默认的算法 有一定几率 不能匹配到开发者想要的行为.
-- 自定义焦点算法 : 在这种情况下可以再布局文件中使用 XML 属性, 提供一个明确的焦点行为覆盖原来的算法. 这些属性有 :
nextFocusDown nextFocusLeft nextFocusRight nextFocusUp
-- 强制获取焦点 : 使用 requestFocus() 方法可以使特定的 View 组件获取焦点.
13. 触摸模式
(1) 真实 和 虚拟按键响应
真实 和 虚拟按键响应 :
-- 真实按键响应方式 : 当用户使用直接的按键 (如方向键), 操作用户界面, 将焦点给予一些必要的组件是必要的, 例如按钮, 这样以便用户可以看到执行的用户输入是什么.
-- 触摸屏响应方式 : 如果设备是触摸屏的, 用户开始通过触摸方式与用户界面进行交互, 没有必要让一个特定的组件总是高亮 或者 持续获取焦点. 这样 "触摸模式" 交互机制应运而生了.
(2) 触摸模式焦点获取简介
触摸获取焦点简介 :
-- 进入触摸模式 : 对于一个有触摸功能的设备, 当一个用户触摸屏幕时, 设备会进入触摸模式.
-- 触摸获取焦点前置条件 : 注意前提条件, 需要满足这个组件的 isFocusableInTouchMode() 方法返回 true, 即在触摸模式下可以获取焦点.
-- 其它组件 : 其它可以触摸的组件, 如按钮, 触摸完成后不会因为触摸而获取焦点, 它只会回调 onClickListener 的回调接口.
-- 退出触摸模式 : 在任何时候, 用户点击了真实的按键, 例如方向键, 设备会退出触摸模式, 并且会找出一个组件, 让其获取焦点, 这样用户可以在不触摸屏幕的情况下重新与用户界面进行交互.
(3) 查看是否进入触摸模式
查看是否进入触摸模式 :
-- 触摸模式载体 : 触摸模式 (Touch Mode) 是在 Activity 中被维护的.
-- 查看方法 : 调用 isInTouchMode() 方法可以查看当前设备是否处于触摸模式.
14. 滚动 (Scrolling)
滚动简介 :
-- 滚动支持 : 框架为 View 组件提供了基础的支持, 让其可以滚动其显示的内容.
-- 滚动机制 : 这里包含了持续跟踪 x 和 y 的偏移, 以及绘制滚动条的机制;
-- 滚动相关的方法 : scrollBy(), scrollTo(), awakenScrollBars() 方法.
15. 标签 (Tags)
标签机制 :
-- 不提供识别功能 : 与 IDs 不同的是, 标签不为 View 组件提供识别功能.
-- 标签本质 : 标签的本质是一个附加的信息块, 这个信息块与 View 组件相关联.
-- 存储介质 : 标签经常被当做一个存储于 View 组件相关的便利场所, 并不是存储在其他的与 View 分开的数据结构中.
16. 属性 (Properties)
属性 :
-- 转换属性 : 组件类暴露了 ALPHA 属性, 以及与转换相关的其它属性, 如 TRANSLATION_x 和 TRANSLATION_y.
-- 属性设置 : 这些属性既可以在属性格式中设置, 也可以使用 getter 和 setter 方法进行设置.
-- 渲染属性 : 这些属性可以用于设置固定的状态, 即 View 组件中的 与渲染相关联的属性.
-- 动画结合 : 这些属性可以与动画相结合, 可以让 View 组件更生动.
17. 动画 (Animation)
(1) 3.0 版本后的实现方式
3.0 版本后的新的实现方式 :
-- animation 包 : 从 Android 3.0 版本开始, 使用 android.animation 包的 API 是为 View 组件设置动画的最好的方式.
-- 3.0 版本前后对比 : 基于动画的类改变了 View 对象的实际属性, 如 alpha 和 translation_x. 对照 3.0 版本之前的动画先关的类的行为, 被替代的只是 View 组件的绘制方式.
-- ViewPropertyAnimator 类优点 : 特别注意的是, ViewPropertyAnimator 类使设置 View 组件动画相关的属性变得非常简单 和 有效;
(2) 3.0 版本前的实现方式
3.0 版本前的老的实现方式 :
-- 3.0 版本前的实现方式 : 另外一种选择是, 你可以使用 3.0 版本之前的动画类去让 View 实现动画, 可以通过调用 setAnimation() 方法 和 startAnimation() 方法 为 View 组件设置 和 启动动画.
-- 可以实现的功能 : 这种动画可以在一定时间内改变 View 组件的 缩放, 平移, 旋转, 透明度.
-- 子组件响应动画 : 如果 View 组件设置了动画, 如果这个 View 组件中有子组件, 那么该动画会作用于 View 组件树种中的所有下层子组件.
-- 动画本质 : 当一个动画开始执行后, 框架会重绘一些合适的组件, 直到动画完成.
18. 安全 (Security)
(1) 安全隐患 与 补救机制
安全性隐患及补救 :
-- 用户能得知将要执行的操作 : 让应用 根据用户的知识 和 允许, 有能力验证一个功能是否被执行是有必要的, 如 同意一个权限请求, 进行一次购买 和 点击一次广告.
-- 恶意应用危害 : 不幸的是, 恶意的应用会隐藏 View 组件的真实意图, 欺骗用户无意识的进行这些操作.
-- 补救机制 : 作为补救, 框架提供了一个触摸过滤机制, 使用敏感操作会触发该机制, 这样可以用于提高 View 组件的安全性.
(2) 触摸过滤机制用法
安全过滤机制用法 :
-- 激活触摸过滤机制 : 调用 setFilterTouchesWhenObscured(boolean) 方法, 或者 在布局属性中 设置 android:filterTouchesWhenObscured 属性.
-- 过滤后丢弃操作 : 当该触摸过滤机制被激活时, 如果显示 View 组件的窗口将要被其它的可视界面覆盖时, 框架会将该触摸操作丢弃.
-- 被拒绝的操作示例 : 结果, View 组件不会接收以下的触摸动作, 如 在当前 View 组件所在窗口之上, 显示 Toast, Dialog, 或者其它界面.
-- 定制安全策略 : 对于更多的安全性操作来说, 考虑重写 onFilterTouchEventForSecurity(MotionEvent) 方法实现自己的安全策略. 参考 FLAG_WINDOW_IS_OBSECURED.
二. View 类中的内部类简介
1. View.AccessabilityDelegate
View.AccessabilityDelegate 内部类 : 该类代表了一种委托, View 类可以注册该 委托类 可以通过组件获取可访问性支持, 而不是通过继承.
2. View.BaseSavedState
View.BaseSavedState 内部类 : 派生类的基类, 使用该类可以在 onSaveInstance() 方法中保存它们自己的状态.
3. View.DragShadowBuilder
View.DragShadowBuilder 内部类 : 在拖拽操作时, 系统会显示一个创建的图片.
4. View.MeasureSpec
View.MeasureSpec 内部类 : 该类封装了 从父容器组件 到 子组件的布局大小需求.
5. View.OnApplyWindowInsetsListener
View.OnApplyWindowInsetsListener 内部类 : 监听 使用传统方法将 View 嵌入到窗口中的监听器.
