iOS 8 Auto Layout界面自动布局系列2-使用Xcode的Interface Builder添加布局约束
上一篇文章《iOS 8界面自动布局系列-1》简要介绍了iOS界面布局方式的前世今生。本篇文章将详细介绍如何使用自动布局实现不同屏幕尺寸的适配。
添加自动布局约束(下文简称约束)有以下三种方式:
- 使用Xcode的Interface Builder界面设计器添加并设置约束
- 通过代码逐条添加约束
- 通过可视化格式语言VFL添加约束
本文将以一个简单的例子来演示如何使用这几种方式添加约束,如下图所示。程序的界面主要有三部分组成,最上面是一张公司logo图片,下面是可以滚动的区域,包含公司名称和详细介绍。
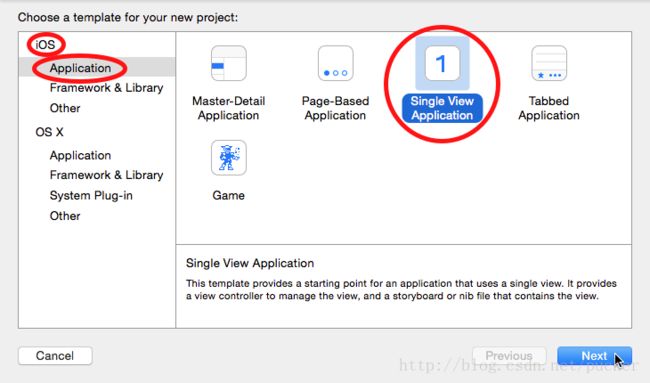
打开Xcode(本文使用的版本为6.1.1),新建项目,选择iOS -> Application -> Single View Application。
项目命名为AutoLayoutXcode,语言选择Objective-C,设备选择Universal。

点击Main.storyboard,拖入一个Image View,一个Scroll View以及两个Label,并将两个Label作为ScrollView的子视图。为了便于识别,将Image View的名称改为Logo Image,两个Label的名称修改为Name Label与Description Label。
下载苹果Logo图片apple.jpg,并将其拖入项目中。文件下载地址:http://yunpan.cn/cfmJB82dfSwf6 (提取码:4049)
选中Logo Image,在属性窗口(Attributes Inspector)的Image View中,将Image设置为apple.jpg,将Mode设置为Aspect Fit。这样就能根据Image View的大小来调整图片的显示。
为了能够正确定位Image View,我们需要添加4个约束,分别是:
- Image View左侧与父视图左侧对齐
- Image View右侧与父视图右侧对齐
- Image View顶部与父视图顶部对齐
- Image View的高度为父视图高度的一半
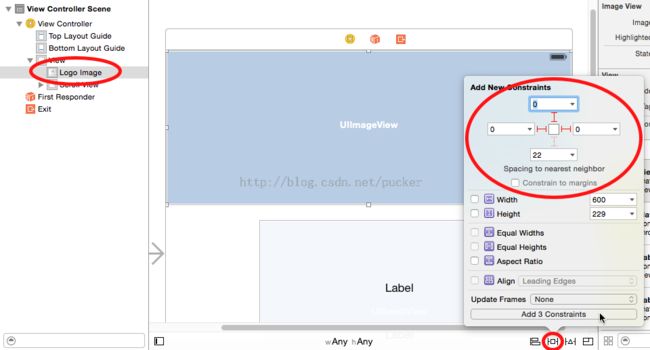
于是选中Logo Image,点开设计器下方的Pin菜单,在弹出菜单上方取消勾选Constrain to margins(否则会有间距),并设置左侧、右侧与顶部的约束值均为0(注意要将约束标记由虚线点亮为实线),最后点击弹出菜单下面的Add 3 Constraints按钮,这样就添加了上述三个对齐约束,如下图所示。
Size Inspector可以查看当前选中界面元素的尺寸及所添加的约束。选中Logo Image并点击Size Inspector,可以看到刚刚添加的三个约束,如下图所示。
三条蓝线分别表示左侧、顶部与右侧对齐约束。下面的列表也详细列出了这三条约束,Trailing Space to...为右对齐、Leading Space to...为左对齐、Top Space to...为顶部对齐。鼠标双击Top Space to: Superview约束会显示该约束的详细信息,如下图所示。
回忆一下上一篇文章中关于约束的介绍,约束就是一个线性关系:
y = m * x + c
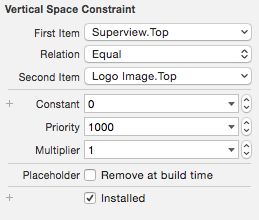
图中的Vertical Space Constraint表示当前约束是一个垂直间距约束。First Item对应公式中的y,表示因变量,这里显示的是Logo Image.Top表示图片顶部。Relation对应公式中的=,表示相等关系,这里显示的是Equal即相等。Second Item对应公式中的x,表示自变量,这里显示的是Superview.Top表示其父视图的顶部。Multiplier对应公示中的m,表示缩放比例系数,这里的值为1。Constant对应公示中的c,表示偏移常量,这里的值为0。所以完整串下来就很清楚地表达了图片与父视图顶部对齐这样一个关系。
