Android-使用TimerPicker和DatePicker选择时间和日期
Android-使用TimerPicker和DatePicker选择时间和日期
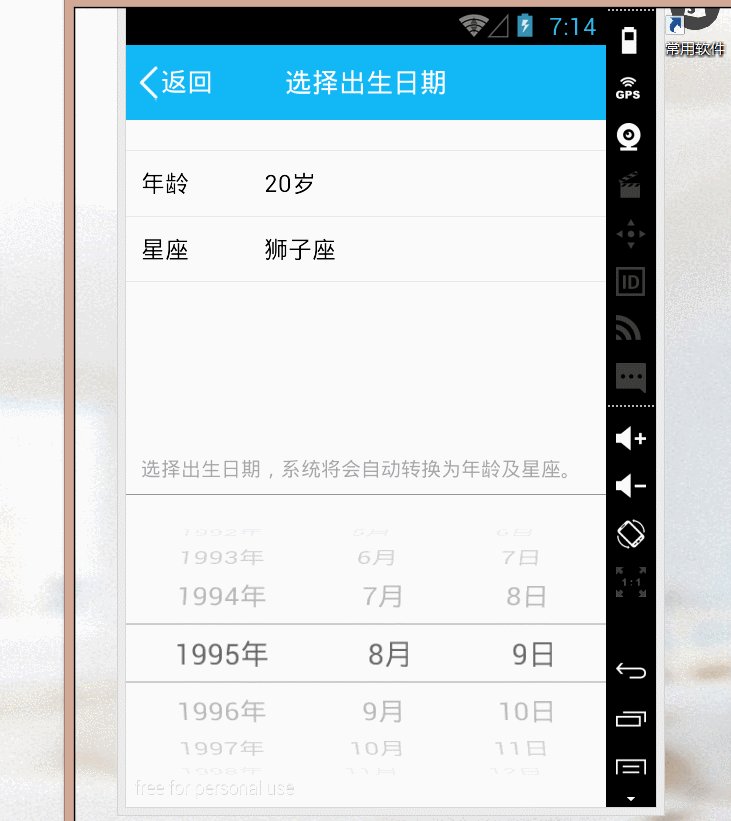
在安卓App里面,选择时间日期也是很常见的,比如在QQ里面填写个人信息的时候,会让你选择
你的出生日期,比如:

这就是大家很熟悉的QQ了
其实这个安卓已经提供好相应的工具类了,我们只需简单的调用即可,要不是今天复习遇到了,还
真不知道还有这一回事…..,所以还是要多复习,多看书。
形式上有对话框和具体的界面,每一个写一个小例子来复习一下。
话不多说还是看代码:
DatePicker日期选择界面
布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
>
<DatePicker
android:id="@+id/id_datePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</RelativeLayout> 然后获取此时的年,月,天,时,分。
private DatePicker dp = null;
private Calendar calendar = null;
private int year;
private int month;
private int day;
private int hour;
private int min;
private void init() {
dp = (DatePicker) findViewById(R.id.id_datePicker);
// 获取日历的一个对象
calendar = Calendar.getInstance();
// 获取年月日时分秒的信息
year = calendar.get(Calendar.YEAR);
month = calendar.get(Calendar.MONTH)+1;
day = calendar.get(Calendar.DAY_OF_MONTH);
hour = calendar.get(Calendar.HOUR);
min = calendar.get(Calendar.MINUTE);
//设置标题
