CSS 元素垂直居中的 6种方法(转)
转自:http://blog.zhourunsheng.com/2012/03/css-%E5%85%83%E7%B4%A0%E5%9E%82%E7%9B%B4%E5%B1%85%E4%B8%AD%E7%9A%84-6%E7%A7%8D%E6%96%B9%E6%B3%95/
利用CSS进行元素的水平居中,比较简单,行级元素设置其父元素的text-align center,块级元素设置其本身的left 和 right margins为auto即可。本文收集了六种利用css进行元素的垂直居中的方法,每一种适用于不同的情况,在实际的使用过程中选择某一种方法即可。
Line-Height Method
试用:单行文本垂直居中,demo
代码:
html
1 2 3 |
<span class="sc2"><<span class="kw2">div</span> <span class="kw3">id</span><span class="sy0">=</span><span class="st0">"parent"</span>></span> <span class="sc2"><<span class="kw2">div</span> <span class="kw3">id</span><span class="sy0">=</span><span class="st0">"child"</span>></span>Text here<span class="sc2"><<span class="sy0">/</span><span class="kw2">div</span>></span> <span class="sc2"><<span class="sy0">/</span><span class="kw2">div</span>></span> |
css
1 2 3 |
<span class="re0">#child</span> <span class="br0">{</span>
<span class="kw1">line-height</span><span class="sy0">:</span> <span class="re3">200px</span><span class="sy0">;</span>
<span class="br0">}</span> |
垂直居中一张图片,代码如下
html
1 2 3 |
<span class="sc2"><<span class="kw2">div</span> <span class="kw3">id</span><span class="sy0">=</span><span class="st0">"parent"</span>></span> <span class="sc2"><<span class="kw2">img</span> <span class="kw3">src</span><span class="sy0">=</span><span class="st0">"image.png"</span> <span class="kw3">alt</span><span class="sy0">=</span><span class="st0">""</span> <span class="sy0">/</span>></span> <span class="sc2"><<span class="sy0">/</span><span class="kw2">div</span>></span> |
css
1 2 3 4 5 6 |
<span class="re0">#parent</span> <span class="br0">{</span>
<span class="kw1">line-height</span><span class="sy0">:</span> <span class="re3">200px</span><span class="sy0">;</span>
<span class="br0">}</span>
<span class="re0">#parent</span> img <span class="br0">{</span>
<span class="kw1">vertical-align</span><span class="sy0">:</span> <span class="kw2">middle</span><span class="sy0">;</span>
<span class="br0">}</span> |
CSS Table Method
适用:通用,demo
代码:
html
1 2 3 |
<span class="sc2"><<span class="kw2">div</span> <span class="kw3">id</span><span class="sy0">=</span><span class="st0">"parent"</span>></span> <span class="sc2"><<span class="kw2">div</span> <span class="kw3">id</span><span class="sy0">=</span><span class="st0">"child"</span>></span>Content here<span class="sc2"><<span class="sy0">/</span><span class="kw2">div</span>></span> <span class="sc2"><<span class="sy0">/</span><span class="kw2">div</span>></span> |
css
1 2 3 4 5 |
<span class="re0">#parent</span> <span class="br0">{</span><span class="kw1">display</span><span class="sy0">:</span> table<span class="sy0">;</span><span class="br0">}</span>
<span class="re0">#child</span> <span class="br0">{</span>
<span class="kw1">display</span><span class="sy0">:</span> <span class="kw2">table-cell</span><span class="sy0">;</span>
<span class="kw1">vertical-align</span><span class="sy0">:</span> <span class="kw2">middle</span><span class="sy0">;</span>
<span class="br0">}</span> |
低版本 IE fix bug:
1 2 3 |
<span class="re0">#child</span> <span class="br0">{</span>
<span class="kw1">display</span><span class="sy0">:</span> inline-<span class="kw2">block</span><span class="sy0">;</span>