6. View.OnAttachStateChangeListener
View.OnAttachStateChangeListener 内部类 : 接口中定义了一个回调方法, 当 View 添加到窗口显示 或者 从 窗口中取消显示时 会回调该接口中定义的方法.
7. View.OnClickListener
View.OnClickListener 内部类 : 接口中定义了一个回调方法, 当 View 被点击时, 回调该监听器中的方法.
8. View.OnContextClickListener
View.OnContextClickListener 内部类 : 接口中定义了一个回调方法, 当 View 被上下文环境点击时, 回调该方法. (不是很理解这个类)
9. View.OnCreateContextMenuListener
View.OnCreateContextMenuListener 内部类 : 接口中定义了一个回调方法, 当该 View 组件的上下文菜单被创建时回调该接口中的方法.
10. View.OnFocusChangeListener
View.OnFocusChangeListener 内部类 : 接口中定义了一个回调方法, 当该 View 的焦点状态发生改变时, 回调该接口中的方法.
11. View.OnGenericMotionListener
View.OnGenericMotionListener 内部类 : 接口中定义了一个回调方法, 当一个通用的手势事件被分发到 View 组件中时, 回调该接口中的方法.
12. View.OnHoverListener
View.OnHoverListener 内部类 : 接口中定义了一个回调方法, 当一个盘旋的事件被分发到 View 组件中时, 回调接口中的方法.
13. View.OnKeyListener
View.OnKeyListener 内部类 : 接口中定义了一个回调方法, 当一个硬件按键事件被分发到该 View 组件时, 回调接口中的方法.
14. View.OnLayoutChangeListener
View.OnLayoutChangeListener 内部类 : 接口中定义了一个回调方法, 当由于布局排列而导致布局边界范围发生改变时, 回调该接口中的方法.
15. View.OnLongClickListener
View.onLongClickListener 内部类 : 接口中定义了一个回调方法, 当一个组件被点击, 并且保持住 (即长按), 回调该接口中的方法.
16. View.OnSystemUiVisibilityChangeListener
View.OnSystemUiVisibilityChangeListener 内部类 : 接口中定义了一个回调方法, 当状态栏的可见性发生改变时, 回调该方法.
17. View.OnTouchListener
View.OnTouchListener 内部类 : 接口中定义了一个回调方法, 当触摸事件被分发到该 View 组件时, 回调该方法.
三. View 属性详解
1. android:accessibilityLiveRegion 属性
(0) Accessibility 无障碍简介
参考文档 :
-- 文档位置 : Develop -> API Guides -> UserInterface -> Accessibility 文档;
-- 文档地址 : https://developer.android.com/guide/topics/ui/accessibility/index.html .
-- 相关类文档 : https://developer.android.com/reference/android/accessibilityservice/package-summary.html .
可访问性简介 :
-- 无障碍需求 : 许多用户有不同的能力需要他们用不同的方式与 Android 设备进行交互.
-- 使用限制示例 : 这些包括有视觉, 身体, 或年龄相关限制的用户, 限制了他们完全看见或者使用触摸屏, 有听力障碍的用户可能无法感知声音信息或者报警信息.
-- 可访问性引入 : Android 提供可访问性功能和服务, 帮助用户更容易的操作他们的设备.
-- 可访问性示例 : 文本转语音, 触觉反馈, 手势导航, 轨迹球 和 方向手柄导航. Android 开发者可以应用这些服务, 增加他们的应用的可用人群范围.
(1) android:accessibilityLiveRegion 属性简介
android:accessibilityLiveRegion 属性 :
-- 设置方法 : setAccessibilityLiveRegion(int);
-- 属性作用 : 设置 向 无障碍服务 表明 View 组件改变时用户是否应该被通知.
-- 最低使用版本 : android-19.
(2) android:accessibilityLiveRegion 属性取值范围
android:accessibilityLiveRegion 取值范围 :
-- int 值 : 可以是一个 int 值, 如 100;
-- 资源 : 属性值也可以是一个资源, 形式 @[package:]type:name, 如 @drawable:ic_launcher, 或者 @com.android.example:drawable:ic_launcher.
-- 主题属性 : "?[package:][type:]name" 格式的主题属性, 包含着这个 type 类型的一个值.
-- 常量值 : 在下面 (3) 中详解.
(3) android:accessibilityLiveRegion 属性 可取值的常量值
android:accessibilityLiveRegion 属性常量值 :
-- 0 (none) : 访问性服务不会宣布对 View 组件的改变, 对应常量 ACCESSIBILITY_LIVE_REGION_NONE = 0.
-- 1 (polite) : 访问性服务会宣布对 View 的改变, 对应常量 ACCESSIBILITY_LIVE_REGION_POLITE = 1.
-- 2 (assertive) : 访问性服务马上中断当前的工作, 立即宣布对 View 的改变, 对应常量 ACCESSIBILITY_LIVE_REGION = 2.
-- R.attr 关联 : 该属性与 R.attr 类中的 accessibilityLiveRegion 静态变量对应.
public static final int accessibilityLiveRegion
(4) public void setAccessibilityLiveRegion (int mode) 方法简介
方法详解 :
-- 主要作用 : 设置 View 组件的活动范围模式. 向 无障碍服务 表明, 当 View 或 View 内子组件 的内容描述或文本的改变 时, 是否会自动通知用户.
-- 举例说明 : 登录界面有一个 TextView, 该组件的作用是 通知 "错误密码", 那么该 View 应该被标记为活动范围, 并设置 ACCESSIBILITY_LIVE_REGION_POLITE 模式.
(5) public void setAccessibilityLiveRegion (int mode) 方法参数简介
方法参数解析 : 参数有三种, 任取下面的一种设置.
-- 关闭通知 : 如果想要关闭 View 改变通知, 使用 ACCESSIBILITY_LIVE_REGION_NONE 模式 参数.
-- 打开通知 : 如果想要表明 对于这些改变, 用户需要被通知, 使用 ACCESSIBILITY_LIVE_REGION_POLITE 模式 参数.
-- 立即通知 : 如果需要组件马上中断当前工作, 并通知用户, 使用 ACCESSIBILITY_LIVE_REGION_ASSERTIVE 模式 参数.
2. android:accessibilityTraversalAfter 属性
(1) android:accessibilityTraversalAfter 属性简介
android : accessibilityTraversalAfter 属性 :
-- 设置方法 : setAccessibilityTraversalAfter(int afterId);
-- 属性作用 : 设置一个 View 组件 (组件B) 的 id, 当被设置的组件 (组件B) 在 可访问性遍历 中被访问到 之后, 才访问 本组件 A.
-- 先后顺序 : 屏幕阅读器 (Screen-reader) 在遍历 属性中被设置的组件 B 内容之后, 才能访问 本组件 A 的内容.
--
(2) public void setAccessibilityTraversalAfter (int afterId) 方法简介
方法简介 :
-- 顺序逻辑 : 如果 View B 被设置到 View A 后面, 屏幕阅读器 会 先 遍历 组件 A 的内容, 然后再 遍历 组件 B 的内容, 不管使用的是什么遍历策略.
-- 无顺序时 : 如果 View 组件没有特定的前后关系设置, 它们就会按照 屏幕阅读器 (screen-reader) 中定义的顺序进行遍历.
-- 方法参数 : 在访问性遍历中, 已经成功执行的组件 id.
