Android项目:手机安全卫士(6)—— 手机防盗设置向导
Android项目:手机安全卫士(6)—— 手机防盗设置向导
1 介绍
设置密码成功或输入正确的密码后,就进入了手机防盗功能界面,若是第一次进入手机防盗功能,则会直接进入设置向导。今天涉及到的界面主要有 5 个:
- 手机防盗界面
- 设置向导1:欢迎界面
- 设置向导2:绑定手机卡
- 设置向导3:设置安全号码,所有的警报和通知都将发送到该号码
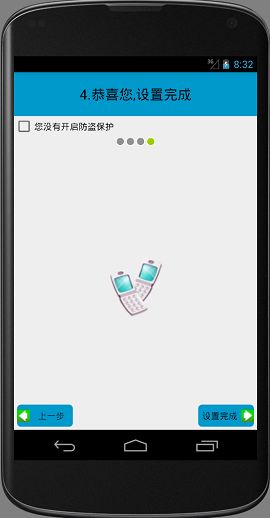
- 设置向导4:设置完成,就可以开启手机防盗服务
关于项目相关文章,请访问:
- Android 项目:手机安全卫士(1)—— 闪屏界面
- Android 项目:手机安全卫士(2)—— 版本升级
- Android 项目:手机安全卫士(3)—— 主界面布局
- Android 项目:手机安全卫士(4)—— 自定义(组合)控件、属性
- Android 项目:手机安全卫士(5)—— 自定义弹窗
项目源码地址(实时更新):https://github.com/xwdoor/MobileSafe
2 实现界面
今天的任务很繁琐,涉及到很多 UI 界面的开发实现,费了相当多的时间,什么,你问有多烦,看看就知道了。主要有 5 个界面:
- 手机防盗功能界面,如图所示。主要介绍了防盗的功能选项,以及防盗设置情况。
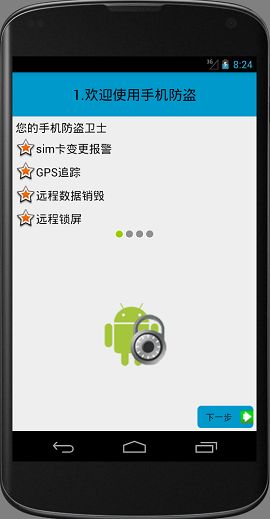
- 设置向导1:欢迎界面,介绍了手机防盗功能可以用于哪些情况,如图所示:
- 设置向导2:绑定手机卡,在手机卡发生变更时,可以通知设置的联系人,如图所示:
- 设置向导3:设置安全号码,所有的警报和通知都将发送到该号码,界面如图所示:
- 设置向导4:设置完成,就可以开启手机防盗服务,如图所示:
2.1 手机防盗功能界面
先给出布局文件代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" >
<TextView style="@style/TitleBar" android:text="手机防盗" />
<RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" >
<TextView android:id="@+id/textView1" style="@style/ContentStyle" android:text="安全号码" />
<TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginRight="5dp" android:text="110" android:textColor="#000" android:textSize="18sp" />
</RelativeLayout>
<ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:background="@drawable/listview_divider" />
<RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" >
<TextView style="@style/ContentStyle" android:text="防盗保护是否开启" />
<ImageView android:layout_width="25dp" android:layout_height="25dp" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginRight="5dp" android:src="@drawable/unlock" />
</RelativeLayout>
<ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:background="@drawable/listview_divider" />
<TextView android:id="@+id/tv_reset" style="@style/ContentStyle" android:layout_width="match_parent" android:layout_marginLeft="0dp" android:background="@drawable/selector_content" android:clickable="true" android:padding="5dp" android:text="重新进入设置向导" />
<ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:background="@drawable/listview_divider" />
<TextView style="@style/ContentStyle" android:layout_width="match_parent" android:layout_marginLeft="0dp" android:background="#5000" android:padding="5dp" android:text="功能简介" />
<TextView style="@style/ContentStyle" android:drawableLeft="@android:drawable/star_big_on" android:gravity="center" android:text="GPS追踪:#*location*#" />
<TextView style="@style/ContentStyle" android:drawableLeft="@android:drawable/star_big_on" android:gravity="center" android:text="播放报警音乐:#*alarm*#" />
<TextView style="@style/ContentStyle" android:drawableLeft="@android:drawable/star_big_on" android:gravity="center" android:text="远程删除数据:#*wipedata*#" />
<TextView style="@style/ContentStyle" android:drawableLeft="@android:drawable/star_big_on" android:gravity="center" android:text="远程锁屏:#*lockscreen*#" />
</LinearLayout>代码有点多,不知道 markdown 语法怎么折叠代码,你们知道吗?这个界面很简单,主要用于显示文字,只有两点需要注意:
