练手小项目之新闻类(4)Listview图片混排
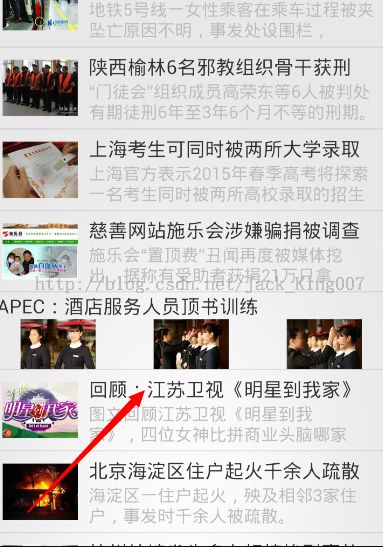
这就图片混排的效果
先解析数据吧 还是和上一篇一样的 HttpUtils的工具类 所以直接调用进行解析
看看json数据的结构
json数据分四层
第一层 解析出特征码 如果连接成功后解析 paramz 里面的内容 并创建
JSONObject jsonObject2 = JSONObject
.parseObject(jsonObject.getString("paramz"));
第二层 从paramz里面解析出feeds gen
String strJSONArray = jsonObject2
.getString("feeds");
并且feeds 是一个数组 这时候需要一个集合来接收里面的内容 同时创立实体类 实体类是根据json的数据结构来创立 其中 其中feeds 里面还有一个层datas 因为不是数据所以要用 private NewsData data; 同时也要建立一个集合来接受数据
package com.example.android20_lzhxw.beans;
/**
* 新闻实体类:将来会被用在List的item上的数据
* 添加getters setters
* 添加构造方法:有(全部)参数构造方法、无参构造
* 重写toString():类名和所有属性的值
* @author cj
*/
public class News {
private String id,oid,category;
private NewsData data;
// "id": 168553,
// "oid": 166138,
// "category": "article",
// "data":
public News(String id, String oid, String category, NewsData data) {
super();
this.id = id;
this.oid = oid;
this.category = category;
this.data = data;
}
public News() {
super();
}
@Override
public String toString() {
return "News [id=" + id + ", oid=" + oid + ", category=" + category
+ ", data=" + data + "]";
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getOid() {
return oid;
}
public void setOid(String oid) {
this.oid = oid;
}
public String getCategory() {
return category;
}
public void setCategory(String category) {
this.category = category;
}
public NewsData getData() {
return data;
}
public void setData(NewsData data) {
this.data = data;
}
}
在建立NewsData实体类, 根绝NewsDatajson结构继续建立实体类内容,因为里面还有一层json数据 所以 要用private ArrayList<Pic> pics; 来
package com.example.android20_lzhxw.beans;
import java.util.ArrayList;
/**
* News这个类data属性对应类
* 添加getters setters
* 构造方法
* 重写toString
* @author cj
*/
public class NewsData {
private String subject,summary,cover,format,changed;
private ArrayList<Pic> pics;
public NewsData() {
super();
}
public NewsData(String subject, String summary, String cover,
String format, String changed, ArrayList<Pic> pics) {
super();
this.subject = subject;
this.summary = summary;
this.cover = cover;
this.format = format;
this.changed = changed;
this.pics = pics;
}
@Override
public String toString() {
return "NewsData [subject=" + subject + ", summary=" + summary
+ ", cover=" + cover + ", format=" + format + ", changed="
+ changed + ", pics=" + pics + "]";
}
public String getSubject() {
return subject;
}
public void setSubject(String subject) {
this.subject = subject;
}
public String getSummary() {
return summary;
}
public void setSummary(String summary) {
this.summary = summary;
}
public String getCover() {
return cover;
}
public void setCover(String cover) {
this.cover = cover;
}
public String getFormat() {
return format;
}
public void setFormat(String format) {
this.format = format;
}
public String getChanged() {
return changed;
}
public void setChanged(String changed) {
this.changed = changed;
}
public ArrayList<Pic> getPics() {
return pics;
}
public void setPics(ArrayList<Pic> pics) {
this.pics = pics;
}
// "subject": "西南民族大学展示查寝“战利品”",
// "summary": "据大河网微博11月5日报道,今天,西南民族大学校方把近期“查寝战利品”游街示众了,看着这些电饭煲和热得快……太惨烈了!!你曾经被收缴过什么东西?图片来源:大河网微博",
// "cover": "/Attachs/Map/4247/6c44136651e4414bbab014d48c95a80a_cover_padmini.JPG",
// "format": "map",
// "changed": "2014-11-05 15:56:54",
// "pics":
}
然后建立pic实体类
<pre name="code" class="java">package com.example.android20_lzhxw.beans;
/**
* 有三张的item的实体类: 添加getters setters 、构造方法 、 重写toString()
*
* @author cj
*
*/
public class Pic {
private String id, photo, subject;
// "id": 39284,
// "photo":
// "/Attachs/Map/4247/591b5988aa52435da45722d31897caf3_cover_padmini.JPG",
// "subject": "
public Pic() {
super();
}
public Pic(String id, String photo, String subject) {
super();
this.id = id;
this.photo = photo;
this.subject = subject;
}
@Override
public String toString() {
return "Pic [id=" + id + ", photo=" + photo + ", subject=" + subject
+ "]";
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getPhoto() {
return photo;
}
public void setPhoto(String photo) {
this.photo = photo;
}
public String getSubject() {
return subject;
}
public void setSubject(String subject) {
this.subject = subject;
}
}
实体类建立好以后直接用fastjson进行解析 放入实体内即可List<News> list = JSONArray.parseArray( strJSONArray, News.class);
得到一个集合数据
根据MVC 模式