3. android:accessibilityTraversalBefore 属性
(1) android:accessibilityTraversalBefore 属性
android : accessibilityTraversalBefore 属性 :
-- 设置方法 : setAccessibilityTraversalBefore(int);
-- 属性作用 : 设置一个 View 组件 (组件 B) id, 当本组件 (组件 A) 在 可访问性遍历 中被访问之前, 先访问设置的 组件 B.
-- 先后顺序 : 屏幕阅读器 (screen-reader) 必须先访问组件 B (属性中设置的组件) 中的内容, 在访问被 其 (组件 B) 优先的 组件 A 内容之前.
(2) android:accessibilityTraversalBefore 属性
方法简介 :
-- 顺序逻辑 : 如果 View B 被设置到 View A 前面, 屏幕阅读器 会 先 遍历 组件 A 的内容, 然后再 遍历 组件 B 的内容, 不管使用的是什么遍历策略.
-- 无顺序时 : 如果 View 组件没有特定的前后关系设置, 它们就会按照 屏幕阅读器 (screen-reader) 中定义的顺序进行遍历.
-- 不重要组件影响 : 如下设置, View B 在 View A 之前, View A 对于访问性来说是不重要的, 或者说 一个 View 组件对于访问性来说不重要, 并且屏幕阅读器 (screen-reader) 不知道不重要的组件时, 不会产生影响;
-- 方法参数 : 在访问性遍历中, 后执行的 View 组件的 id.
4. android:alpha 属性
(1) android:alpha 属性简介
android:alpha 属性 :
-- 设置方法 : setAlpha(float);
-- 属性作用 : 设置 View 组件的透明度属性, 取值范围 0 (完全透明) ~ 1 (完全不透明);
-- 属性值类型 : 属性值必须是浮点型的值, 如 "1.2".
-- 资源引用 : 属性值可以是一个资源的引用 ("@[package:]type:name" 格式),
-- 最低使用版本 : android-11.
(2) 关于属性的引用类型
属性引用类型 :
-- 参考 : 点击打开链接.
-- 引用自定义资源 : 引用格式 "@[package:]type:name", 如 @drawable/ic_launcher .
-- 引用系统 public 属性资源 : 引用格式 "@android:type/name", 如 @android:drawable/icon1 .
-- 引用系统所有资源 : 引用格式 "@*android:type/name" .
-- 引用主题属性 : 引用格式 "?[package:][type:]name" , 示例 android:textColor="?android:textDisabledColor" .
(3) public void setAlpha (float alpha) 方法简介
setAlpha (float alpha) 方法简介 :
-- 方法作用 : 将 View 的透明度设置成一个值, 该值范围 0 ~ 1, 0 意味着 View 组件完全透明, 1 意味着 View 组件完全不透明.
-- 影响性能 : 设置一个半透明值 (0 < alpha < 1) 会给性能带来很大影响, 尤其是比较大的组件.
-- 保守使用 : 万一出现了透明度改变动画, 最好是保守的使用该属性设置, 并且尽可能减少半透明持续时间.
(4) public void setAlpha (float alpha) 方法 透明度渐变动画性能改进
透明度改变动画性能处理 :
-- 性能考虑 : 对于一个经常改变透明度的组件来说, 例如正在执行一个透明度改变动画, 出于性能原因考虑, 强烈推荐以下两个操作.
-- 重写方法 : 在适当的时候重写 hasOverlappingRending() 方法, 在该方法中返回 false.
-- 图层设置 : 在透明度改变动画执行过程中, 为 View 组件设置图层类型.
(5) public void setAlpha (float alpha) 方法 透明度渲染
透明度渲染 :
-- 默认渲染增加开销 : 在 Android M (android-6.0 api-23) 及其更低的版本中, 对于没有分层且设置了透明度的 View 组件, 使用默认的渲染路径, 即使这个 View 组件再简单再小, 也可能会增加几毫秒的渲染开销.
-- M 版本自动硬件渲染 : 从 Android M (android-6.0 api-23) 开始后, 在渲染时 LAYER_TYPE_HARDWARE 会自动应用于 View 组件.
-- onSetAlpha() 方法 : 如果重写 View 的 onSetAlpha(int) 方法, 并返回 true, 此后 View 组件会自己负责应用透明度属性.
-- 图层画笔 : 在 LOLLIPOP_MR1 及以下的版本, 如果 View 组件支持图层, 并且已关联到图层画笔, 设置一个低于 1.0 的透明度 A, 图层画笔的透明度会被该 透明度 A 取代.
-- View 剪切 : 从 Android M 版本开始的, 为 View 组件设置一个半透明值, 会剪切这个 View 到其边界中去, 除非 View 的 hasOverlappingRending() 返回 false.
(6) public void setAlpha (float alpha) 方法 其它相关方法
相关方法 :
-- hasOverlappingRending() : 返回这个 View 组件是否将内容重叠.
-- setLayerType (int, android.Graphics.Paint) : 指定 View 组件支持的图层类型, 常量值 LAYER_TYPE_NONE, LAYER_TYPE_SOFTWARE, LAYER_TYPE_HARDWARE.
5. android:background 属性
(1) android:background 属性简介
android:background 属性 :
-- 设置方法 : setBackgroundResource (int);
-- 属性作用 : 设置 作为 View 组件的背景 图片;
-- 相关常量 : 与 R.attr 类中的 background 常量 一致.
-- 最低使用版本 : android-1.
(2) android:background 属性取值范围
android:background 取值范围 :
-- 资源引用 : 该属性既可以是图片资源的引用, 格式 @[+][package]type:name, 如 png 图片, 9-patch 图片, xml 状态列表描述.
-- 纯色值 : 属性也可以是一个纯色值, 格式 #RGB, #RRGGBB, #ARGB, #AARRGGBB, 如 #FF000000 (黑色).
-- 主题引用 : 主题中定义的属性, 格式 ?[package:][type:]name.
(3) public void setBackgroundResource (int resourceId) 方法简介
setBackgroundResource() 方法简介 :
-- 方法作用 : 将一个资源文件设置一个背景.
-- 参数简介 : 资源的标识符 id, 这个资源应该指向一个 Drawable 对象, 如果设置 0, 意味着没有背景.
-- 相关属性 : android:background 属性.
6. android:backgroundTint 属性
(1) android:backgroundTint 属性
android:backgroundTint 属性 :
-- 设置方法 : setBackgroundTintList (ColorStateList);
-- 属性作用 : 设置 应用于背景的 色彩;
-- 对应常量 : 该属性与 R.attr 类中的 backgroundTint 常量对应.
public static final int backgroundTint
-- 最低使用版本 : android-21.
(2) android:backgroundTint 属性取值范围
取值范围 :
-- 颜色值 : 格式 #RGB, #RRGGBB, #ARGB, #AARRGGBB.
-- 资源引用 : 格式 @[package:]type:name, 如 @color:white.
-- 主题属性 : 格式 ?[package:]type:name.
(3) public void setBackgroundTintList (ColorStateList tint) 方法简介
方法简介 :
-- 方法作用 : 为背景图片应用不同的颜色.
-- 模式不变 : 该方法不会改变颜色模式, 默认为 PortDuff.MODE.SRC_IN .
-- 改变图片 : 之后会调用 setBackground(Drawable) 自动改变图片.
