iPad和iPhone开发的比较
一、iPad简介
1.什么是iPad
一款苹果公司于2010年发布的平板电脑
定位介于苹果的智能手机iPhone和笔记本电脑产品之间
跟iPhone一样,搭载的是iOS操作系统
2.iPad的市场情况
截止至2013年10月23日,iPad已经累计销售1.7亿台
在平板市场的占有率高达81%
二、关于iphone和iPad
关于IOS程序设置启动画面以及图标的设备目前主要为:IPhone设备 和IPad设备
IPhone启动画面以及图标的设置
目前IPhone的分辨率为:320X480、640X960、640X1136。
Default.png 320X480 iPhone 320X480分辨率屏幕默认启动图片。
[email protected] 640X960 iPhone 640X960分辨率屏幕默认启动图片。
[email protected] 640X1136 iPhone 640X1136分辨率屏幕默认启动图片。
--------------------------------------------------------------------------------------
Icon.png 57X57 10px 用户AppStore以及iPhone/iPod 中显示 必需
[email protected] 114X114 20px 高清模式
Icon_120.png 120X120 20px 用于iPhone5的高清显示
Icon-Small.png 29X29 20px 用于设置以及Spotlight搜索
[email protected] 58X58 8px 用于Icon-Small.png的高清模式
Icon_80.png 80X80 8px 用于iPhone5在Spotlight搜索
---------------------------------------------------------------------------------------
IPad启动画面以及图标设置
Default-Portrait.png 768X1024 iPad专用竖向启动画面
Default-Landscape.png 768X1024 iPad专用横向启动画面
Default-PortraitUpsideDown.png 768X1024 iPad专用竖向启动画面(Home按钮在屏幕上面)
Default-LandscapeLeft.png 768X1024 iPad专用竖向启动画面(Home按钮在屏幕左面)
Default-LandscapeRight.png 768X1024 iPad专用竖向启动画面(Home按钮在屏幕右面)
--------------------------------------------------------------------------------------------
Icon-72.png 72X72 20px 用于在iPad桌面中显示必需
Icon-50.png 50X50 20px 用于iPad中的Spotlight搜索
Icon-29.png 29X29 10px 设置页面
说明:iPhone是手机,iPad、iPad Mini是平板电脑
iPhone和iPad开发的区别
屏幕的尺寸 \分辨率
UI元素的排布 \设计
键盘
API
屏幕方向的支持
详细 :
(1)屏幕的尺寸 \分辨率
| iPhone5/5s | 320*568 | 4英寸 | |
| iPhone6、6S | 375*667 | 4.7 英寸 | |
| iPhone6p、6sp | 414*376 | 5.5英寸 |
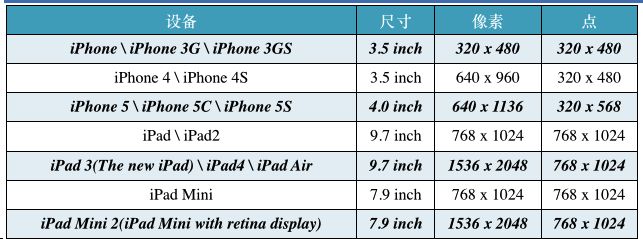
在iOS开发中,只需要关注以下几种情况
iPhone
3.5 inch:320 x 480
4.0 inch:320 x 568
iPad、iPad Mini
9.7 inch、7.9 inch:768 x 1024
(2)UI元素的排布 \设计
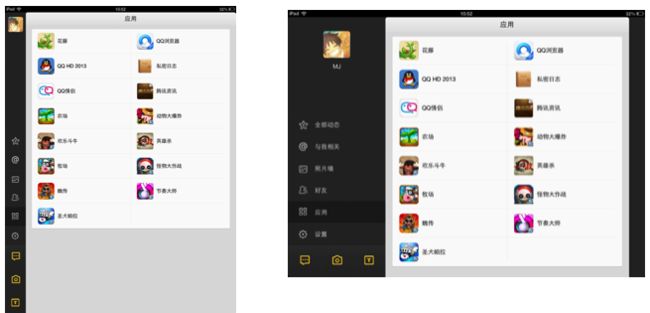
因为iPad屏幕比iPhone大,可以容纳更多的UI元素,因此排列方式是不一样的
比如新浪微博:(左图是iPhone,右图的iPad)
(3)键盘
iPad的虚拟键盘多了个退出键盘的按钮
左图为iPhone键盘,右图为iPad键盘
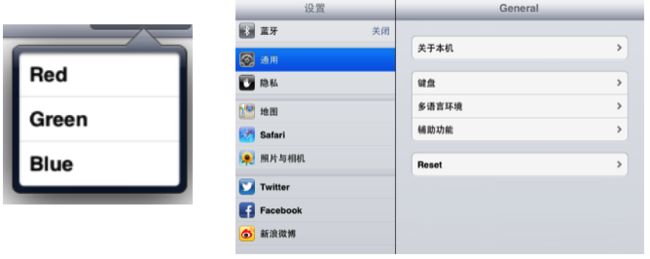
(4)iPad特有的API
iPad多了一些特有的类,比如:
UIPopoverController(左图)
UISplitViewController(右图)
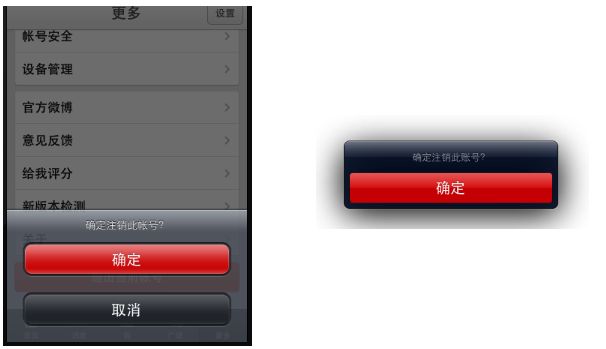
(5)共有API的差异
有些API在iPhone和iPad都能用,但是显示效果是有差异的,比如UIActionSheet(左图iPhone,右图iPad)
(6)屏幕方向的支持
(7)横竖屏支持
一般情况下,iPhone应用就一种屏幕方向,要么竖屏,要么横屏(游戏)
其次,苹果官方建议:iPad应用最好同时支持横屏、竖屏两种方向
三、开发细节
1.新建一个iPad应用程序
2.设备支持的应用程序
iPhone上只能运行iPhone程序
iPad上能够运行iPhone \ iPad程序
3.开发过程
iPhone和iPad开发的流程是一致的
在iPhone开发中学到的所有知识基本都能用在iPad上