<span class="br0">}</span> |
Absolute Positioning and Negative Margin
适用:块级元素,demo
代码:
html
1 2 3 |
<span class="sc2"><<span class="kw2">div</span> <span class="kw3">id</span><span class="sy0">=</span><span class="st0">"parent"</span>></span> <span class="sc2"><<span class="kw2">div</span> <span class="kw3">id</span><span class="sy0">=</span><span class="st0">"child"</span>></span>Content here<span class="sc2"><<span class="sy0">/</span><span class="kw2">div</span>></span> <span class="sc2"><<span class="sy0">/</span><span class="kw2">div</span>></span> |
css
1 2 3 4 5 6 7 8 9 |
<span class="re0">#parent</span> <span class="br0">{</span><span class="kw1">position</span><span class="sy0">:</span> <span class="kw2">relative</span><span class="sy0">;</span><span class="br0">}</span>
<span class="re0">#child</span> <span class="br0">{</span>
<span class="kw1">position</span><span class="sy0">:</span> <span class="kw2">absolute</span><span class="sy0">;</span>
<span class="kw1">top</span><span class="sy0">:</span> <span class="re3">50%</span><span class="sy0">;</span>
<span class="kw1">left</span><span class="sy0">:</span> <span class="re3">50%</span><span class="sy0">;</span>
<span class="kw1">height</span><span class="sy0">:</span> <span class="re3">30%</span><span class="sy0">;</span>
<span class="kw1">width</span><span class="sy0">:</span> <span class="re3">50%</span><span class="sy0">;</span>
<span class="kw1">margin</span><span class="sy0">:</span> <span class="re3">-15%</span> <span class="nu0">0</span> <span class="nu0">0</span> <span class="re3">-25%</span><span class="sy0">;</span>
<span class="br0">}</span> |
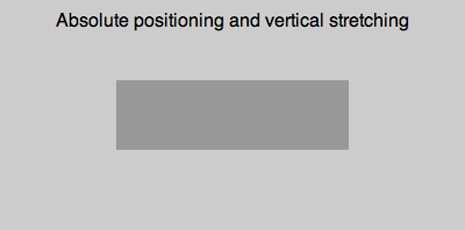
Absolute Positioning and Stretching
适用:通用,但在IE版本低于7时不能正常工作,demo
代码:
html
1 2 3 |
<span class="sc2"><<span class="kw2">div</span> <span class="kw3">id</span><span class="sy0">=</span><span class="st0">"parent"</span>></span> <span class="sc2"><<span class="kw2">div</span> <span class="kw3">id</span><span class="sy0">=</span><span class="st0">"child"</span>></span>Content here<span class="sc2"><<span class="sy0">/</span><span class="kw2">div</span>></span> <span class="sc2"><<span class="sy0">/</span><span class="kw2">div</span>></span> |
css
1 2 3 4 5 6 7 8 9 10 11 |
<span class="re0">#parent</span> <span class="br0">{</span><span class="kw1">position</span><span class="sy0">:</span> <span class="kw2">relative</span><span class="sy0">;</span><span class="br0">}</span>
<span class="re0">#child</span> <span class="br0">{</span>
<span class="kw1">position</span><span class="sy0">:</span> <span class="kw2">absolute</span><span class="sy0">;</span>
<span class="kw1">top</span><span class="sy0">:</span> <span class="nu0">0</span><span class="sy0">;</span>
<span class="kw1">bottom</span><span class="sy0">:</span> <span class="nu0">0</span><span class="sy0">;</span>
<span class="kw1">left</span><span class="sy0">:</span> <span class="nu0">0</span><span class="sy0">;</span>
<span class="kw1">right</span><span class="sy0">:</span> <span class="nu0">0</span><span class="sy0">;</span>
<span class="kw1">width</span><span class="sy0">:</span> <span class="re3">50%</span><span class="sy0">;</span>
<span class="kw1">height</span><span class="sy0">:</span> <span class="re3">30%</span><span class="sy0">;</span>
<span class="kw1">margin</span><span class="sy0">:</span> <span class="kw2">auto</span><span class="sy0">;</span>
<span class="br0">}</span> |
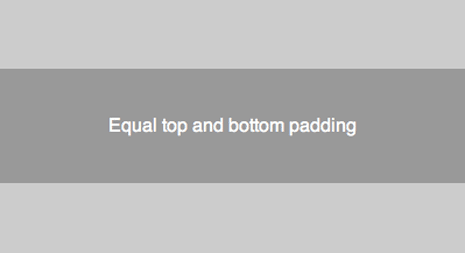
Equal Top and Bottom Padding
适用:通用,demo
代码:
html
1 2 3 |
<span class="sc2"><<span class="kw2">div</span> <span class="kw3">id</span><span class="sy0">=</span><span class="st0">"parent"</span>></span> <span class="sc2"><<span class="kw2">div</span> <span class="kw3">id</span><span class="sy0">=</span><span class="st0">"child"</span>></span>Content here<span class="sc2"><<span class="sy0">/</span><span class="kw2">div</span>></span> <span class="sc2"><<span class="sy0">/</span><span class="kw2">div</span>></span> |
css
1 2 3 4 5 6 |
<span class="re0">#parent</span> <span class="br0">{</span>
<span class="kw1">padding</span><span class="sy0">:</span> <span class="re3">5%</span> <span class="nu0">0</span><span class="sy0">;</span>
<span class="br0">}</span>
<span class="re0">#child</span> <span class="br0">{</span>
<span class="kw1">padding</span><span class="sy0">:</span> <span class="re3">10%</span> <span class="nu0">0</span><span class="sy0">;</span>
<span class="br0">}</span> |
Floater Div
适用:通用,demo
代码:
html
1 2 3 4 |
<span class="sc2"><<span class="kw2">div</span> <span class="kw3">id</span><span class="sy0">=</span><span class="st0">"parent"</span>></span> <span class="sc2"><<span class="kw2">div</span> <span class="kw3">id</span><span class="sy0">=</span><span class="st0">"floater"</span>><<span class="sy0">/</span><span class="kw2">div</span>></span> <span class="sc2"><<span class="kw2">div</span> <span class="kw3">id</span><span class="sy0">=</span><span class="st0">"child"</span>></span>Content here<span class="sc2"><<span class="sy0">/</span><span class="kw2">div</span>></span> <span class="sc2"><<span class="sy0">/</span><span class="kw2">div</span>></span> |
css
1 2 3 4 5 6 7 8 9 10 11 |
<span class="re0">#parent</span> <span class="br0">{</span><span class="kw1">height</span><span class="sy0">:</span> <span class="re3">250px</span><span class="sy0">;</span><span class="br0">}</span>
<span class="re0">#floater</span> <span class="br0">{</span>
<span class="kw1">float</span><span class="sy0">:</span> <span class="kw1">left</span><span class="sy0">;</span>
<span class="kw1">height</span><span class="sy0">:</span> <span class="re3">50%</span><span class="sy0">;</span>
<span class="kw1">width</span><span class="sy0">:</span> <span class="re3">100%</span><span class="sy0">;</span>
<span class="kw1">margin-bottom</span><span class="sy0">:</span> <span class="re3">-50px</span><span class="sy0">;</span>
<span class="br0">}</span>
<span class="re0">#child</span> <span class="br0">{</span>
<span class="kw1">clear</span><span class="sy0">:</span> <span class="kw2">both</span><span class="sy0">;</span>
<span class="kw1">height</span><span class="sy0">:</span> <span class="re3">100px</span><span class="sy0">;</span>
<span class="br0">}</span> |
以上就是六种方法,可以在实际的使用过程中合理选择,参考文章《vertical-centering》。