-- 指定 Tint : 调用 setTintList (ColorStateList) 方法, 应用指定的 Tint 和 Tint 模式.
(4) public void setBackgroundTintList (ColorStateList tint) 方法 参数 简介
参数简介 :
-- 参数 : 需要应用的 tint, 如果参数为 null, 那么清除 tint.
-- ColorStateList 类 : 为 View 的不同状态映射不同的颜色, 该类创建需要加载一个 XML 文件, 如下 :
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_focused="true" android:color="@color/testcolor1"/> <item android:state_pressed="true" android:state_enabled="false" android:color="@color/testcolor2" /> <item android:state_enabled="false" android:color="@color/testcolor3" /> <item android:color="@color/testcolor5"/> </selector>
(4) public void setBackgroundTintList (ColorStateList tint) 方法 相关属性方法
相关属性方法 :
-- 相关属性 : android:backgroundTint 属性.
-- View - getBackgroundTintList() 方法 : 返回应用于背景图片的 tint.
public ColorStateList getBackgroundTintList ()
-- Drawable - setTintList(ColorStateList tint) 方法 : 为 Drawable 设置指定的颜色状态列表.
public void setTintList (ColorStateList tint)
7. android:backgroundTintMode 属性
(1) android:backgroundTintMode 属性
android:backgroundTintMode 属性 :
-- 设置方法 : setBackgroundTintMode (PoterDuff.Mode);
-- 属性作用 : 设置 应用于组件背景的颜色 所使用的 图层混合模式.
-- 相关常量 : 该属性对应 R.attr 中的 backgroundTintMode 常量, 常量值 : 16843884 (0x0101046c) .
public static final int backgroundTintMode-- 最低使用版本 : android-21.
(2) android:backgroundTintMode 属性 取值范围
取值范围 : 必须是下面的几种常量值.
-- src_over (3) : 在图片的最顶层绘制. [Sa + (1 - Sa)*Da, Rc = Sc + (1 - Sa)*Dc] .
-- src_in (5) : 在图片的 alpha 通道绘制, 图片的颜色通道被丢弃. [Sa * Da, Sc * Da] .
-- src_atop (9) : 在图片的上方绘制, 图片的 alpha 通道会模糊这个结果. [Da, Sc * Da + (1 - Sa) * Dc] .
-- multiply (14) : 混合颜色, 并在图片的 alpha 通道设置这些颜色. [Sa * Da, Sc * Dc] .
-- screen (15) : [Sa + Da - Sa * Da, Sc + Dc - Sc * Dc] 没看懂啥意思.
-- add (16) : 合并 tint 颜色, 图片颜色 和 alpha 通道. 并将合并成的颜色固定为一个可用的颜色值.
(3) public void setBackgroundTintMode (PorterDuff.Mode tintMode) 方法
方法简介 :
-- 方法作用 : setBackgroundTintList (ColorStateList) 方法规定了 tint 不同状态的颜色, 这些颜色会应用于 View 的背景图片, 本方法用于指定颜色的混合模式.
-- 默认模式 : 默认模式是 SRC_IN 模式.
-- tintMode 参数 : 应用于颜色的混合模式, 如果为 null 则清除混合模式.
(4) public void setBackgroundTintMode (PorterDuff.Mode tintMode) 方法 相关方法和属性
相关方法属性 :
-- 对应属性 : android:backgroundTintMode 属性, 该方法与 xml 属性作用相同, 设置颜色的混合模式.
-- android.view.View - getBackGroundTintMode() 方法 : 返回背景图片颜色的混合模式.
public PorterDuff.Mode getBackgroundTintMode ()
-- android.graphics.Drawable - setTintMode() 方法 : 设置图像的颜色混合模式.
public void setTintMode (PorterDuff.Mode tintMode)
(5) PorterDuff.Mode 使用简介
PorterDuff.Mode 简介 :
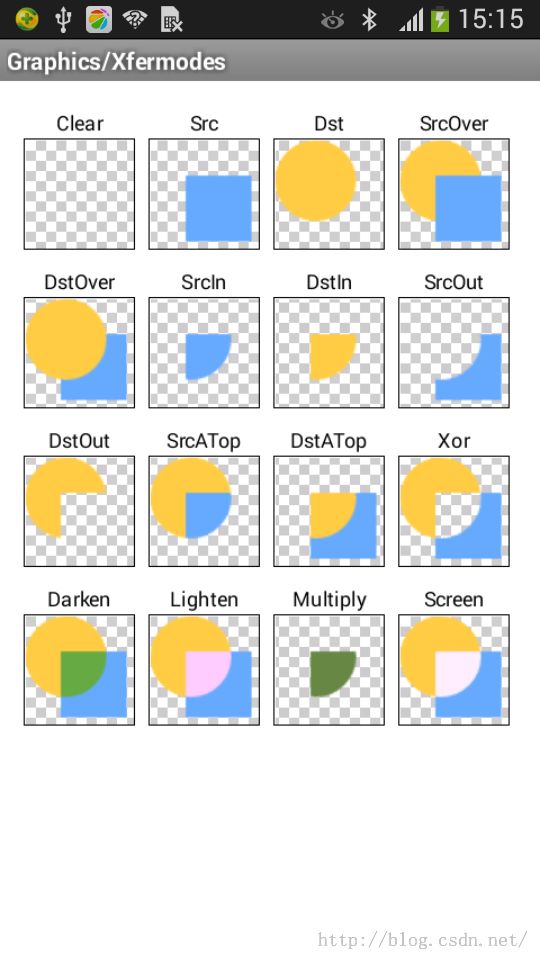
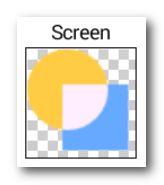
-- 运行效果示例 : 官方 SDK 自带的应用, 源码位置 SDK目录\samples\android-23\legacy\ApiDemos.
-- 源图像 和 目标图像 : 蓝色正方形是源图像, 黄色的圆形是目标图像.
-- PorterDuff.Mode.SRC : 只绘制源图像.
-- PorterDuff.Mode.DST : 只绘制目标图像.
-- PorterDuff.Mode.SRC_OVER : 源图像在 目标图像上方.
-- PorterDuff.Mode.DST_OVER : 目标图像在源图像的上方.
-- PorterDuff.Mode.SRC_IN : 源图像 与 目标图像 交集 绘制 源图像.
-- PorterDuff.Mode.DST_IN : 源图像 与 目标图像 交集绘制 目标图像.
-- PorterDuff.Mode.SRC_OUT : 源图像基础上 剪切掉 源图像与目标图像的交集部分.
-- PorterDuff.Mode.DST_OUT : 目标图像基础上 剪切到 源图像与目标图像交集部分.
-- PorterDuff.Mode.SRC_ATOP : 在目标图像范围绘制, 源图像与目标图像交集范围绘制源图像, 不交集范围绘制目标图像.
-- PorterDuff.Mode.DST_ATOP : 在源图像范围绘制, 源图像与目标图像交集范围绘制目标图像, 不交集范围绘制源图像.
-- PorterDuff.Mode.XOR : 源图像 和 目标图像交集中不绘制内容, 其它范围照常绘制 源图像 和 目标图像.
-- PorterDuff.Mode.DARKEN :获取每个位置两个图像中最暗的像素并显示.
-- PorterDuff.Mode.LIGHTEN : 获取每个位置两个图像中最亮的像素显示.
