Android 四大缓存框架之-Universal-Image-Loader
以下为个人总结回顾,不喜勿喷。
github地址链接
作为很早就出名的一个图片缓存框架,用起来还是很方便的。
- 在gradle构建脚本中添加
compile 'com.nostra13.universalimageloader:universal-image-loader:1.9.4'- 在配置文件中添加相应的权限
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>- 在Application中初始化
在这里我们需要初始化一个ImageLoader,并且配置我们项目中可会会用到的DisplayImageOptions。
ImageLoader的初始化,ImageLoader是一个单例对象,我们在需要使用他的时候直接getInstance()即可。但是,在此之前,我们需要初始化。
public void getNormalImageloader(){
ImageLoaderConfiguration configuration = ImageLoaderConfiguration.createDefault(getApplicationContext());
/** * 初始化 */
ImageLoader.getInstance().init(configuration);
}上面用的是默认的初始化参数,绝大多数情况下我们会这样用。但是,有时候我们也需要配置一些参数。这时,我们就需要
public void getMyImageloader(){
File cacheDir = StorageUtils.getCacheDirectory(getApplicationContext());
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(getApplicationContext())
.memoryCacheExtraOptions(480, 800) // default = device screen dimensions
.diskCacheExtraOptions(480, 800, null)
// .taskExecutor(...)
// .taskExecutorForCachedImages(...)
// .threadPoolSize(3) // default
.threadPriority(Thread.NORM_PRIORITY - 1) // default
.tasksProcessingOrder(QueueProcessingType.FIFO) // default
.denyCacheImageMultipleSizesInMemory()
.memoryCache(new LruMemoryCache(2 * 1024 * 1024))
.memoryCacheSize(2 * 1024 * 1024)
.memoryCacheSizePercentage(13) // default
.diskCache(new UnlimitedDiskCache(cacheDir)) // default
.defaultDisplayImageOptions(normal_options)
.diskCacheSize(50 * 1024 * 1024)
.diskCacheFileCount(100)
.diskCacheFileNameGenerator(new HashCodeFileNameGenerator()) // default
.imageDownloader(new BaseImageDownloader(getApplicationContext())) // default
.imageDecoder(new BaseImageDecoder(true)) // default
.defaultDisplayImageOptions(DisplayImageOptions.createSimple()) // default
.writeDebugLogs()
.build();
ImageLoader.getInstance().init(config);
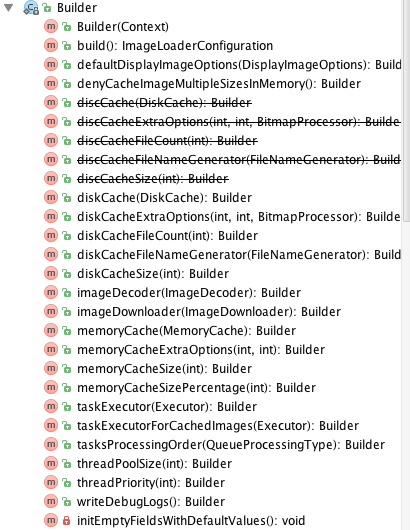
}上面不做多介绍。很简单看字面意思就知道了。我们看看,他支持那些参数设置呢。
com.nostra13.universalimageloader.core.ImageLoaderConfiguration.Builder类中

小伙伴们根据需求配置就好。
接下来我们看DisplayOption参数的配置
default_options = new DisplayImageOptions.Builder()
/**
* 这只Uri为空、加载失败、加载时候的图片资源,可以接受Drawable 和 资源ID
*/
.showImageForEmptyUri(R.mipmap.ic_launcher)
.showImageOnFail(R.mipmap.ic_launcher)
.showImageOnLoading(R.mipmap.ic_launcher)
//是否设置在加载之前重置view
.resetViewBeforeLoading(false)
.delayBeforeLoading(1000)
//是否缓存在内存中
.cacheInMemory(false)
//是否缓存在文件中
.cacheOnDisk(false)
// .preProcessor(...)
// .postProcessor(...)
// .extraForDownloader(...)
.considerExifParams(false)
//Image的缩放类型
.imageScaleType(ImageScaleType.IN_SAMPLE_POWER_OF_2)
//bitmap 的config
.bitmapConfig(Bitmap.Config.ARGB_8888)
//decode参数
// .decodingOptions()
//设置显示,可以设置为圆角
.displayer(new SimpleBitmapDisplayer())
.handler(new Handler())
.build();同样,我们看下可以配置哪些参数。
同样 根据自己的需求设置就好,比如说我这里想设置圆角怎么办
head_options = new DisplayImageOptions.Builder()
.showStubImage(R.mipmap.ic_launcher)
.showImageOnFail(R.mipmap.ic_launcher)
.showImageForEmptyUri(R.mipmap.ic_launcher)
//设置圆角显示
.displayer(new RoundedBitmapDisplayer(50))
.cacheOnDisk(true)
.cacheInMemory(true)
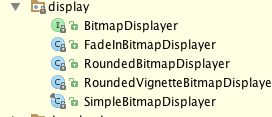
.build();只需要这样就好,那么我们在来看看displayer()可以设置什么吧。

FadeinBitmapDisplayer 会在显示的时候有个动画效果
RoundBitmapDisplayer 可以设置圆角大小
RoundedVignetteBitmapDisplayer 出了设置圆角外,还可以设置装饰圆角。其实就是加个margin而已
SimpleBitmapDisplay 不带圆角
imageLoader.displayImage("http://pic.33.la/20141114bztp/1764.jpg",
normal_image,MyApplication.normal_options);如果在options没有设置失败等情况下显示的图片,我们还可以这样
imageLoader.displayImage("http://www.juzi2.com/uploads/allimg/130524/1_130524115230_1.jpg",
head_image, MyApplication.head_options,
new ImageLoadingListener() {
@Override
public void onLoadingStarted(String imageUri, View view) {
}
@Override
public void onLoadingFailed(String imageUri, View view, FailReason failReason) {
}
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
}
@Override
public void onLoadingCancelled(String imageUri, View view) {
}
}, new ImageLoadingProgressListener() {
@Override
public void onProgressUpdate(String imageUri, View view, int current, int total) {
Log.e("tag","还是可以进来的");
Log.e("tag","imageUri--->"+imageUri+"|||urrent--->"+current+"|||total---->"+total);
tv_progress.setText(current+"/"+total);
}
});这里的2个监听器,一个是监听下载状况,另一个是监听下载进度。
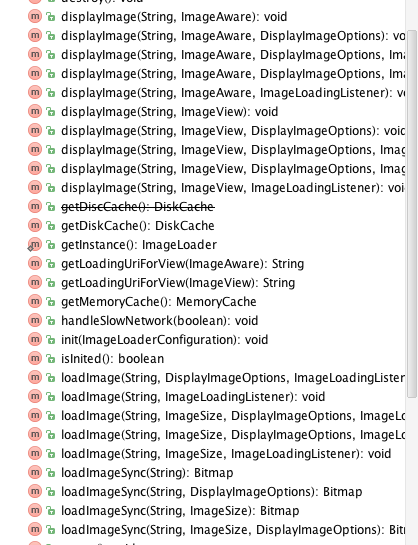
关于loadimage()和loadimagesync(),就不说了,也很简单。
这里在多说一个叫做PauseOnScrollListener的类,这个类是让我们判断在listview等,滑动时候取消加载的。
好了,关于Universal-image-loader的用法就介绍这么多了。不喜勿喷