原来PATH的菜单效果如此简单。布局+TranslateAnimation搞定 and 高仿小米launcher(ZAKER)跨屏拖动item 02-29最新更新
http://www.eoeandroid.com/thread-157511-1-1.html
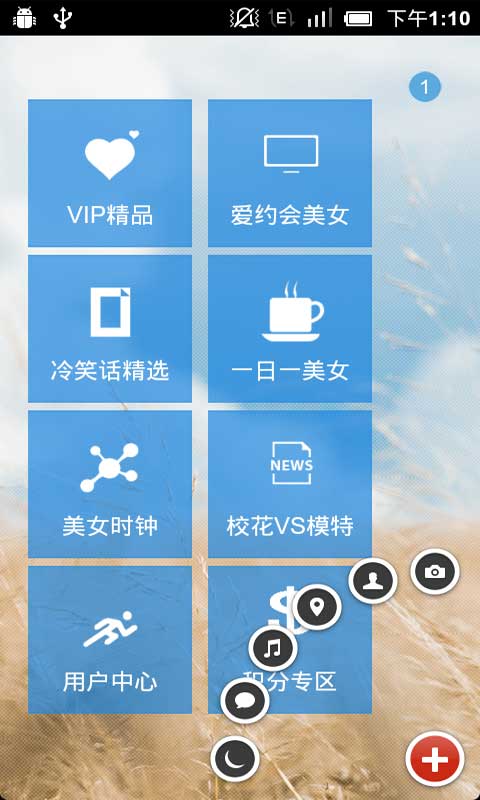
提取了下PATH的菜单的那种动画效果。先看贴图

源码: ![]() PathMenu.zip
PathMenu.zip
效果APK: ![]() PathMenu.apk
PathMenu.apk
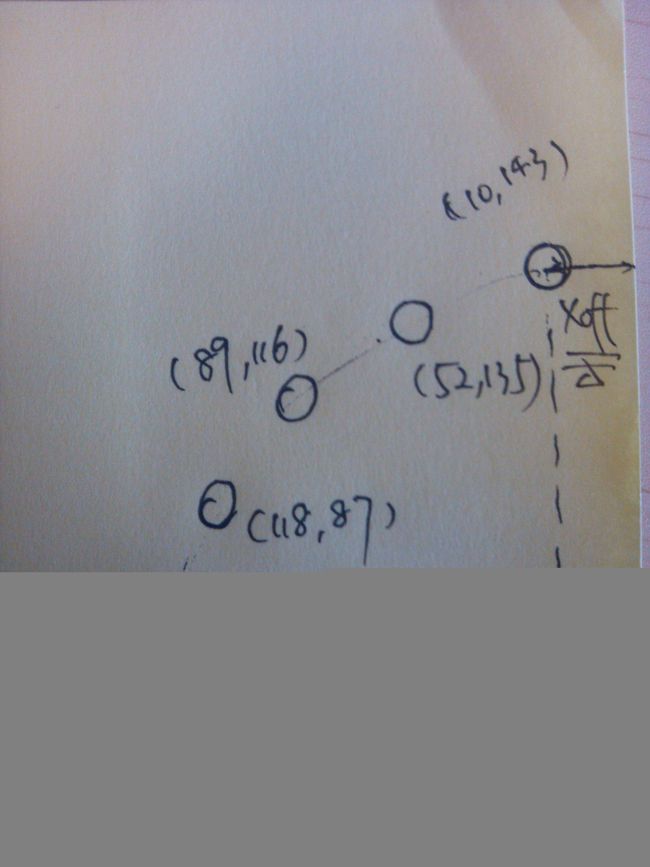
原理:
点击红色加号触发事件:
Animation animation = new TranslateAnimation(0F,mlp.rightMargin-xOffset, 0F,yOffset + mlp.bottomMargin);
其中xOffset yOffset由布局中首尾item距离屏幕边距的距离 。
private static int xOffset = 15;
private static int yOffset = -13;
public static void initOffset(Context context){//由布局文件
xOffset = (int) (10.667 *context.getResources().getDisplayMetrics().density);
yOffset = -(int) (8.667 *context.getResources().getDisplayMetrics().density);
}
如下图

值得一提的是 interpolator的使用,PATH中使用了OvershootInterpolator以及AnticipateInterpolator。
interpolator 被用来修饰动画效果,定义动画的变化率,可以使存在的动画效果可以 accelerated(加速),decelerated(减速),repeated(重复),bounced(弹跳)等。
AccelerateDecelerateInterpolator 在动画开始与介绍的地方速率改变比较慢,在中间的时候加速
AccelerateInterpolator 在动画开始的地方速率改变比较慢,然后开始加速
AnticipateInterpolator 开始的时候向后然后向前甩
AnticipateOvershootInterpolator 开始的时候向后然后向前甩一定值后返回最后的值
BounceInterpolator 动画结束的时候弹起
CycleInterpolator 动画循环播放特定的次数,速率改变沿着正弦曲线
DecelerateInterpolator 在动画开始的地方快然后慢
LinearInterpolator 以常量速率改变
OvershootInterpolator 向前甩一定值后再回到原来位置
感谢小熊屁屁不辞辛劳的努力,添加了按钮item点击放大的动画
代码
另修改:添加了动画结束后将六个按钮焦点去掉的语句,防止阻挡到下面那一层的事件。
高仿小米launcher(ZAKER)跨屏拖动item 02-29最新更新
http://www.eoeandroid.com/thread-155299-1-1.html
触发长按事件后浮动原理:
windowParams = new WindowManager.LayoutParams();
windowParams.gravity = Gravity.TOP | Gravity.LEFT;
windowParams.x = x - itemWidth / 2;
windowParams.y = y - itemHeight / 2;
windowParams.height = WindowManager.LayoutParams.WRAP_CONTENT;
windowParams.width = WindowManager.LayoutParams.WRAP_CONTENT;
ImageView iv = new ImageView(getContext());
iv.setImageBitmap(bm);
windowManager = (WindowManager) getContext().getSystemService(
Context.WINDOW_SERVICE);// "window"
windowManager.addView(iv, windowParams);
拖动效果:
if (dragImageView != null) {
windowParams.alpha = 0.6f;
windowParams.x = x - itemWidth / 2;
windowParams.y = y - itemHeight / 2;
windowManager.updateViewLayout(dragImageView, windowParams);
}
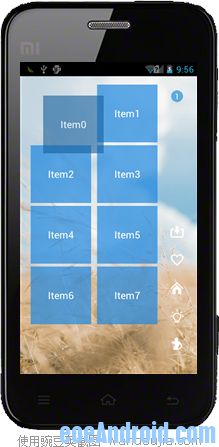
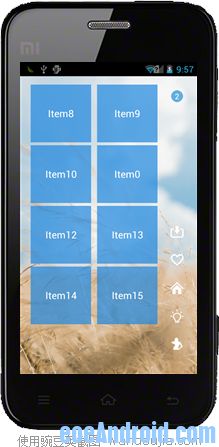
效果图:



源码: ![]() MiLaucher.zip
MiLaucher.zip
增加了滑动效果,让体验更流畅
![]() MiLaucher2.zip
MiLaucher2.zip
长按item消失后弹出,释放动画改变
![]() MiLaucher3.zip
MiLaucher3.zip
添加了左右滑动的支持多个gridview的功能
![]() MiLaucher4.zip
MiLaucher4.zip
增加了跨屏拖动item替换位置的功能
源码 ![]() MiLaucher5.zip
MiLaucher5.zip
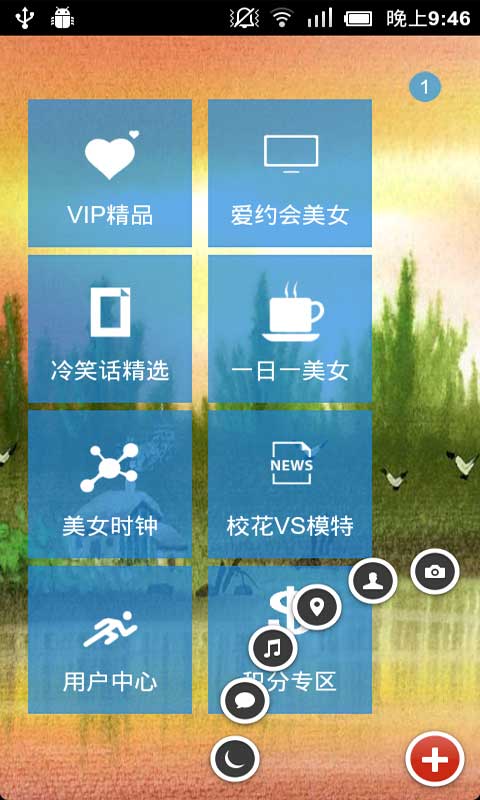
替换了ZAKER界面,移动背景壁纸,3层嵌套,优化拖拽缓冲,以及滑动界面页码动画
代码包: ![]() MiLaucher6_ZAKER.zip
MiLaucher6_ZAKER.zip
02-06更新内容:增加了添加和删除item的事件,并修改了页码转动乱位的错误
![]() MiLaucher_FinalV1.zip
MiLaucher_FinalV1.zip
最近比较忙。没什么时间额 感谢小熊同志的意见,任何问题或改善建议请Q:451360508
感谢小熊同志的意见,任何问题或改善建议请Q:451360508
02-09更新内容: 纠正了首次长按时位置错乱的问题,对删除item流程进行了改进,优化了添加item的动态添加方法,增加了感应器的使用。摇一摇可以自动排列item,清空空值项。效果APK: ![]() MiLaucher.apk
MiLaucher.apk
代码 ![]() MiLaucher_FinalV2.zip
MiLaucher_FinalV2.zip
碰巧看到一个博客写launcher写得不错,原理跟这个demo挺像的。
http://blog.csdn.net/chenjie19891104/article/details/7008962
闲来无事发发更新,最近快报:
02-29:先亮截图




只要学会了该上上头的小技术,再加上 原来PATH的菜单效果如此简单。布局+TranslateAnimation搞定 这个贴的PATH技术
一个小小的应用就出来咯,oh,yeah!