border问题考考你
一、border三剑客问题
平时我们写css时border的写法都是三样式:border:1px solid red;边框大小,边框样式,边框颜色
那么如果我们去掉几个会怎样呢?
1.去掉边框大小
<!DOCTYPE html>
<html>
<head>
<title>border</title>
<meta charset="utf-8" content="content">
<style type="text/css">
div{
border: solid red;
}
</style>
</head>
<body>
<div>border属性</div>
</body>
</html>
结果是什么样呢?
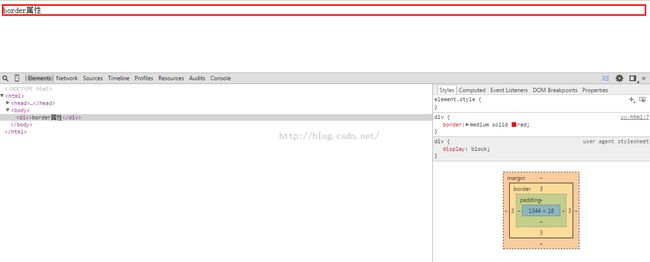
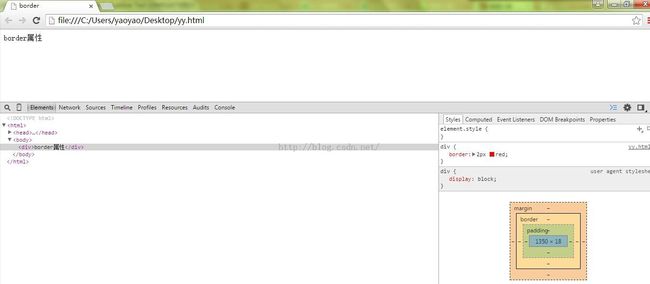
chrome下
看,显示出来的是边框大小是3px
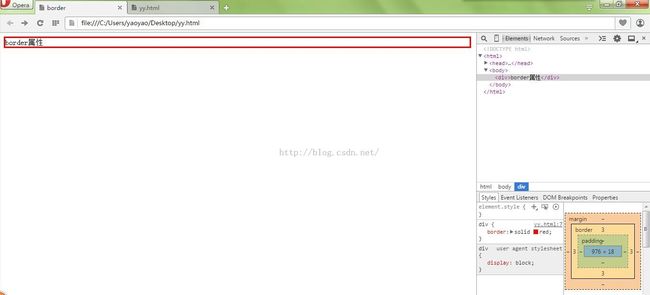
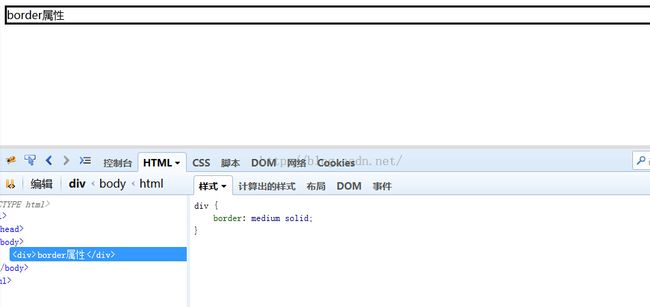
Firefox下
显示边框大小为medium,那么medium是多大呢?有图可知,medium是3px,即缺省边框大小的时候火狐默认边框大小为medium
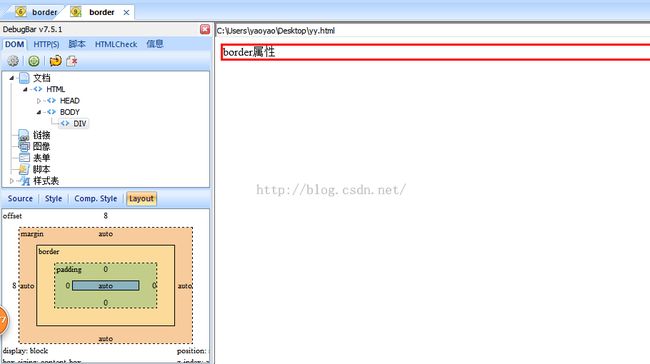
opera下
也为3px的边框
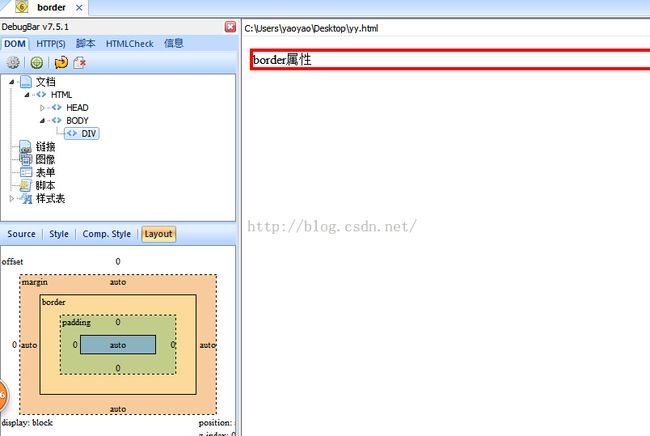
IE6下
border并没有具体的数值显示,但是经过测量也为3px
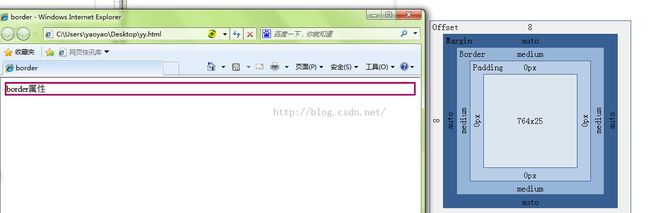
IE8下
border大小为medium,即3px
IE9下
border大小为3px
综上,我们可以得出在不设置边框大小的时候默认值为medium即3px
2.去掉边框样式
<!DOCTYPE html>
<html>
<head>
<title>border</title>
<meta charset="utf-8" content="content">
<style type="text/css">
div{
border: 2px red;
}
</style>
</head>
<body>