-- PorterDuff.Mode.MULTIPLY : 获取两张图片中每个位置的像素值, 将两个像素值相乘, 相乘结果除以 255, 显示这个像素值.
-- PorterDuff.Mode.SCREEN : 获取两张图片中每个位置的像素值, 翻转每个像素值, 将两个像素值相乘, 相乘结果除以 255, 然后将结果翻转, 显示这个像素值.
8. android:clickable 属性
(1) android:clickable 属性
android:clickable 属性 :
-- 设置方法 : setClickable (boolean);
-- 属性作用 : 设置当 View 组件被点击后是否会响应;
-- 相关常量 : 该属性对应全局属性资源符号 R.attr.clickable, 常量值 16842981 (0x010100e5).
public static final int clickable
-- 最低使用版本 : android-1.
(2) android:clickable 属性 取值范围
取值范围 :
-- 取值类型 : boolean 类型, true 或者 false.
-- 资源引用 : 引用一个资源值, 格式 @[package:]type/name, 如 @bool/boolName, 代码中使用 R.bool.boolName.
-- 属性引用 : 引用一个主题属性, 格式 ?[package:]type/name.
(3) public void setClickable (boolean clickable) 方法 简介
方法简介 :
-- 作用 : 打开 或者 关闭 View 组件响应点击事件的功能. 当 View 组件每次被点击时, 都会将其状态改为 pressed. 子类应该设置组件的是否可点击属性形象的对用户点击事件作出响应.
-- 相关属性 : android:clickable.
-- 参数 : true 可点击, false 不可点击.
-- 相关方法 : isClickable(), 表明这个 View 组件是否会对用户的点击事件作出响应.
9. android:contentDescription 属性
(1) android:contentDescription 属性简介
android:contentDescription 属性 :
-- 设置方法 : setContentDescription (Charsequence);
-- 属性作用 : 定义了一段文本, 简短的介绍 View 组件的内容; 此属性主要用于可访问性, 一些 View 组件没有该属性提供的文本描述.
-- 相关常量 : R.attr.contentDescription, 常量值 16843379 (0x01010273).
public static final int contentDescription
-- 最低使用版本 : android-4.
(2) android:contentDescription 属性 取值范围
取值范围 :
-- 取值类型 : 字符串类型, 使用 "\\" 作为转义字符, 如 "\\n", "\\uxxxx".
-- 资源引用 : 引用资源类型, 格式 @[package:]type/name.
-- 主题引用 : 引用主题属性, 格式 ?[package:][type:]name.
(3) public void setContentDescription (CharSequence contentDescription) 方法简介
方法简介 :
-- 作用 : 设置 View 的描述. 简短的描述了 View 组件, 主要用于访问性支持. 设置这个属性为应用提供更好的访问性支持.
-- 特殊例外 : 有一些 View 组件没有文本描述, 如 ImageButton.
-- 参数 : 内容描述字符串.
10. android:contextClickable 属性
(1) android:contextClickable 属性简介
属性简介 :
-- 作用 : 定义了该 View 是否对 context 点击事件作出响应.
-- 相关方法 : setContextClickable(boolean).
public void setContextClickable (boolean contextClickable)
-- 相关常量 : R.attr.contextClickable, 常量值 16844007 (0x010104e7).
public static final int contextClickable-- 最低使用版本 : android-23.
(2) android:contextClickable 属性 取值范围
取值范围 : 该属性取值范围与上面的 android:clickable 取值范围相同.
-- 取值类型 : boolean 类型, true 或者 false.
-- 资源引用 : 引用一个资源值, 格式 @[package:]type/name, 如 @bool/boolName, 代码中使用 R.bool.boolName.
-- 属性引用 : 引用一个主题属性, 格式 ?[package:]type/name.
(3) public void setContextClickable(boolean contextClickable) 方法简介
方法简介 :
-- 作用 : 设置 View 组件是否响应 context 点击事件.
-- 回调监听器 : 该 context 点击事件可以回调 OnContextClickListener 监听器.
-- 相关属性 : android:onContextClickable.
-- 相关方法 : android.view.View.isContextClickable(), 表明该 View 组件是否响应 context 点击事件.
11. android:drawingCatchQuality 属性
(1) android:drawingCatchQuality 属性简介
android:drawingCatchQuality 属性 :
-- 属性作用 : 定义半透明绘制缓存的质量;
-- 属性生效前提 : 该属性生效前提是, a. 绘图缓存已允许打开, b. 绘制的图像是半透明的.
-- 默认值 : 默认值是 auto.
-- 设置方法 : setDrawingCatchQuality (int);
-- 对应常量 : R.attr.drawingCatchQuality, 常量值 16842984 (0x010100e8).
public static final int drawingCacheQuality
-- 最低适用版本 : android-1.
(2) android:drawingCatchQuality 属性 取值范围
取值范围 : 该属性取值必须是下面的三个常量之一.
-- auto (0) : 默认值, 让系统框架决定应该被用于绘图缓存的质量等级.
-- low (1) : 低质量, 当设置为低质量时, 绘图缓存使用较低的色彩深度, 这样在渲染一些渐变图像时会丢失一些精度, 但是使用较少的内存.
-- high (2) : 高质量, 使用更高的色彩深度, 但是消耗更多的内存.
(3) public void setDrawingCatchQuality (int quality) 方法简介
方法简介 :
-- 方法作用 : 设置绘图缓存的质量.
-- 生效前提 : 只有当绘图缓存功能被打开后, 该属性设置才会生效.
-- 相关属性 : android:drawingCatchQuality.
(4) public void setDrawingCatchQuality (int quality) 方法 参数常量简介
参数简介 :
-- DRAWING_CATCH_QUALITY_AUTO : 自动决定绘图缓存质量等级, 常量值 0 (0x00000000).
public static final int DRAWING_CACHE_QUALITY_AUTO
-- DRAWING_CATCH_QUALITY_HIGH : 高质量绘图缓存, 常量值 1048576 (0x00100000).
public static final int DRAWING_CACHE_QUALITY_HIGH
-- DRAWING_CATCH_QUALITY_LOW : 低质量绘图缓存, 常量值 524288 (0x00080000).
public static final int DRAWING_CACHE_QUALITY_LOW
(5) public void setDrawingCatchQuality (int quality) 方法 相关方法简介
相关方法 :
-- getDrawingCatchQuality() 方法 : 返回绘图缓存质量.
-- setDrawingCatchEnable(boolean) 方法 : 打开 或 关闭绘图缓存.
-- isDrawingCatchEnable() 方法 : 表明该 View 组件的绘图缓存是否打开.
12. android:duplicateParentState 属性
(1) android:duplicateParentState 属性简介
属性简介 :
-- 属性作用 : 当该属性设置为 true 时, View 组件获取其 Drawable 状态 (如 focused, pressed 等), 从其父类中获取, 而不是从其本身获取.
-- 取值范围 : 必须是一个布尔值, true 或者 false, 资源引用 或者 主题引用.
-- 对应常量 : R.attr.duplicateParentState 常量, 常量值 16842985 (0x010100e9) .
public static final int duplicateParentState
-- 相关方法 : 注意 该属性没有设置方法.
13. android:elevation 属性
(1) android:elevation 属性简介
-- 作用 : 基于 z 轴深度.