setTitle(year + "-" + month+ "-" + day + "-" + hour + ":" + min);
}主活动:
package com.xieth.as.againdatedemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.DatePicker;
import android.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
private TimePicker tp = null;
private DatePicker dp = null;
private Calendar calendar = null;
private int year;
private int month;
private int day;
private int hour;
private int min;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
// 初始化DatePicker
dp.init(year, calendar.get(Calendar.MONTH), day, new DatePicker.OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
setTitle(year + "-" + (monthOfYear+1) + "-" + dayOfMonth);
}
});
}
private void init() {
dp = (DatePicker) findViewById(R.id.id_datePicker);
// 获取日历的一个对象
calendar = Calendar.getInstance();
// 获取年月日时分秒的信息
year = calendar.get(Calendar.YEAR);
month = calendar.get(Calendar.MONTH)+1;
day = calendar.get(Calendar.DAY_OF_MONTH);
hour = calendar.get(Calendar.HOUR);
min = calendar.get(Calendar.MINUTE);
//设置标题
setTitle(year + "-" + month + "-" + day + "-" + hour + ":" + min);
}
}
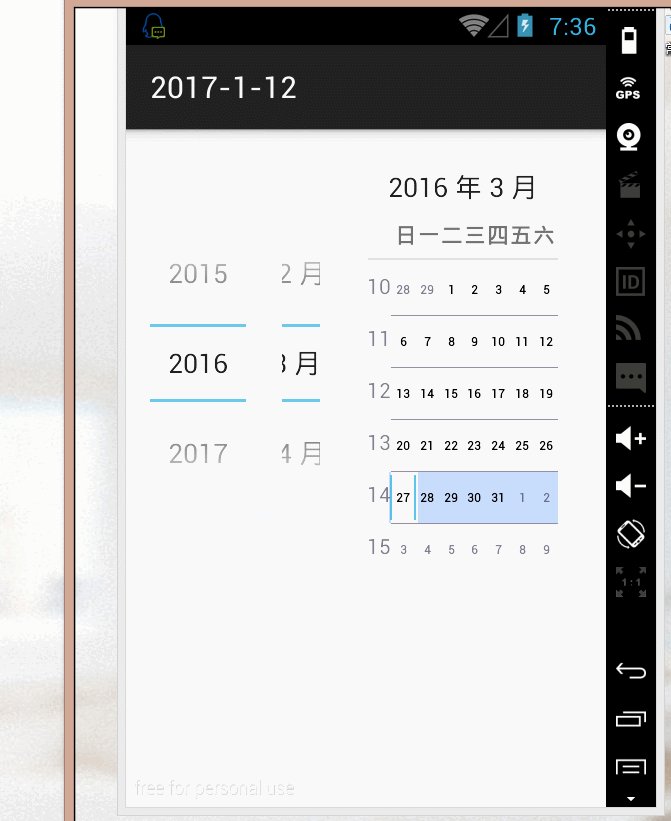
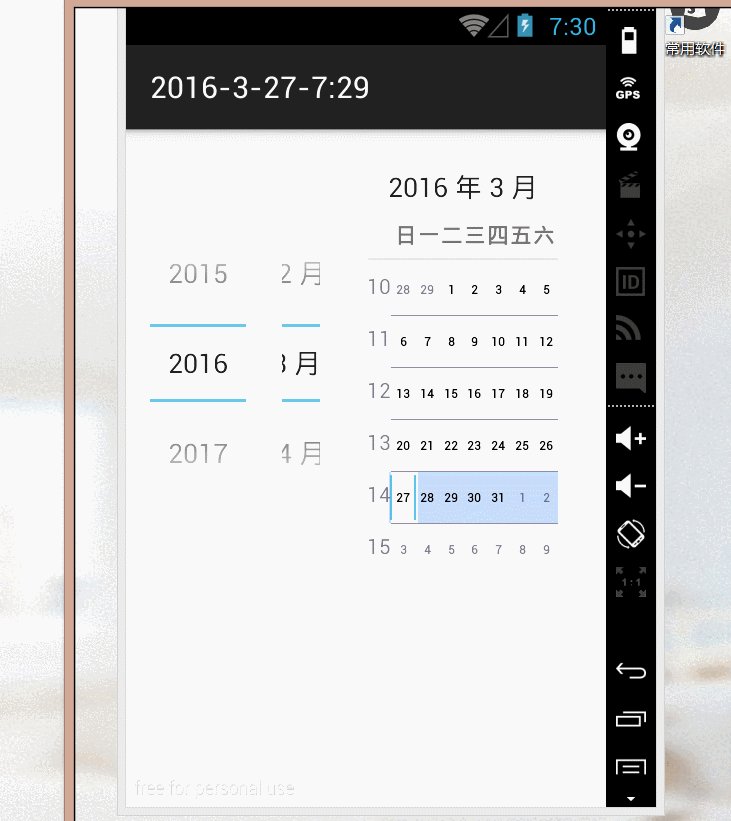
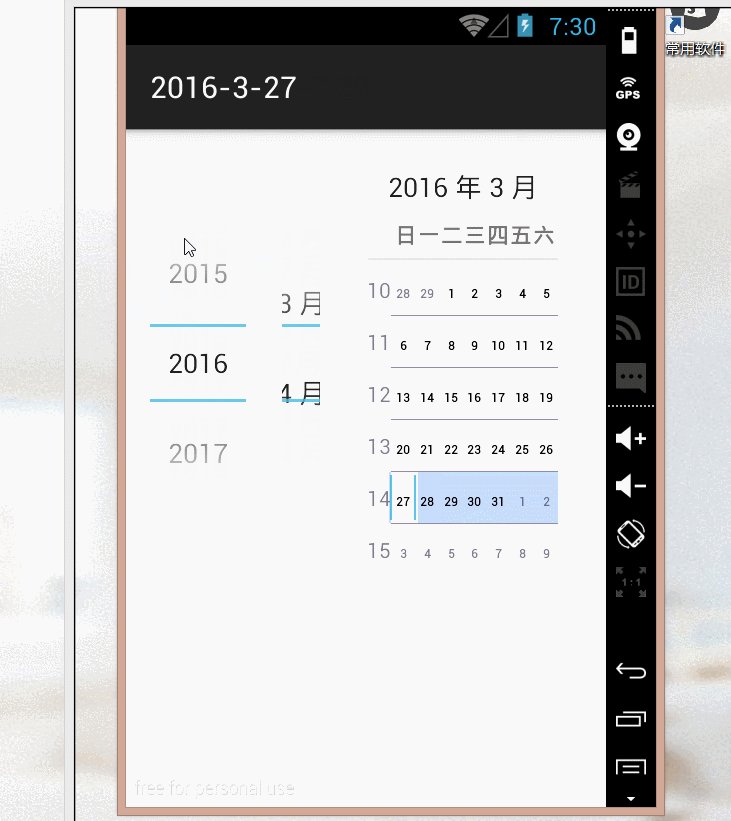
运行效果:

感觉还是没那么爽,如果要好看的话,就要自己花时间去写了,还是试试对话框的方式.。
日期对话框
// 日期对话框
new DatePickerDialog(this, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
setTitle(year + "-" + (monthOfYear+1) + "-" + dayOfMonth);
}
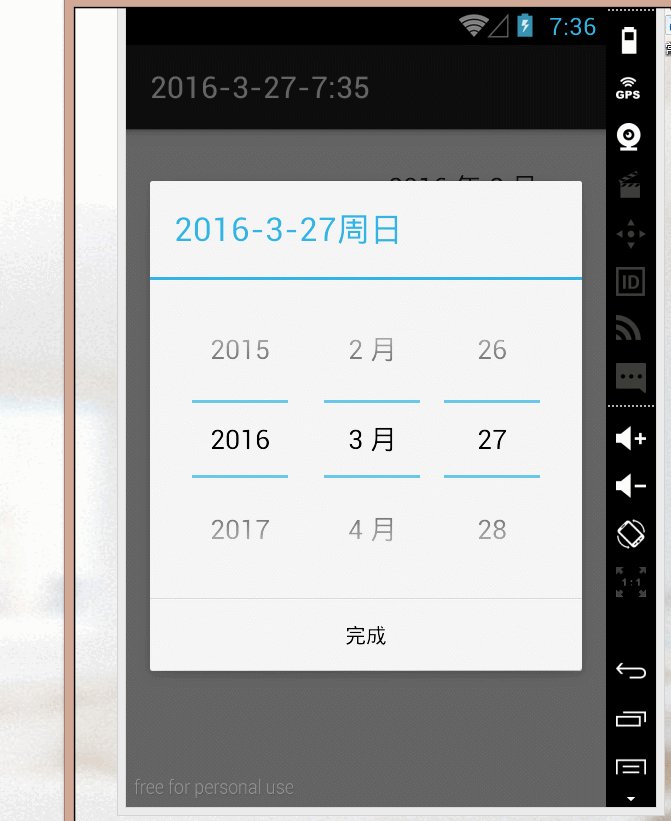
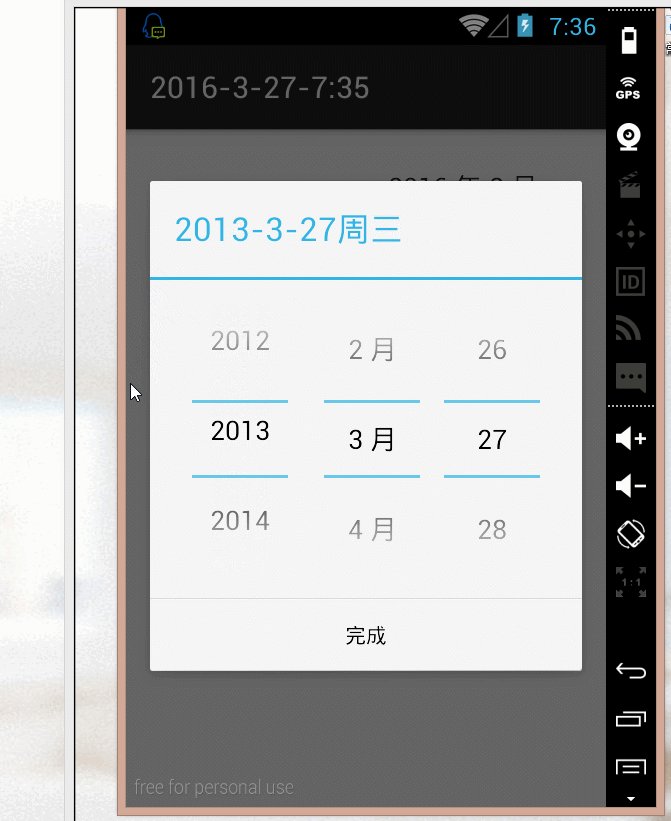
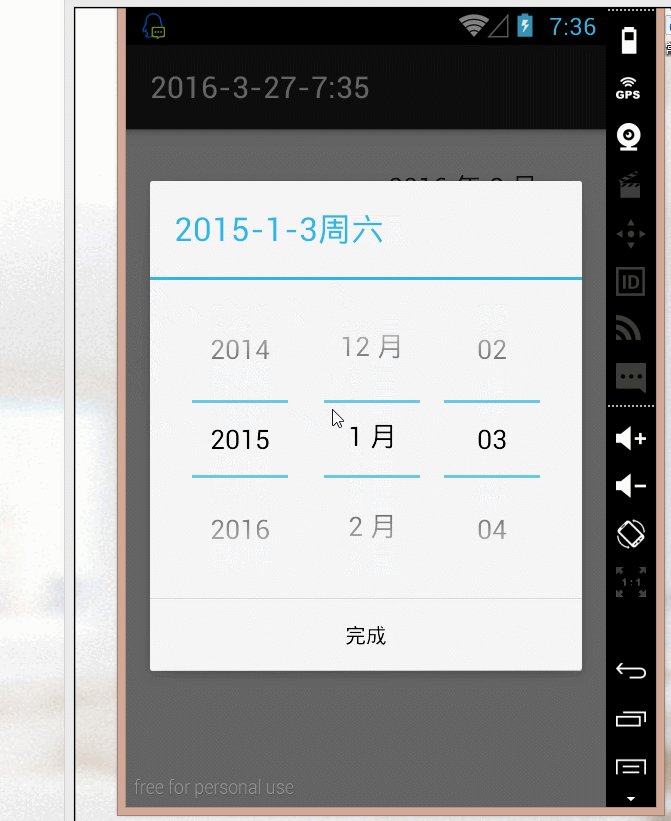
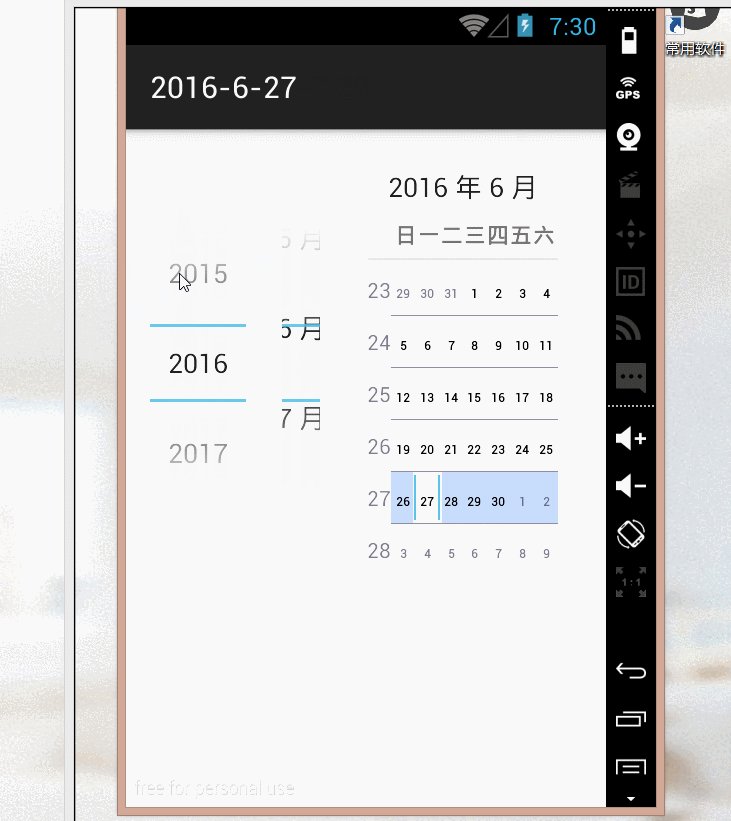
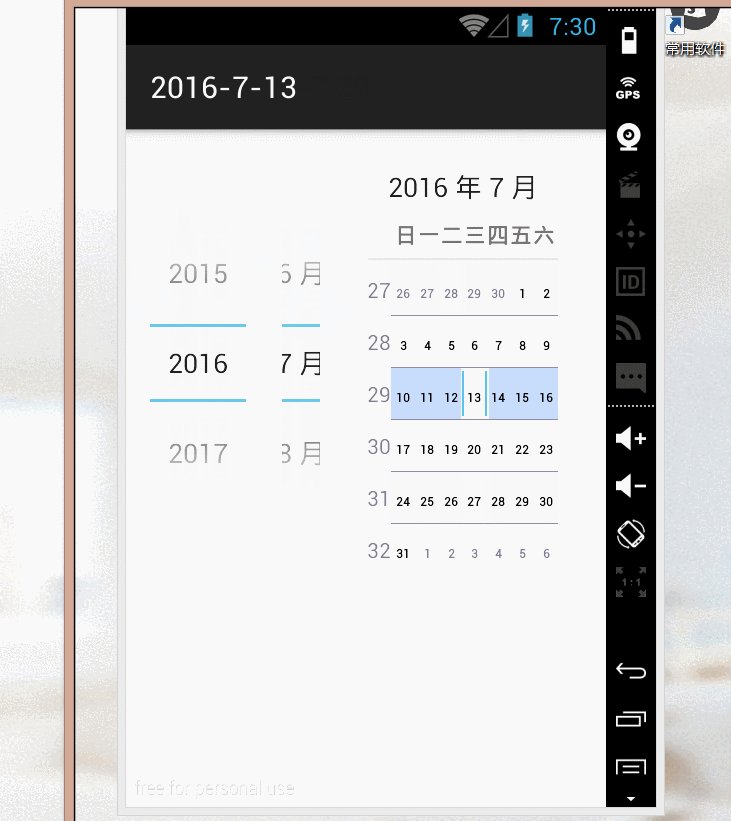
}, year, calendar.get(Calendar.MONTH), day).show();运行效果:
TimePicker
首先在布局文件添加组件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
>
<DatePicker
android:id="@+id/id_datePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TimePicker
android:id="@+id/id_timePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/id_datePicker"
/>
</RelativeLayout> 然后在主活动获取这一组件
tp = (TimePicker) findViewById(R.id.id_timePicker);初始化并且进行设置TimerPicker。
// 初始化并且设置TimePicker
tp.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
setTitle(hourOfDay + ":" + minute);
}
});运行效果:

可以看到上面的标题栏已经成功获取了时间,而且可以选择24小时制还是12小时制。
我觉得还是对话框比较给力。。
时间对话框
// 时间对话框
new TimePickerDialog(this, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
setTitle(hourOfDay + ":" + minute);
}
}, hour, min, true).show();最后一个参数表示的是,是否采用24小时制,true代表采用,反之就是12小时制。
运行效果:
完整代码:
package com.xieth.as.againdatedemo;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.DatePicker;
import android.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
private TimePicker tp = null;
private DatePicker dp = null;
private Calendar calendar = null;
private int year;
private int month;
private int day;
private int hour;
private int min;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
// // 初始化DatePicker
// dp.init(year, calendar.get(Calendar.MONTH), day, new DatePicker.OnDateChangedListener() {
// @Override
// public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
// setTitle(year + "-" + (monthOfYear+1) + "-" + dayOfMonth);
// }
// });
// 日期对话框
new DatePickerDialog(this, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
setTitle(year + "-" + (monthOfYear+1) + "-" + dayOfMonth);
}
}, year, calendar.get(Calendar.MONTH), day);
// 初始化并且设置TimePicker
tp.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
setTitle(hourOfDay + ":" + minute);
}
});
// 时间对话框
new TimePickerDialog(this, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
setTitle(hourOfDay + ":" + minute);
}
}, hour, min, true).show();
}
private void init() {
tp = (TimePicker) findViewById(R.id.id_timePicker);
dp = (DatePicker) findViewById(R.id.id_datePicker);
// 获取日历的一个对象
calendar = Calendar.getInstance();
// 获取年月日时分秒的信息
year = calendar.get(Calendar.YEAR);
month = calendar.get(Calendar.MONTH)+1;
day = calendar.get(Calendar.DAY_OF_MONTH);
hour = calendar.get(Calendar.HOUR);
min = calendar.get(Calendar.MINUTE);
//设置标题
setTitle(year + "-" + month + "-" + day + "-" + hour + ":" + min);
}
}
记录一下,还是对以后开发有点小帮助。。。