分享一个仿ios风格的AlertDialog的实现
之前在外派项目的时候遇到外派 公司的一个需求就是实现ios风格的弹窗,其实不得不说安卓风格确实有那么点chou,而我手上正好有一个实现ios风格的alertdialog,所以就给大家分享出来吧,上图看效果
android风格的AlertDialog(下图左边为4.4,右边为5.1)
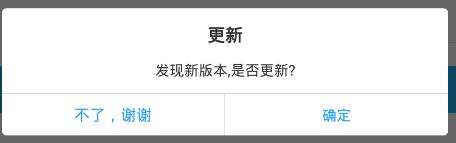
是不是要好看一点呢?好吧,直接上代码
自定义布局代码dialog_ios.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/lLayout_bg" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/shape_iosdialog_bg" android:orientation="vertical">
<TextView android:id="@+id/txt_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="15dp" android:layout_marginRight="15dp" android:layout_marginTop="15dp" android:gravity="center" android:textColor="#333333" android:textSize="@dimen/font_large" android:textStyle="bold" />
<TextView android:id="@+id/txt_msg" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="15dp" android:layout_marginRight="15dp" android:layout_marginTop="@dimen/spacing_normal" android:gravity="center" android:textColor="#333333" android:textSize="@dimen/font_normal" />
<ImageView android:layout_width="match_parent" android:layout_height="0.5dp" android:layout_marginTop="@dimen/spacing_normal" android:background="#c6c6c6" />
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal">
<Button android:id="@+id/btn_neg" android:layout_width="wrap_content" android:layout_height="43dp" android:layout_weight="1" android:background="@drawable/iosdialog_left_selector" android:gravity="center" android:textColor="#1b9bfc" android:textSize="16sp" />
<ImageView android:id="@+id/img_line" android:layout_width="0.5dp" android:layout_height="43dp" android:background="#c6c6c6" />
<Button android:id="@+id/btn_pos" android:layout_width="wrap_content" android:layout_height="43dp" android:layout_weight="1" android:background="@drawable/iosdialog_right_selector" android:gravity="center" android:textColor="#1b9bfc" android:textSize="15sp" />
</LinearLayout>
</LinearLayout>IosAlertDialog.java 代码
package com.up72.oa.utils;
import android.app.Dialog;
import android.content.Context;
import android.content.DialogInterface;
import android.view.Display;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.up72.oa.R;
public class IosAlertDialog {
private Context context;
private Dialog dialog;
private LinearLayout lLayout_bg;
private TextView txt_title;
private TextView txt_msg;
private Button btn_neg;
private Button btn_pos;
private ImageView img_line;
private Display display;
private boolean showTitle = false;
private boolean showMsg = false;
private boolean showPosBtn = false;
private boolean showNegBtn = false;
public IosAlertDialog(Context context) {
this.context = context;
WindowManager windowManager = (WindowManager) context.getSystemService(Context
.WINDOW_SERVICE);
display = windowManager.getDefaultDisplay();
}
public IosAlertDialog builder() {
// 获取Dialog布局
View view = LayoutInflater.from(context).inflate(R.layout.dialog_ios, null);
// 获取自定义Dialog布局中的控件
lLayout_bg = (LinearLayout) view.findViewById(R.id.lLayout_bg);
txt_title = (TextView) view.findViewById(R.id.txt_title);
txt_title.setVisibility(View.GONE);
txt_msg = (TextView) view.findViewById(R.id.txt_msg);
txt_msg.setVisibility(View.GONE);
btn_neg = (Button) view.findViewById(R.id.btn_neg);
btn_neg.setVisibility(View.GONE);
btn_pos = (Button) view.findViewById(R.id.btn_pos);
btn_pos.setVisibility(View.GONE);
img_line = (ImageView) view.findViewById(R.id.img_line);
img_line.setVisibility(View.GONE);
// 定义Dialog布局和参数
dialog = new Dialog(context, R.style.AlertDialogStyle);
dialog.setContentView(view);
// 调整dialog背景大小
/* lLayout_bg.setLayoutParams(new FrameLayout.LayoutParams((int) (display.getWidth() * 0.8) , LayoutParams.WRAP_CONTENT));*/
Window dialogWindow = dialog.getWindow();
WindowManager.LayoutParams lp = dialogWindow.getAttributes();
lp.width = (int) (display.getWidth() * 0.8);
return this;
}
public IosAlertDialog setTitle(String title) {
showTitle = true;
if ("".equals(title)) {
txt_title.setText("标题");
} else {
txt_title.setText(title);
}
return this;
}
public IosAlertDialog setMsg(String msg) {
showMsg = true;
if ("".equals(msg)) {
txt_msg.setText("内容");
} else {
txt_msg.setText(msg);
}
return this;
}
public IosAlertDialog setCancelable(boolean cancel) {
dialog.setCancelable(cancel);
return this;
}
public IosAlertDialog setPositiveButton(String text, final OnClickListener listener) {
showPosBtn = true;
if ("".equals(text)) {
btn_pos.setText("确定");
} else {
btn_pos.setText(text);
}
btn_pos.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (listener != null) {
listener.onClick(v);
}
dialog.dismiss();
}
});
return this;
}
public IosAlertDialog setNegativeButton(String text, final OnClickListener listener) {
showNegBtn = true;
if ("".equals(text)) {
btn_neg.setText("取消");
} else {
btn_neg.setText(text);
}
btn_neg.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (listener != null) {
listener.onClick(v);
}
dialog.dismiss();
}
});
return this;
}
public void setOnDismissListener(DialogInterface.OnDismissListener dismissListener) {
dialog.setOnDismissListener(dismissListener);
}
public void setOnKeyListener(DialogInterface.OnKeyListener onKeyListener) {
dialog.setOnKeyListener(onKeyListener);
}
public void setCanceledOnTouchOutside(boolean b) {
dialog.setCanceledOnTouchOutside(b);
}
private void setLayout() {
if (!showTitle && !showMsg) {
txt_title.setText("提示");
txt_title.setVisibility(View.VISIBLE);
}
if (showTitle) {
txt_title.setVisibility(View.VISIBLE);
}
if (showMsg) {
txt_msg.setVisibility(View.VISIBLE);
}
if (!showPosBtn && !showNegBtn) {
btn_pos.setText("确定");
btn_pos.setVisibility(View.VISIBLE);
btn_pos.setBackgroundResource(R.drawable.iosdialog_single_selector);
btn_pos.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
}
if (showPosBtn && showNegBtn) {
btn_pos.setVisibility(View.VISIBLE);
btn_pos.setBackgroundResource(R.drawable.iosdialog_right_selector);
btn_neg.setVisibility(View.VISIBLE);
btn_neg.setBackgroundResource(R.drawable.iosdialog_left_selector);
img_line.setVisibility(View.VISIBLE);
}
if (showPosBtn && !showNegBtn) {
btn_pos.setVisibility(View.VISIBLE);
btn_pos.setBackgroundResource(R.drawable.iosdialog_single_selector);
}
if (!showPosBtn && showNegBtn) {
btn_neg.setVisibility(View.VISIBLE);
btn_neg.setBackgroundResource(R.drawable.iosdialog_single_selector);
}
}
public void show() {
setLayout();
dialog.show();
}
}
自定义样式
<style name="AlertDialogStyle" parent="@android:style/Theme.Dialog">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowFrame">@null</item>
<item name="android:backgroundDimEnabled">true</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsTranslucent">true</item>
</style>仅供参考,代码已上传,有需要的可以自己下载看看
下载页