-- 取值范围 : 必须是一个尺寸值, 改尺寸值是一个带单位的浮点数, 如 88.8px, 38.8dip, 44.4sp.
-- 取值类型 : 可以是一个直接的 浮点数 + 单位, 也可以是资源引用 或者 主题引用.
-- 可用单位 : px, dp, sp, in, mm.
-- 相关常量 : R.attr.elevation, 常量值 16843840 (0x01010440).
public static final int elevation
-- 相关方法 : setElevation() 设置 View 组件的 elevation 属性, 单位 px 像素.
14. android:fadeScrollbars 属性
(1) android:fadeScrollbars 属性简介
属性简介 :
-- 属性作用 : 定义当 滚动条 不使用时, 是否渐变淡出隐藏.
-- 取值范围 : 必须是 布尔值, true 或者 false, 可以使用 资源引用 或者 主题引用.
-- 相关常量 : R.attr.fadeScrollbars, 常量值 16843434 (0x010102aa).
public static final int fadeScrollbars
-- 相关方法 : setScrollbarFadingEnable(boolean), 设置当滚动条不用时是否淡出.
public void setScrollbarFadingEnabled (boolean fadeScrollbars)
15. android:fadingEdgeLength 属性
(1) android:fadingEdgeLength 属性简介
属性简介 :
-- 属性作用 : 定义渐变边缘的长度.
-- 取值范围 : 必须是一个尺寸值, 改尺寸值是一个带单位的浮点数, 如 88.8px, 38.8dip, 44.4sp.
-- 取值类型 : 可以是一个直接的 浮点数 + 单位, 也可以是资源引用 或者 主题引用.
-- 可用单位 : px, dp, sp, in, mm.
-- 相关常量 : R.attr.fadingEdge, 常量值 16842975 (0x010100df).
public static final int fadingEdge
(2) public int getVerticalFadingEdgeLength() 方法简介
方法简介 :
-- 方法作用 : 返回垂直方向的渐变边缘大小, 该大小用于表明 View 组件的更多内容是可见的.
-- 返回值 : 单位 像素 px, 垂直方向的渐变边缘值, 如果该 View 组件没有打开渐变边缘功能, 返回 0;
-- 方法示例 : android.view.View 类.
public int getVerticalFadingEdgeLength ()
16. android:filterTouchesWhenObscured 属性
(1) android:filterTouchesWhenObscured 属性简介
属性简介 :
-- 属性作用 : 指定一个属性, 当 View 窗口被另一个 View 窗口覆盖时, 是否过滤触摸事件.
-- 设置为 true : 设置为 true 时, View 不会接收触摸事件, 不管是 Toast 提示, dialog 窗口, 或者其它窗口在该 View 组件之上.
-- 参考更多 : 参考 View 组件 安全文件, 参考更多细节.
-- 取值范围 : 必须是 true 或者 false, 资源引用 或者 主题引用.
-- 参考常量 : R.attr.filterTouchesWhenObscured 常量, 常量值 16843460 (0x010102c4).
public static final int filterTouchesWhenObscured
-- 参考方法 : 设置是否过滤触摸事件.
public void setFilterTouchesWhenObscured (boolean enabled)
(2) public void setFilterTouchesWhenObscured (boolean enable) 方法简介
方法简介 :
-- 作用 : 设置框架在当 View 组件被另外一个 View 组件覆盖时, 是否丢弃触摸事件.
-- enable 参数 : 如果是 true, 打开触摸过滤.
-- 相关方法 : getFilterTouchesWhenObscured() 方法, 返回是否打开触摸过滤器.
public boolean getFilterTouchesWhenObscured ()
17. android:fitsSystemWindows 属性
(1) android:fitsSystemWindows 属性简介
属性简介 :
-- 属性作用 : 用于调整 View 组件的布局的内部属性, 基于系统窗口, 如 状态栏.
-- 设置为 true : 如果设置为 true, 调整 View 组件的内部填充, 给系统窗口留出足够的空间.
-- 生效前提 : 只有当 View 组件所在的 Activity 是非嵌入式的才会生效.
-- 取值范围 : 必须是 true 或者 false, 资源引用 或者 主题引用.
-- 相关方法 :
public void setFitsSystemWindows (boolean fitSystemWindows)
-- 相关常量 : R.attr.fitsSystemWindows, 常量值 16842973 (0x010100dd).
public static final int fitsSystemWindows
(2) public void setFitsSystemWindows (boolean fitSystemWindow) 方法简介
方法简介 :
-- 方法作用 : 设置 View 组件是否根据系统屏幕来装饰状态栏 或者 插入内容.
-- 默认方法控制 : 控制默认的 fitSystemWindows (Rect) 实现的方法是否执行.
-- 属性无效情况 : 如果你重写了 fitSystemWindows (Rect) 方法, 此时没有必要将该属性设置为 true, 你的实现会覆盖默认的实现, 默认的实现会检查该属性的属性值.
-- 参数简介 : 如果是 true, 默认的实现的 fitSystemWindows (Rect) 方法会被执行.
(3) public void setFitsSystemWindows (boolean fitSystemWindow) 相关方法
相关方法 :
-- getFitsSystemWindows() 方法 : 获取 View 组件是否根据系统窗口自适应, 即获取 android:fitsSystemWindows 属性的值.
-- fitSystemWindows(Rect) 方法 : 在 api 20 版本后弃用, api 20 版本后使用 dispatchApplyWindowInsets() 方法用于 View 组件的插入.
-- setSystemUiVisibility (int) 方法 : 请求 改变 状态栏, 窗口或屏幕装饰的 可见性.
19. android:focusable 属性
(1) android:focusable 属性简介
属性简介 :
-- 属性作用 : 控制一个 View 组件是否可以获取焦点.
-- 属性默认值 : 默认状态下用户不能将焦点移动到 View 组件上, 将该属性设置为 true, View 组件就被允许可以获取焦点了.
-- 属性设置无效情况 : 该值不影响直接调用 requestFocus() 方法, 该方法总是会获得焦点, 不管是什么样的 View.
-- 属性设置有效情况 : 该属性只会影响焦点导航试图移动焦点.
-- 属性值范围 : 只能是 true 或者 false, 资源引用 或者 主题引用.
-- 相关常量 : R.attr.focusable, 常量值 16842970 (0x010100da).
public static final int focusable
-- 相关方法 : 设置 View 组件是否可以获取焦点.
public void setFocusable (boolean focusable)
(2) public void setFocusable(boolean focusable) 方法
方法简介 :
-- 方法作用 : 设置 View 组件是否可以获取焦点.
-- 影响触摸模式 : 如果该属性设置为 false 值, 该 View 组件在 触摸模式 下也不能获取焦点.
-- 参数 : 如果设置为 true, View 可以获取焦点.
20. android:focusableInTouchMode 属性
(1) android:focusableInTouchMode 属性简介
属性简介 :
-- 属性作用 : 在触摸模式下 View 组件是否可以获取焦点.
-- 属性值设置 : 如果View A 的属性设置为 true, 当被点击时 View 组件可以获取焦点, 如果另一个 View B 的该属性没有设置为 true, 当点击 View B时, View A 会保持焦点.
-- 取值范围 : true 或者 false, 资源引用 或者 主题引用.