注意,建立约束的双方是对等的,既可以说y相对于x发生变化,亦可以说x相对于y发生变化,所以First Item与Second Item是可以互换的,即反函数:
x = 1/m * y - c/m
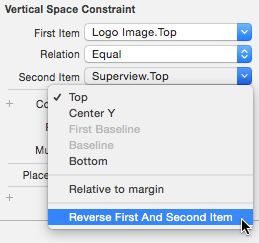
点击First Item或者Second Item下拉菜单,选择Reverse First And Second Item即可交换双方的位置。
交换后的Multiplier与Constant会自动根据反函数公式计算得出。
注意到左侧文档结构窗口(Document Outline)右上角出现了一个红色按钮,表示当前界面存在布局约束错误。
点击该按钮,Xcode将列出错误并给出解决建议。
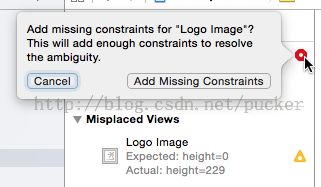
我们现在仅为图片添加了3个约束,还缺少确定图片最下面位置的约束,即图中所指出的缺少高度约束(Need constraints for: height)。点击红色按钮,Xcode会给出解决建议。
此时如果点击Add Missing Constraints按钮,Xcode会自行添加缺失的约束,但可能并非如我们所愿,甚至造成混乱。因此我们点击Cancel,自己添加约束。
我们希望图片总能够占据上半部分屏幕,因此可以在图片与父视图之间建立高度约束。在文档结构窗口中,鼠标单击选中Logo Image,按住Control键拖拽到其父视图View上,在弹出的菜单中选中Equal Height
保持Logo Image选中,在Size Inspector窗口中双击Equal Height to: Superview约束,修改Multiplier的值为0.5。
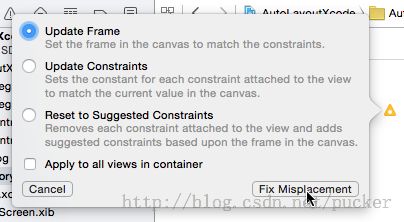
此时文档结构窗口右上方的红色箭头变成黄色箭头,表示约束存在警告而非错误。点击黄色箭头后出现Misplaced Views,表示设计器中某些视图的当前布局状态并非应用约束之后的最终状态,需要根据约束的要求更新位置。点击黄色三角按钮,在弹出窗口中选择Update Frame,点击Fix Misplacement按钮即可。
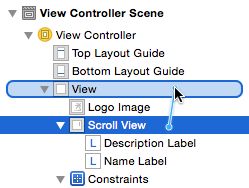
接着建立Scroll View的约束,它与父视图之间具有左对齐、右对齐、下对齐,并且Image View与Scroll View的垂直间距为0。除了使用Pin菜单之外,也可以直接在文档结构窗口中或者设计器中通过拖拽建立约束。在文档结构窗口中选中Scroll View,按住control拖拽到其父视图View,在弹出的窗口中同时按住Shift键与Option键,选中Leading Space to Container、Trailing Space to Container和Bottom Space to Bottom Layout Guide,点击窗口外区域关闭该窗口。
在设计器中选择Logo Image,按住Control键拖拽到Scroll View上,在弹出窗口中选中Vertical Spacing。
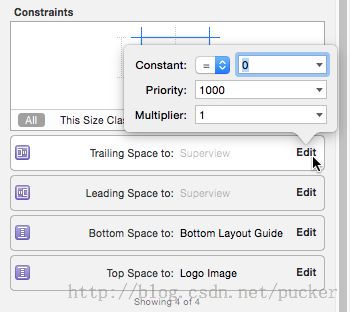
界面设计器可以实时显示所选视图的约束。在选中Scroll View后,其四周会显示出4条工字型蓝线,每条蓝线为一个约束。
通过拖拽方式建立约束,Xcode会按照视图的当前实际大小来确定约束的常量值,因此需要手动进行修改。在Size Inspector窗口中分别点击每条约束的Edit按钮,将Constant的值改为0。
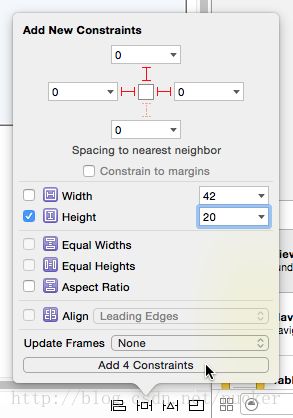
现在Scroll View的约束添加完毕。接着我们可以按照同样的方式为Name Label添加约束,将其左侧、顶部与右侧与Scroll View的对应部分对齐,并限定其高度为20。
点击Add 4 Constraints添加约束后,界面设计器显示出4条橙色工字型线,表示视图的当前位置尺寸不匹配约束,需要根据约束更新位置尺寸。点击界面设计器下方的Resolve Auto Layout Issues按钮,并点击Update Frames以更新位置尺寸。