- 标题栏的样式用的是我们之前文章中定义的第一个样式:TitleBar,当然,还有其他的 TextView 用到了自定义样式,具体请看源码
- 【重新进入设置向导】的用到了选择器,它的作用,是在该 TextView 被按下的时候,会出现一个灰色的背景,它的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/shape_rectangle" android:state_pressed="true"/>
<item android:drawable="@android:color/transparent"/>
</selector>这个选择器还用到了自定义 Shape,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 圆角弧度 -->
<corners android:radius="10dp" />
<!-- 纯色 -->
<solid android:color="#6000" />
</shape>2.2 设置向导
欢迎界面,介绍了手机防盗功能可以用于哪些情况。代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" >
<TextView style="@style/TitleBar" android:text="1.欢迎使用手机防盗" />
<TextView style="@style/ContentStyle" android:text="您的手机防盗卫士" />
<TextView style="@style/ContentStyle" android:drawableLeft="@android:drawable/star_big_on" android:gravity="center" android:text="sim卡变更报警" />
<TextView style="@style/ContentStyle" android:drawableLeft="@android:drawable/star_big_on" android:gravity="center" android:text="GPS追踪" />
<TextView style="@style/ContentStyle" android:drawableLeft="@android:drawable/star_big_on" android:gravity="center" android:text="远程数据销毁" />
<TextView style="@style/ContentStyle" android:drawableLeft="@android:drawable/star_big_on" android:gravity="center" android:text="远程锁屏" />
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:orientation="horizontal" >
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@android:drawable/presence_online" />
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@android:drawable/presence_invisible" />
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@android:drawable/presence_invisible" />
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@android:drawable/presence_invisible" />
</LinearLayout>
<RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" >
<ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:src="@drawable/setup1" />
<Button android:id="@+id/btn_next_page" style="@style/NextPageStyle"/>
</RelativeLayout>
</LinearLayout>设置向导我就只放一个界面的代码,大部分都是一样的,除了上一步、下一步的功能实现了以外,其他的都只实现了界面,所以就不占用空间了,具体请看源码 。
2.3 activity 的实现
每一个界面对应一个 activity,所以 activity 有 5 个之多,这里重点讲一下设置向导界面切换的实现,它用到了动画,代码如下:
/** * 上一步 */
protected void previousPage() {
Setup2Activity.startAct(this);
finish();
// activity切换动画
overridePendingTransition(R.anim.anim_previous_in,
R.anim.anim_previous_out);
}
/** * 下一步 */
protected void nextPage() {
Setup4Activity.startAct(this);
finish();
// activity切换动画
overridePendingTransition(R.anim.anim_next_in,
R.anim.anim_next_out);
}动画不是用代码实现的,而是写在了 xml 文件中,这里只放其中一个的代码,如下:
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="500" android:fromXDelta="100%p" android:toXDelta="0" >
</translate>3 总结
好了,代码基本写完了,别看这些代码简单,但是花了我一天的时间来完成,个中滋味,只有自己写的时候才能体会。
关于项目相关文章,请访问:
- Android 项目:手机安全卫士(1)—— 闪屏界面
- Android 项目:手机安全卫士(2)—— 版本升级
- Android 项目:手机安全卫士(3)—— 主界面布局
- Android 项目:手机安全卫士(4)—— 自定义(组合)控件、属性
- Android 项目:手机安全卫士(5)—— 自定义弹窗
项目源码地址(实时更新):https://github.com/xwdoor/MobileSafe