-- 相关常量 : R.attr.focusableInTouchMode, 常量值 16842971 (0x010100db).
public static final int focusableInTouchMode
-- 相关方法 : setFocusableInTouchMode(boolean), 设置在触摸模式下 View 组件是否能接收焦点.
public void setFocusableInTouchMode (boolean focusableInTouchMode)
(2) public void setFocusableInTouchMode(boolean focusableInTouchMode) 方法简介
方法简介 :
-- 方法作用 : 设置该 View 组件在触摸模式下是否可以接收焦点.
-- 附带设置 : 如果设置该属性为 true, View 组件的 focusable 属性也会被设置为 true.
-- focusableInTouchMode 参数 : 设置为 true, 该 View 组件在触摸模式下可以接收焦点.
-- 相关方法 : setFocusable(boolean), 设置 View 组件是否可以接收焦点.
21. android:foreground 属性
(1) android:foreground 属性简介
属性简介 :
-- 属性作用 : 定义在组件之上需要绘制的图片;
-- 覆盖功能 : 该属性功能可以当做一个覆盖物使用.
-- 遵守组件布局 : 如果被设置填充组件, 前景图片也需要遵守组件被设置的 padding 属性.
-- 取值范围 : "@[+][package:]type:name" 格式的资源引用, 或者 "?[package:][type:]name" 格式的属性引用, "#rgb" "#argb" "#rrggbb" "aarrggbb" 格式的颜色值.
-- 对应常量 : R.attr.foreground, 常量值 16843017 (0x01010109);
public static final int foreground-- 对应方法 : 提供一张图片, 该图片将会在 View 组件所有内容的最顶层被渲染绘制.
public void setForeground (Drawable foreground)
22. android:foregroundGravity 属性
(1) android:foregroundGravity 属性简介
属性简介 :
-- 属性作用 : 定义前景图片的 Gravity.
-- 取值范围 : 默认值是 fill, 下面是详细的取值范围;
-- 对应方法 : 设置前景图片位置, 默认 left 和 top.
public void setForegroundGravity (int gravity)
-- 对应常量 : R.attr.foregroundGravity, 常量值 16843885 (0x0101046d);
public static final int foregroundGravity
(2) android:foregroundGravity 属性范围详解
取值范围 :
-- top : 不改变大小, 放置在容器顶部;
-- bottom : 不该变大小, 放置在容器的底部;
-- left : 不改变大小, 放置在容器的左边;
-- right : 不改变大小, 放置在容器的右边;
-- center : 不改变大小, 放置在容器的中间;
-- center_vertical : 不改变大小, 垂直居中放置;
-- center_horizontal : 不该变大小, 水平居中放置;
-- fill : 改变水平 垂直 两个方向的宽高, 完全填充容器.
-- fill_vertical : 改变垂直方向的宽高, 垂直方向填充容器;
-- fill_horizontal : 改变水平方向的宽高, 水平方向填充容器;
-- clip_vertical : 可选选项, 用于设置前景图片根据 容器边缘裁剪, 裁剪顶部或底部边缘; 裁剪会 基于 垂直方向的 Gravity 属性, top 属性会裁剪底部的边缘, bottom 属性会裁剪顶部边缘, 如果没有设置会同时裁剪 顶部 和 底部的边缘;
-- clip_horizontal : 可选选项, 用于设置前景图片根据 容器边缘裁剪, 裁剪左侧 或 右侧的边缘; 裁剪会基于水平方向的 Gravity 属性, left 属性会裁剪右侧的边缘, right 属性会裁剪左侧的边缘, 如果没有设置会同时裁剪左侧 和 右侧的边缘.
23. android:foregroundTint 属性
(1) android:foregroundTint 属性简介
属性简介 :
-- 属性作用 : 设置前景颜色;
-- 取值范围 : 必须是颜色值, 格式 "#rgb" "#argb" "#rrggbb" "aarrggbb", "@[package:]type:name" 格式的值为颜色值的资源引用, "?[package:][type:]name" 格式的值为颜色值主题资源.
-- 对应常量 : R.attr.foregroundTint, 常量值 16843885 (0x0101046d);
public static final int foregroundTint-- 相关方法 :
public void setForegroundTintList (ColorStateList tint)
(2) public void setForegroundTintList(ColorStateList tint) 方法简介
方法简介 :
-- 方法作用 : 为前景图片设置一个颜色, 不改变当前的 Tint Mode, 默认 SRC_IN, 下面是 SRC_IN 简介;
-- PorterDuff.Mode.SRC_IN : 源图像 与 目标图像 交集 绘制 源图像;
-- 继续设置前景图片 : 后续调用 setForeground(Drawable) 设置的前景图片, 图片会调用 setTintList(ColorStateList) 自动改变, 这种改变用于配合 tint 和 tint mode;
-- tint 参数 : 应用 tint 颜色, 如果设置 null, 清除所有 tint;
-- 相关方法1 : 返回应用于前景图片的 tint 值, 如果这个值被指定了.
public ColorStateList getForegroundTintList ()-- 相关方法2 : 为一个图片指定一个 tint 颜色, 作为一个颜色状态列表.
public void setTintList (ColorStateList tint)
24. android:foregroundTintMode 属性
(1) android:foregroundTintMode 属性简介
属性简介 :
-- 属性作用 : 应用于前景 tint 的混合模式;
-- 取值范围 : 必须是以下的六种值, src_over, src_in, src_atop, multiply, screen, add.
-- 对应常量 : R.attr.foregroundTintMode, 常量值 16843886 (0x0101046e);
public static final int foregroundTintMode-- 对应方法 : 指定前景图片的混合模式, 默认 SRC_IN;
public void setForegroundTintMode (PorterDuff.Mode tintMode)
25. android:hapticFeedbackEnable 属性
(1) android:hapticFeedbackEnable 属性简介
属性简介 :
-- 属性作用 : 控制 View 组件是否为特定动作开启触摸反馈功能, 如 长按操作;
-- 取值范围 : true 或者 false 实际的 boolean 值, "@[package:]type:name" 类型值为 布尔值 的资源, "@[package:]{type:]name" 值为 布尔型的 主题属性.
-- 对应常量 : R.attr.hapticFeedbackEnabled, 常量值 16843358 (0x0101025e);
public static final int hapticFeedbackEnabled-- 对应方法 :
public void setHapticFeedbackEnabled (boolean hapticFeedbackEnabled)
(2) public void setHapticFeedbackEnabled (boolean hapticFeedbackEnabled) 方法简介
方法简介 :
-- 方法作用 : 设置该 View 室友有针对特定事件触摸反馈功能, 如 长按事件;
-- 使用状况 : 如果你的 View 组件已经控制了它自己的触摸反馈, 你可能希望去关闭这个功能;
-- 相关方法 1 : isHapticFeedbackEnabled () 是否为 长按事件开启了触摸反馈功能;
public boolean isHapticFeedbackEnabled ()-- 相关方法 2 : 向用户 为 该 View 组件提供触摸反馈;
public boolean performHapticFeedback (int feedbackConstant)
26. android:id 属性
(1) android:id 属性简介
属性简介 :
-- 属性作用 : 为 View 组件提供了一个标识名称, 之后可以使用 View.findViewById() 或者 Activity.findViewById() 获取该 View 组件.