选中Name Label,在Attribute Inspector窗口中设置Label的Text为“苹果公司”,设置Background为绿色。
同样为Description Label添加约束,将其左侧、底部与右侧与Scroll View的对应部分对齐,并且顶部与Name Label的底部相等。在Attribute Inspector窗口中设置Label的Text为
“苹果公司(Apple Inc. )是美国的一家高科技公司。由史蒂夫·乔布斯、斯蒂夫·沃兹尼亚克和罗·韦恩(Ron Wayne)等三人于1976年4月1日创立,并命名为美国苹果电脑公司(Apple Computer Inc. ), 2007年1月9日更名为苹果公司,总部位于加利福尼亚州的库比蒂诺。
苹果公司创立之初主要开发和销售的个人电脑,截至2014年致力于设计、开发和销售消费电子、计算机软件、在线服务和个人计算机。苹果的Apple II于1970年代助长了个人电脑革命,其后的Macintosh接力于1980年代持续发展。该公司硬件产品主要是Mac电脑系列、iPod媒体播放器、iPhone智能手机和iPad平板电脑;在线服务包括iCloud、iTunes Store和App Store;消费软件包括OS X和iOS操作系统、iTunes多媒体浏览器、Safari网络浏览器,还有iLife和iWork创意和生产力套件。苹果公司在高科技企业中以创新而闻名世界。
苹果公司1980年12月12日公开招股上市,2012年创下6235亿美元的市值记录,截至2014年6月,苹果公司已经连续三年成为全球市值最大公司。苹果公司在2014年世界500强排行榜中排名第15名。2013年9月30日,在宏盟集团的“全球最佳品牌”报告中,苹果公司超过可口可乐成为世界最有价值品牌。2014年,苹果品牌超越谷歌(Google),成为世界最具价值品牌 。”
设置Lines的值为0,设置Background为黄色,并更新位置尺寸。
我们可以使用Xcode的Preview工具随时对界面进行预览。打开Assistant Editor,在快速跳转下拉菜单中选择Preview -> Main.storyboard。
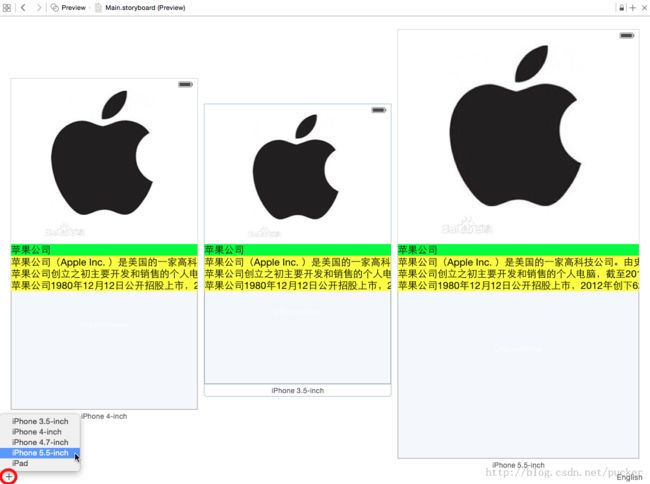
在右侧预览窗口中就可以看到在不同设备上的实际运行效果。可以点击预览窗口左下角的+按钮,在弹出菜单中添加需要预览的设备。
现在不妨在模拟器中实际运行一下程序,发现Scroll View变成了横向滚动而非纵向滚动,这并不是我们想要的效果。
请注意,当使用自动布局为Scroll View添加约束时,除了需要确定ScrollView本身的位置尺寸之外,还需要明确ScrollView的ContentSize大小。对于上述例子,Scroll View本身会占用下半部分屏幕,但是其ContentSize的大小是不确定的,所以会出现异常滚动效果。因此我们还需要为两个Label确定宽高,这样才能计算出ContentSize。按住Command键,在文档结构窗口中选中Logo Image、Name Label与Description Label,点击Pin按钮,在弹出的窗口中选中Equal Width,这样就使得两个Label的宽度总与Image View的宽度相等,即Scroll View的ContentSize的宽度总是和Scroll View本身的宽度相同,因此就不会出现横向滚动的情况了。
再次运行,现在只能纵向滚动了。程序最终项目文件链接:http://yunpan.cn/cfu9J9qvUQz2P (提取码:7654)
通过这个例子我们不难发现,其实自动布局的概念并不难,而且它能够很好地解决多设备界面适配与屏幕旋转处理等工作。而且在这几种添加约束的方式当中,使用Xcode的Interface Builder来可视化地创建约束,以及使用预览工具来实时调整约束,这种方式是最简单直观而且最常用的方式。
在下一篇文章中,我们将主要介绍如何通过代码创建NSLayoutConstraint对象,以及如何使用VFL语言来添加约束。
如果你对我写的东西有任何建议、意见或者疑问,请到我的博客留言:
Puzhi的CSDN博客