MVC学习系列-WebForm与asp.net MVC两种设计模式区别、MVC设计模式基础了解
ASP.NET 是一个开发框架,用于通过 HTML、CSS、JavaScript 以及服务器脚本来构建网页和网站。ASP.NET 支持三种开发模式:Web Pages、MVC (Model View Controller) 以及 WebForm。下面首先区别比较一下WebForm 和MVC两种设计模式,接着进行MVC基础知识的讲解。
一、两种设计模式的区别
1.WebFrom 设计模式
WebFrom 设计模式也称为事件驱动模式,它常见的开发方式有两种
(1)aspx前端页面+服务器控件(为控件设置事件响应方法)
此种开发方式将网站分为前后台,前台页面通过 HTML、CSS、JavaScript 以及服务器脚本构建网页,为aspx文件;后台代码为aspx.cs文件,是对应于我们前台页面的代码,两者之间存在继承关系,前台页面继承自后台页面(由此可知两者之间的耦合性比较强,不利于后期软件变更、维护)。下面的代码截图即说明了这个问题。
![]()
此种开发方式有一个特殊的事件响应模型,拖拉一个服务器控件到设计器中,双击该控件就会为该控件添加事件代码。是不是很方便,如果你是一个新手,你可能会很“感激”微软,毕竟他为我们节省了很多的工作。是的,微软为我们做了大量工作。但方便的同时就是很多底层代码的透明,我们并不知道原理。微软不开源,多么坑人啊!作为Web开发,请求、处理、响应是基本的流程,可是用此种开发方式开发的网站,用户请求的都是页面,处理的还是页面的后台代码,响应的还是页面。一切就是以UI为核心,不管其他人有没有意识到,我感觉此种开发方式有点背离了Web开发。
(2)html静态页面+异步+ashx一般处理程序
个人感觉此种开发方式较上面一种先进了一些,效率可能更高些。
<1> html静态页面请求不需要走页面的生命周期
<2> 执行一般处理程序也不需要走页面生命周期
<3> 异步请求可以在不更新整个页面的情况下更新页面部分内容
但是,也有缺点,那就是开发效率不高。你想啊,每个请求都要一个一般处理程序来处理,这得需要多少个一般处理程序啊。而且,如果替换页面部分内容的时候可能还要把整个页面内容加载到一般处理程序内部,替换之后再发送到响应报文中,效率肯定高不到那去。
2.MVC设计模式
MVC设计模式的实现方式是将前台的呈现与后台的控制分离开来(较WebForm有了改进,极大降低了前台和后台的耦合性,有利于后期软件变更、维护),这也是微软力荐软件开发人员使用的开发方式。
MVC设计模式主要包含三个部分:Controller、View、Model 下面为大家详细讲解一下
Controller:控制器类继承自ControllerBase基类。 在Contrller文件夹下添加的以Controller结尾的类就是控制器,它的每个方法就是一个Action。它的职责主要有三部分:
(1)处理请求
(2)调用业务逻辑层代码,执行业务逻辑
(3)根据业务逻辑层返回的数据封装Model,将Model交给具体的VIew
Controller是个指挥家的角色,它并不控制View的显示逻辑,只是将Model的数据交给View,而具体的怎样展示数据那是View的职责,所以Controller跟View是一个弱耦合的状态。而Controller可以任意指定具体的View进行渲染(所谓的换衣服),达到了UI层的代码和实体良好的分离。
View:页面类继承自ViewPage类,而ViewPage类又继承自Page类。这也再次说明了Controller和View并没有什么继承上的关系。View只是负责展示从Controller拿来的数据,具体如何展示也是它自己的事。而View层代码的书写又直接跟视图引擎解析的规则有关(在为Action添加视图时会有一个选项,是选择Razor还是aspx)。
Model:对于MVC来说,Model可不简单只是实体,它应该叫视图模型。为什么要成为视图模型呢?和视图相关?不错,他就是用来提供给视图,作为视图的数据源(不知道这么说准确不准确),展示页面用的。还有,不要把Model和Entity相混涤了,Entity是指与数据库对应的实体类,它与数据表一一对应,它可以通过一些代码生成器和entity framework生成工具和生成。
