Android开源SegmentedBarView(医学、生化、健康指标统计常用)
Android开源SegmentedBarView(医学、生化、健康指标统计常用)
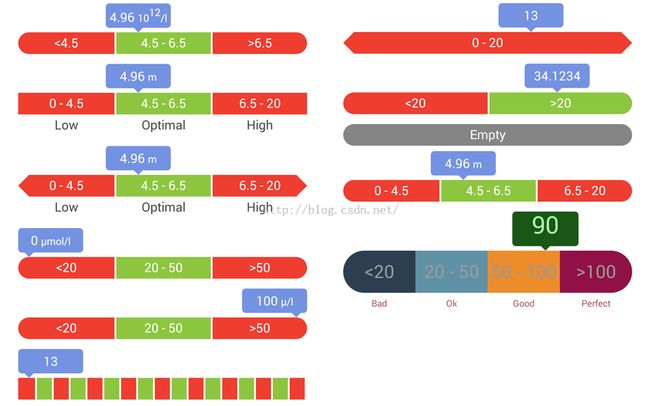
在一些关于运动、健康、医学、生理、化学等Android应用开发中,往往遇到比较多的统计数据显示的代码处理,用图表直观的给出区间范围。Android SegmentedBarView实现的就是上述设计需求,Android SegmentedBarView做出的效果如图所示:
SegmentedBarView在github上的项目主页:https://github.com/gspd-mobi/SegmentedBarView
SegmentedBarView可以在xml布局文件中写,也可以用Java代码动态生成创建出来,现在给出一个例子,首先写一个布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="zhangphil.demo.MainActivity" >
<mobi.gspd.segmentedbarview.SegmentedBarView
android:id="@+id/bar_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="20dp"
app:sbv_empty_segment_text="No segments"
app:sbv_segment_gap_width="10dp"
app:sbv_segment_text_size="20sp"
app:sbv_show_description_text="true"
app:sbv_side_style="angle"
app:sbv_side_text_style="twoSided"
app:sbv_value_sign_height="30dp"
app:sbv_value_sign_round="8dp"
app:sbv_value_sign_width="30dp" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
Java代码:
package zhangphil.demo;
import java.util.ArrayList;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.LinearLayout;
import mobi.gspd.segmentedbarview.Segment;
import mobi.gspd.segmentedbarview.SegmentedBarView;
import mobi.gspd.segmentedbarview.SegmentedBarViewSideStyle;
public class MainActivity extends Activity {
private LinearLayout mLinearLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mLinearLayout = (LinearLayout) findViewById(R.id.linearLayout);
// 从XML布局文件添加SegmentedBarView
final SegmentedBarView barView = (SegmentedBarView) findViewById(R.id.bar_view);
final ArrayList<Segment> segments = new ArrayList<>();
// 20-50区间
segments.add(new Segment(20, 50, "正常", Color.BLUE));
// 50-60区间
segments.add(new Segment(50, 60, "糟糕", Color.LTGRAY));
// 初始化数据指向30
barView.setValue(30f);
barView.setSegments(segments);
barView.setShowDescriptionText(true);
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
barView.setValue(55f);
}
});
// Java代码动态生成标准的SegmentedBarView
createNormalBarView();
createNormalBarView2();
//Java代码动态创建几个没有数值的Segment
createBarViewWithoutNumericValue();
}
private void createNormalBarView() {
SegmentedBarView barView = new SegmentedBarView(this);
ArrayList<Segment> segments = new ArrayList<>();
Segment segment = new Segment(0, 4.5f, "低", Color.parseColor("#EF3D2F"));
segments.add(segment);
Segment segment2 = new Segment(4.5f, 6.5f, "中", Color.parseColor("#8CC63E"));
segments.add(segment2);
Segment segment3 = new Segment(6.5f, 20f, "高", Color.parseColor("#EF3D2F"));
segments.add(segment3);
barView.setValueWithUnit(4.96f, "米");
barView.setSegments(segments);
barView.setShowDescriptionText(true);
barView.setLayoutParams(new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.WRAP_CONTENT));
barView.setPadding(10, 10, 10, 10);
mLinearLayout.addView(barView);
}
private void createBarViewWithoutNumericValue() {
ArrayList<Segment> segments = new ArrayList<>();
Segment segment = new Segment("低", null, Color.parseColor("#EF3D2F"));
segments.add(segment);
Segment segment2 = new Segment("中", null, Color.parseColor("#8CC63E"));
segments.add(segment2);
Segment segment3 = new Segment("高", null, Color.parseColor("#EF3D2F"));
segments.add(segment3);
SegmentedBarView barView = SegmentedBarView.builder(this)
.segments(segments)
//此处的value指向Segment的下标2则指向第二个Segment
.valueSegment(2)
.valueSegmentText("你的值")
//.unit("厘米")
.sideStyle(SegmentedBarViewSideStyle.ANGLE)
.build();
barView.setLayoutParams(new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT));
barView.setPadding(10, 10, 10, 10);
mLinearLayout.addView(barView);
}
private void createNormalBarView2() {
SegmentedBarView barView = new SegmentedBarView(this);
ArrayList<Segment> segments = new ArrayList<>();
Segment segment = new Segment(0, 4.5f, "低", Color.parseColor("#EF3D2F"));
segments.add(segment);
Segment segment2 = new Segment(4.5f, 6.5f, "正常", Color.parseColor("#8CC63E"));
segments.add(segment2);
Segment segment3 = new Segment(6.5f, 20f, "高", Color.parseColor("#EF3D2F"));
segments.add(segment3);
barView.setValueWithUnit(4.96f, "cm");
barView.setSegments(segments);
barView.setShowDescriptionText(true);
//设置 SegmentedBarView高度
barView.setBarHeight(90);
//提示气泡的背景颜色
barView.setValueSignColor(Color.RED);
//设置提示气泡的宽高
barView.setValueSignSize(300, 100);
barView.setLayoutParams(new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT));
barView.setPadding(10, 10, 10, 10);
mLinearLayout.addView(barView);
}
}
运行结果如图所示: