在Web API中使用Swagger-UI开源组件(一个深坑的解决)
介绍:
Swagger-Ui是一个非常棒的Web API说明帮助页,具体详情可自行Google和百度。
官网:http://swagger.io/ GitHub地址:https://github.com/swagger-api/swagger-ui
使用:
Swagger-Ui是一个用纯前端语言开发的项目,所有强大的功能全靠JS实现。为了能在.Net的Web API项目中使用,我们借用Swashbuckle进行配置。配置方法如下:
1、在Nuget中安装Swashbuckle,它会依赖安装Swashbuckle.Core。安装完成之后,会在你的App_Start目录下增加SwaggerConfig.cs文件。
2、右键你的Web API项目,选择属性,然后点击生成。勾选XML文档文件。上面输出路径自己选好。这是我的配置方式
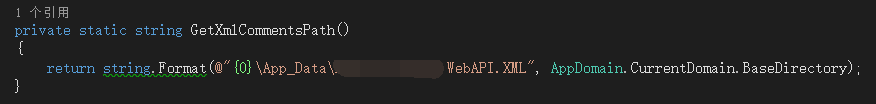
3、在SwaggerConfig.cs文件中,取消c.IncludeXmlComments(GetXmlCommentsPath());的注释,并为该方法写代码,其实就是查找第二部生成的XML文件
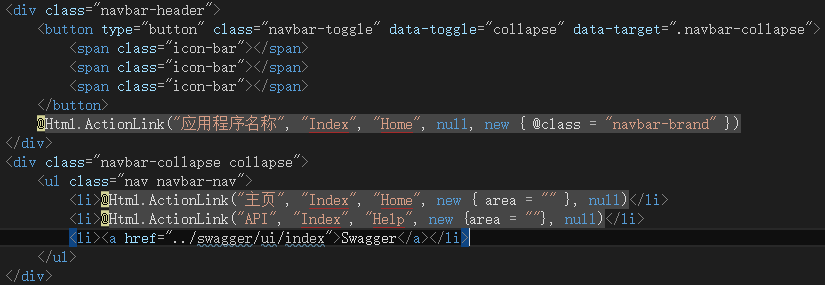
4、在你项目的合适位置(如:Views\Shared\_Layout.cshtm)增加访问路径
5、运行起你的Web API项目,点击Swagger。你就可以看到Swagger页面了。 还是非常简单易用的。
那么问题来了:
既然Swagger-Ui是一个纯前端语言开发的工具,那我想自定义一下它,应该很容易吧。事实呢,的确很容易(深坑)。
我们有两种方法:
第一种:去Swagger-Ui官方网站,下载最新的源代码,自己配置。 反正也就是读取你生成的XML文件,这里就不多说了。
第二种:我们既然用的是
废话不多说了,当时的情况是源码下下来,各种看不懂,不管他,直接替换掉Nuget的Swashbuckle.Core引用,然后运行起来,发现缺失了一堆堆JS、CSS文件。但是在源代码中却根本没发现那些缺失的文件,吭哧吭哧找了好久。猜想以为是通过网络获取,但偏偏在在Chorme中调试,发现全是本地文件。最后各种无果。
只好去反编译一下Nuget下下来的包,掏出.NET程序员的神器ILSpy。发现在下下来的dll文件中,缺失的文件全在资源里面,如图
突然豁然开朗,原来是额外有资源文件,那我们就加进去吧。
但是结果发现,我根本不能按照反编译的那样,按照一定的路径和格式添加那些文件!!!不信你自己可以试试,看看加进去的资源文件是什么样的方式和路径。
尝试了N种方法之后,依然无果。只好去求助,最后在iFish的指引下,发现了这个....
好吧,问题到这里算是解决了。
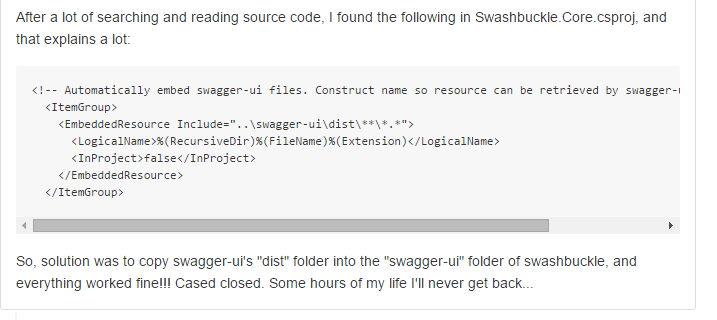
在项目的csproj文件中,作者配置了资源文件的导入。但是却在发布代码的时候,忘了把Swagger-Ui的代码加进去,而且还是用这种这么冷门的方法导入的资源文件。 真是无力吐槽。 不过也算是学到了新的东西(坑)。
最后稍微修改了一下,把Swagger-Ui集成到Swashbuckle.Core中,小修改如下
1 <!-- Automatically embed swagger-ui files. Construct name so resource can be retrieved by swagger-ui relative path --> 2 <ItemGroup> 3 <EmbeddedResource Include="swagger-ui\dist\**\*.*"> 4 <LogicalName>%(RecursiveDir)%(FileName)%(Extension)</LogicalName> 5 <InProject>false</InProject> 6 </EmbeddedResource> 7 </ItemGroup>
问题解决!剩下的就是前端的工作了,自己自定义一下。比如汉化,官方自带语言包,引用一下两个JS文件即可:
<!--汉化翻译-->
<script src='lang/translator-js' type='text/javascript'></script>
<script src='lang/zh-cn-js' type='text/javascript'></script>
学习过程中查找的资料:
Swashbuckle 项目主页: https://github.com/domaindrivendev/Swashbuckle
这三个是国内有人研究分享的文章 :