-- 使用示例 : 该值必须是一个资源引用, 使用 @+ 语法创建一个新的 ID 资源. 如 android:id="@+id/my_id", 之后允许使用 findViewById(R.id.my_id) 获取该组件.
-- 对应常量 : R.attr.id, 常量值 16842960 (0x010100d0);
public static final int id
-- 对应方法 : setId() 方法, 为 View 设置标识符, id 在 View 树中不必是唯一的, id 需要是一个正数. id 参数是用于标识 View 的标识符.
public void setId (int id)
27. android:importantForAccessibility 属性
(1) android:importantForAccessibility 属性简介
属性简介 :
-- 属性作用 : 设置该 View 组件对 accessibility 的重要性, 当发生了 accessibility(无障碍) 事件, 并且将该事件报告给了 accessibility services 无障碍服务, 并遍历屏幕.
-- 注意 : 不推荐的是, 无障碍服务 (accessibility service) 可能决定忽略这个属性, 并且会在整个 View 树中执行相同的操作;
-- 取值范围 : int 值, "@[package:]type:name" 格式的值为 int 类型的资源引用, "?[package:][type:]name" 格式的值为 int 类型的主题属性;
-- 启用版本 : 从 android-16 版本时, 才开始使用.
-- 对应常量 : R.attr.importantForAccessibility, 常量值 16843690 (0x010103aa);
public static final int importantForAccessibility-- 对应方法 : 设置对于无障碍服务来说, 该 View 的重要性,
(2) android:importantForAccessibility 属性取值详解
属性取值详解 :
-- auto (0) : 让系统决定本 View 组件对于无障碍服务的重要性, 不推荐, 对应常量 IMPORTANT_FOR_ACCESSIBILITY_AUTO;
-- yes (1) : 该 View 组件对于无障碍服务是重要的, 对应常量 IMPORTANT_FOR_ACCESSIBILITY_YES;
-- no (2) : 该 View 组件对于无障碍服务是不重要的, 对应常量 IMPORTANT_FOR_ACCESSIBILITY_NO;
-- noHideDescendants (3) : 该 View 组件对于无障碍服务是不重要的, 但是该属性的作用范围 不包括 View 树中该 View 下层的组件, 对应常量 IMPORTANT_FOR_ACCESSIBILITY_NO_HIDE_DESCENDANTS;
28. android:isScrollContainer 属性
(1) android:isScrollContainer 属性简介
属性简介 :
-- 属性作用 : 设置该 View 组件是否可以作为一个可以滚动的容器, 意味着该组件可以调整其大小用于收缩其在窗口中的整体占用大小, 为其它的输入方法腾出足够空间;
-- 属性启用版本 : 从 android-3 版本开始启用;
-- 取值范围 : true 或者 false, "@[package:]type:name" 格式的值为 布尔值 的资源引用, "@[package:][type:]name" 格式的值为布尔值的主题属性;
-- 默认值 : 如果该属性如果没有设置, 默认值有以下两种情况; ① 如果有设置垂直的滚动条; 该默认值是 true, ② 其它情况都是 false;
-- 对应常量 : R.attr.isScrollContainer, 常量值 16843342 (0x0101024e);
public static final int isScrollContainer-- 对应方法 : 设置该 View 组件在窗口中是否是一个可滚动的容器, 用于决定当一个软键盘输入区打开后窗口是否能重新调整大小, 可滚动容器允许窗口使用大小调整模式, 当容器适当缩小时;
public void setScrollContainer (boolean isScrollContainer)
.
.
.
--
--
参考资料 :
参考书籍 :
-- <Android 开发艺术探索 - 任玉刚> 第三章 : View 滑动, 事件分发, 基础知识;
-- <Android 内核剖析 - 柯元旦> 第十二章 屏幕绘图基础, 第十三章 View 工作原理, 这是大神不服不行, 看不懂, 震惊哭, 看懂多少总结多少;
-- <疯狂 Android 讲义 - 李刚> 第六章
--
参考博客 :
-- Android View 绘图原理总结 : http://blog.csdn.net/xu_fu/article/details/7829721 ,Measure Layout Draw 三个流程;
-- 深入理解 Android View : http://www.incoding.org/admin/archives/179.html, View 创建, 创建 布局 绘制 焦点, 标识系统, MeasureSpec, 重要方法;
-- Android View 介绍翻译 : http://blog.csdn.net/killmice/article/details/7777448, View 文档介绍;
-- Android View 和 ViewGroup 分析 : http://www.2cto.com/kf/201207/143408.html, Android 窗口系统, View 绘制流程, 焦点处理, ViewGroup 介绍;
-- 自定义 View : http://blog.csdn.net/jdsjlzx/article/details/41113969, 自绘控件, 组合控件, 继承控件;
-- Android自定义View,你必须知道的几点 : http://www.2cto.com/kf/201502/377633.html, 计算位置;
-- Android 自定义View (一) [张鸿杨] : http://blog.csdn.net/lmj623565791/article/details/24252901, 自定义 View 属性, onMeasure , onDraw;
-- Android 自定义View (二) 进阶 [张鸿杨] : http://blog.csdn.net/lmj623565791/article/details/24300125, 自定义属性, onMeasure onDraw;
-- Android 手把手教您自定义ViewGroup(一)[张鸿杨] : http://blog.csdn.net/lmj623565791/article/details/38339817;
-- 深入理解 Android 中的自定义属性 [张鸿杨] : http://blog.csdn.net/lmj623565791/article/details/45022631, 创建 View 子类, 编写属性资源, 布局中使用属性, 代码中使用属性;
-- Android LayoutInflater原理分析,带你一步步深入了解View(一) [郭霖] : http://blog.csdn.net/guolin_blog/article/details/12921889, LayoutInflater 原理;
-- Android视图绘制流程完全解析,带你一步步深入了解View(二) [郭霖] : http://blog.csdn.net/guolin_blog/article/details/16330267, onMeasure onLayout onDraw 流程分析;
-- Android视图状态及重绘流程分析,带你一步步深入了解View(三) [郭霖] : http://blog.csdn.net/guolin_blog/article/details/17045157, 视图状态, 重绘流程;
Android 自定义属性 :
-- 自定义 View 自定义属性 : http://blog.csdn.net/psh24053/article/details/7517029, 创建一个 View 子类, 定义属性资源, 代码获取属性.
-- 自定义 View 中的自定义属性 : http://blog.csdn.net/com360/article/details/7598258, 定义属性资源, 代码获取属性;
-- 自定义 View 在配置文件中增加属性描述 : http://www.oschina.net/code/snippet_54100_5506;
-- Android 之创建自定义 View 属性 : http://www.cnblogs.com/lee0oo0/archive/2012/08/15/2639608.html, 定义属性资源, 代码获取属性, 布局文件中使用属性;
-- Android 自定义 View 属性, 命名空间, Tools 标签 : http://www.w2bc.com/Article/59242, xmlns:tools 标签;
-- 设置属性的两种方法 : http://terryblog.blog.51cto.com/1764499/414884/, 代码中设置, 布局文件中设置;
-- 自定义 View 时添加自己的属性 : http://androidstudy.iteye.com/blog/828462, 代码中添加属性;
-- 自定义 View 和 自定义属性 : http://www.xuebuyuan.com/813180.html;
-- 自定义属性的 format 详解 : http://www.cnblogs.com/tiantianbyconan/archive/2012/06/06/2538528.html;
.