Android WebView中Header与Cookie应用场景深入剖析
如有转载,请声明出处: 时之沙: http://blog.csdn.net/t12x3456
首先回顾一下Cookie与Header这两个重要的概念,不太清楚的话可以看我之前的博客或者查询一下相关的资料:
会话技术 Cookie和Session
HTTP协议
这里将两者在Android平台上做一个简单的对比:
Header:
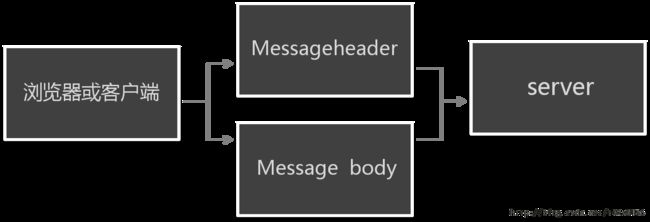
客户端向服务器发送请求,在请求头中包含请求方法,协议版本,客户端信息等内容,这些内容以key,value形式组合,我们称这些内容为http header。
Cookie:
1.这里说的cookie不是传统意义上的cookie,传统来讲cookie是服务器保存在客户端的信息,以便下次请求时能够通过读取cookie识别客户端身份等信息。
2.Cookie发送也是放在header中发送的。
3.android.webkit.CookieManager是android cookie的管理类,可以讲客户端信息封装在cookiemanager中,这样系统发送请求时就自动带上这些cookie信息。
4.在Android手机中,Cookie的相关信息保存在/data/data/package_name/database/webview.db中.
Cookie vs Header
Cookie headers
生存周期 一段时期有效 每次都需要重新传递
读取 容易读取 Ajax请求不能读取
WebView支持 全支持 2.2以上才支持
Cookie与Header的对比:
1..Cookie从Android最早的版本已经开始支持. 但Cookie在Android2.2以上才WebView才支持headers(Android2.2才加入了webview.load(url,headers)的API).这方面还好,毕竟现在主流的手机已经普遍安装了Android4.0及以上的版本,2.2以下的手机市场占有率并不多了,受到影响不大.
2.但是Ajax请求不能读取影响就比较严重了,毕竟现在的Web页面大量应用了Ajax跳转,不可能不处理这种情况. 关于这方面我在之前的Android WebView常见问题及解决方案汇总 中已经提到,当时是采取特殊标记,过滤Ajax的url,采取将参数拼接到URL末尾的方式.解决.
3.Cookie无论是获取还是操作都很便捷,无论是Java还是Android平台都有对应完善的API.
Cookie与Header的应用场景
然后看一下Cookie与Header的应用场景,正好是由两者的生命周期来决定的:
Headers每次都要重新获取并进行传递,而Cookie,大家想必也知道,本身借用了session的实现,在web端长用与保持比如登录,购物车等状态的保
概括地来说,如果需要传递一些可能会频繁更新的信息,我们可以使用Headers或者拼接参数的方法(处理ajax等非超链接请求).但如果只是需要保持一定的状态呢,就需要使用Cookie.
从另外一个角度来说, 使用Header传递数据往往导致用户使用客户端时,一定操作后会导致显示不同的页面或者页面更新. 而Cookie的使用,使得整个页面或者页面固定的部分显示固定的信息.
Cookie在Android平台上的应用:
Cookie的获取:
- CookieManager cm = CookieManager.getInstance();
- String Cookiestr = cm.getCookie(url);
Cookie的同步:
- CookieSyncManager.createInstance(this);
- CookieSyncManager.getInstance().sync();
注意,此处代码需在在webview加载URL前设置,并且在调用后,不再设置webview的websetttings属性,否则会导致失效.
一般通过HttpClient,获取服务器的Cookie后再进行设置(比如一些登录的用户信息或者状态信息):
- List<Cookie> cookies = httpclient.getCookieStore().getCookies();
清除Cookie:
- CookieManager.getInstance().removeSessionCookie();
- CookieManager.getInstance().removeAllCookies();
如果只是需要删除和特定url关联的cookie,需要先进行移除后同步:
- /**
- * 同步一下cookie
- */
- public static void synCookies(Context context, String url) {
- CookieSyncManager.createInstance(context);
- CookieManager cookieManager = CookieManager.getInstance();
- cookieManager.setAcceptCookie(true);
- cookieManager.removeSessionCookie();//移除
- cookieManager.setCookie(url, cookies);//指定要修改的cookies
- CookieSyncManager.getInstance().sync();
- }