现在 还差一个C 也就是Baseadapter 可以看到的是 data里面有一个category我们就是根据他来确定一个条目是 图片还是文字 然后进行填充内容个
Baseadapter 传入了两个数据一个是context 和一个集合数据
其中注意的是
Baseadapter 里面新增了两个方法 一个是
/** 返回列表中item视图的样式的个数 */ @Override public int getViewTypeCount() { return 2; } /** 指定将要被创建的item的View的type */ @Override public int getItemViewType(int position) { News news = datas.get(position); if ("article".equals(news.getCategory())) { return VIEWTYPE_ARTICAL; } else if ("map".equals(news.getCategory())) { return VIEWTYPE_MAP; } return super.getItemViewType(position); }好啦 看全部的Basedapter吧
package com.example.android20_lzhxw.adapters;
import java.util.List;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.android20_lzhxw.R;
import com.example.android20_lzhxw.beans.News;
import com.example.android20_lzhxw.utils.AppURLFinal;
import com.example.android20_lzhxw.utils.ImageLoader;
public class LVBaseAdapter extends BaseAdapter {
private Context context;
private List<News> datas;
private final int VIEWTYPE_ARTICAL = 0;
private final int VIEWTYPE_MAP = 1;
public LVBaseAdapter(Context context, List<News> datas) {
super();
this.context = context;
this.datas = datas;
}
@Override
public int getCount() {
return datas == null ? 0 : datas.size();
}
@Override
public Object getItem(int position) {
return datas.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
/** 返回列表中item视图的样式的个数 */
@Override
public int getViewTypeCount() {
return 2;
}
/** 指定将要被创建的item的View的type */
@Override
public int getItemViewType(int position) {
News news = datas.get(position);
if ("article".equals(news.getCategory())) {
return VIEWTYPE_ARTICAL;
} else if ("map".equals(news.getCategory())) {
return VIEWTYPE_MAP;
}
return super.getItemViewType(position);
}
/***
* 返回视图View有两种:需要定义两种布局来生成相应的item 如果View的复用:得判断View的type,决定Holder的使用
*/
@Override
public View getView(int position, View convertView, ViewGroup parent) {
News news = datas.get(position);
switch (getItemViewType(position)) {
case 0://Artical布局
ArticalHolder articalHolder;
if(convertView==null){
convertView=View.inflate(context, R.layout.item_artical_lv, null);
articalHolder = new ArticalHolder();
articalHolder.imgv_artical=(ImageView) convertView.findViewById(R.id.imgv_ArticalItem);
articalHolder.txtvSubject_artical=(TextView) convertView.findViewById(R.id.txtvSubject_ArticalItem);
articalHolder.txtvSummary_artical=(TextView) convertView.findViewById(R.id.txtvSummary_ArticalItem);
convertView.setTag(articalHolder);
}else{
articalHolder=(ArticalHolder) convertView.getTag();
}
articalHolder.imgv_artical.setImageResource(R.drawable.ic_launcher);
articalHolder.txtvSubject_artical.setText(news.getData().getSubject());
articalHolder.txtvSummary_artical.setText(news.getData().getSummary());
ImageLoader.loadImg(AppURLFinal.URL_IMGBASE+news.getData().getCover(), articalHolder.imgv_artical, context);
break;
case 1://Map布局
MapHolder mapHolder;
if(convertView==null){
convertView=View.inflate(context, R.layout.item_map_lv, null);
mapHolder=new MapHolder();
mapHolder.txtv_map=(TextView) convertView.findViewById(R.id.txtvSubject_mapItem);
mapHolder.imgv1_map=(ImageView) convertView.findViewById(R.id.imgv1_mapItem);
mapHolder.imgv2_map=(ImageView) convertView.findViewById(R.id.imgv2_mapItem);
mapHolder.imgv3_map=(ImageView) convertView.findViewById(R.id.imgv3_mapItem);
convertView.setTag(mapHolder);
}else{
mapHolder=(MapHolder) convertView.getTag();
}
mapHolder.txtv_map.setText(news.getData().getSubject());
mapHolder.imgv1_map.setImageResource(R.drawable.ic_launcher);
ImageLoader.loadImg(AppURLFinal.URL_IMGBASE+news.getData().getPics().get(0).getPhoto(), mapHolder.imgv1_map, context);
mapHolder.imgv2_map.setImageResource(R.drawable.ic_launcher);
ImageLoader.loadImg(AppURLFinal.URL_IMGBASE+news.getData().getPics().get(1).getPhoto(), mapHolder.imgv2_map, context);
mapHolder.imgv3_map.setImageResource(R.drawable.ic_launcher);
ImageLoader.loadImg(AppURLFinal.URL_IMGBASE+news.getData().getPics().get(2).getPhoto(), mapHolder.imgv3_map, context);
break;
default:
break;
}
return convertView;
}
class ArticalHolder {
ImageView imgv_artical;
TextView txtvSubject_artical, txtvSummary_artical;
}
class MapHolder {
TextView txtv_map;
ImageView imgv1_map, imgv2_map, imgv3_map;
}
}
点击下载源码