3.两者设计模式比较
MVC是微软对外公布的第一个开源的表示层框架,MVC目的不是取代WebForm开发,只是web开发的另一种选择。两者最本质区别是请求url不同,MVC是将请求交给控制器处理,而WebForm是将请求交给请求页的后台文件(.cs文件的Page_Load)处理。
WebForm优点:
2. 控件丰富
WebForm缺点:
1.视图状态负荷过大:跨请求状态维护的机制(Viewstate),导致在客户端与浏览器之间传输大片冗余数据。这种数据即使在最合适的Web应用程序中也到达几百Kb,而且他来回于每次请求之间,导致网站响应较慢,令网站访问者十分不爽。
2.页面生命周期:每次请求aspx页面都要走复杂的生命周期,性能不高,而且具体如何执行我们也不是很清楚(希望微软早点开源)
3.html受限:服务器端控件层将自己渲染成HTML,但有时候会诞生不可预知的Id值。这些Id值不能用于JavaScript。而且过度的封装,试图隐藏http协议的无状态。这种封装对于深入理解HTTP协议的人来说始终莫大的障碍。
MVC优点:
2. 因为没有使用server-based forms,所以程序员控制的会更加灵活,页面更加干净,没有viewstate。
3. 通过修改路由规则,可以控制生成自定义的url,因此控制生成seo友好的url将更加容易。
4. 强类型view实现,更安全,更高效。
4.程序的调试
WebFrom:当我们调试程序时请求的Url是具体的页面,我们可以进行起始页之类的设置
MVC:当我们调试程序时请求的Url是某个控制器下面的具体的Action,可以通过修改默认路由进行设置
WebForm、MVC这两种设计模式的比较到此结束,也许两者之间还有其他的区别,由于本人也是初学,对此不是很清楚,以后再补充
二、MVC设计模式基础知识
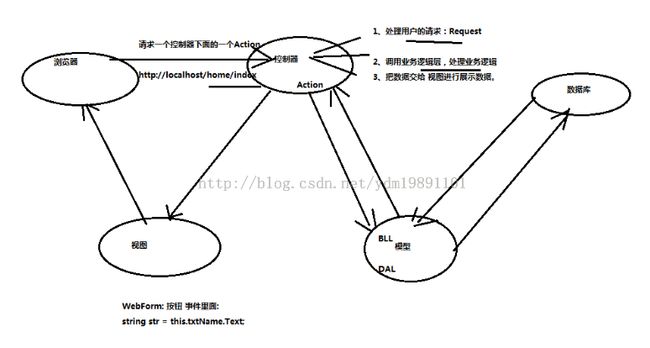
MVC 设计模式总的业务流程如下图所示:
从上面的处理模型可以看出 用户请求的是一个控制器下面的具体的Action。客户端发送一个Http请求,首先被我们的IIS捕获到,然后根据Url请求的格式,最终交给我们的Route组件,然后它负责解析出我们的Url具体请求的是哪个Controller下的哪个Action。然后MVC经过处理调用我们的Action执行。在Action中我们一般会从业务的Model层取出数据然后将传输层的数据转换成ViewModel再交给View的视图引擎渲染,将最终生成Html的字节流写回客户端。
Routing的作用:获取到View传过来的Url请求,并解析Url请求中Controller和Action以及数据,然后将识别出来的数据传递给Controller的Action(Controller的方法)。
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters// 设置Url的格式,我们也可以自定义
new { controller = "Ajax", action = "Index", id = UrlParameter.Optional } // Parameter defaults //默认请求的是Ajax控制器下面的Index方法
); //也可以根据需要修改
}
上面分析了一下Web Form 和MVC 这两种开发模式,关于Web Page这种开发模式请参考:http://www.w3cschool.cc/aspnet/webpages-intro.html
下面的文章会接着讲解路由等知识点,希望大家能继续关注并给与指导性意见。
MVC学习系列-了解Url的路由规则
MVC学习系列-HTML帮助器的使用
MVC学习系列-表单的异步提交
MVC学习系列-表单数据提交
MVC学习系列-ViewData与ViewBag
MVC学习系列-表单数据的校验