<div>border属性</div>
</body>
</html>
chrome下
Firefox下
我们 可以清楚的看到在不设置边框样式的条件下,Firefox默认的边框样式为none,即没有边框
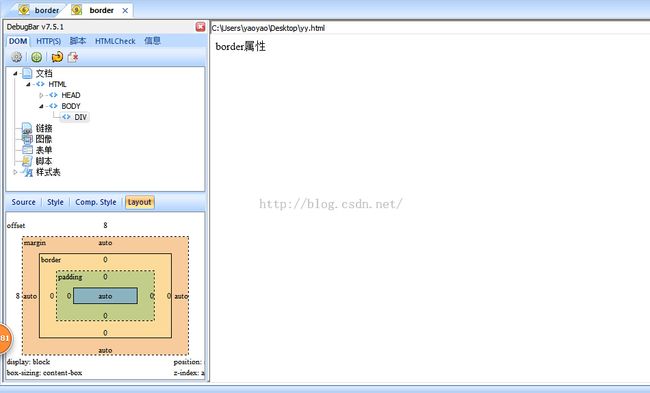
opera下
我定义的边框大小为2px,可是显示出来的大小为0px,并且样式为none
IE6下
显示边框大小为2,但是却没有显示出边框,即样式也默认为none
IE8下
同IE6
IE9下
显示边框大小为0!
3.去掉边框颜色
<!DOCTYPE html>
<html>
<head>
<title>border</title>
<meta charset="utf-8" content="content">
<style type="text/css">
div{
border: 2px solid;
}
</style>
</head>
<body>
<div>border属性</div>
</body>
</html>
得出 chrome、Firefox、IE6.8.9.opera 均为黑色边框
4.那么只定义border:solid会怎么样呢?
推理一下就能知道是一个边框大小为3px,黑色的实线边框!
总结:边框的三剑客(大小、样式、颜色),如果缺少样式就不能显示边框,即变成了border:none
二、border中的小探讨
最近遇到一道题
下述有关border:none以及border:0的区别,描述错误的是?
- border:none表示边框样式无
- border:0表示边框宽度为0
- 当定义了border:none,即隐藏了边框的显示,实际就是边框宽度为0
- 当定义边框时,仅设置边框宽度也可以达到显示的效果
说说我对这道题的看法:
当定义border:none时,表示无边框样式,浏览器并不会对边框进行渲染,也就没有实际的宽度,就算定义border:5px none,为边框设置宽度,仍然表示无边框样式,浏览器不会对边框进行渲染,没有实际的宽度;
而定义border:0 solid 时,表示边框样式为solid,边框宽度为0,浏览器会对边框进行渲染,只是实际的宽度为0,;
所以C选项,没有实际宽度
D选项,由讨论一即可得知,如果没有设置样式则不会显示边框。
以上仅为个人看法,如果问题或错误欢迎指出探讨~~