<香港科技大学html+css+js课堂笔记>week1--Form相关
1.Form:
1>格式:
<formaction="destination" method="get or post">
. . . form elements go here . . .
<input type="submit">
</form>
2>传递方式:
get:安全性差,可在URL中显示,只可传递少部分数据;
post:安全性高,不在URL中显示,可传递文件.
3>eg: add asubmit button:
<form action="http://ihome.ust.hk/~rossiter/cgibin/show_everything.php"
method="get">
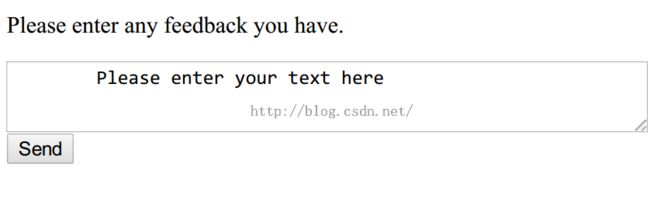
<p>Please enter any feedback you have.</p>
<textarea rows="3" cols="60"name="feedback" >
Please enter your text here
</textarea>
<br>
<input type="submit" value="Send">
</form>
2.more Formknowledge:
1>radio andcheckbox:
Eg1:
<form>
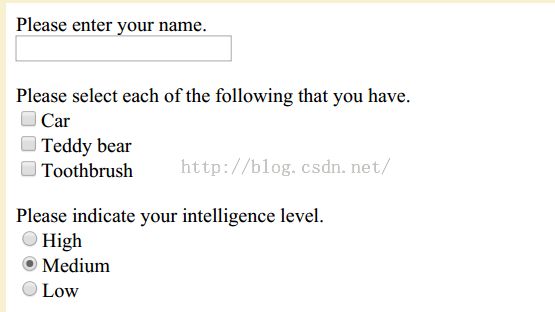
Please enter your name. <br>
<input type="text" name="feedback"> <br> <br>
Please select each of the following that you have. <br>
<input type="checkbox" name="items" value="car">Car <br>
<input type="checkbox" name="items" value="teddy bear">Teddy bear <br>
<input type="checkbox" name="items" value="toothbrush">Toothbrush <br> <br>
Please indicate your intelligence level. <br>
<input type="radio" name="iq" value="high">High <br>
<input type="radio" name="iq" value="medium" checked>Medium <br>
<input type="radio" name="iq" value="low">Low <br> <br>
</form>
2>password andsubmit:
Eg:
<form action="http://ihome.ust.hk/~rossiter/cgibin/show_everything.php">
<p>What is the secret password?</p>
<input type="password" name="userpassword"> <br>
<input type="submit" value="Send">
</form>
3>select:
Eg:
<form>
<p>What city would you like to go to?</p>
<select name="cities">
<option value="hk">Hong Kong</option>
<option value="vc">Vancouver</option>
<option value="sf">San Francisco</option>
</select>
</form>
4>综合:<lable></lable> for属性规定lable绑定哪个表单元素
Eg:
<form>
<p>Please fill in the following information:</p>
<label for="firstname">First name:</label>
<input type="text" name="firstname" value="Dave" autofocus>
<br>
<label for="lastname">Last name:</label>
<input type="text" name="lastname" placeholder="Your last name goes here">
<br>
<label for="age">Age:</label>
<input type="text" name="age" required>
<br>
<input type="submit" value="Submit">
</form>
3.handle fileupload:
Eg:
<form method="post" enctype="multipart/formdata"
action="http://ihome.ust.hk/~rossiter/cgibin/show_everything.php">
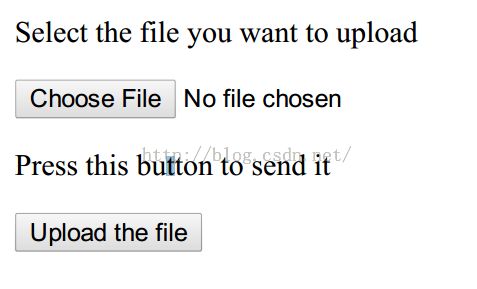
<p>Select the file you want to upload</p>
<input type="file" name="fileToUpload">
<p>Press this button to send it</p>
<input type="submit" value="Upload the file">
</form>
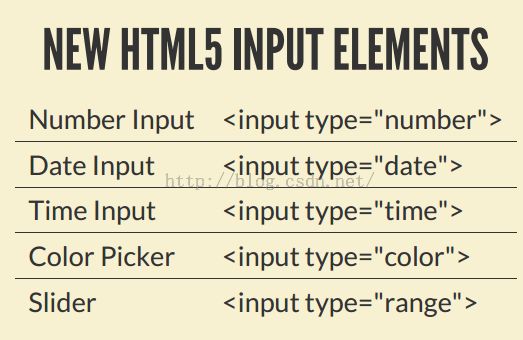
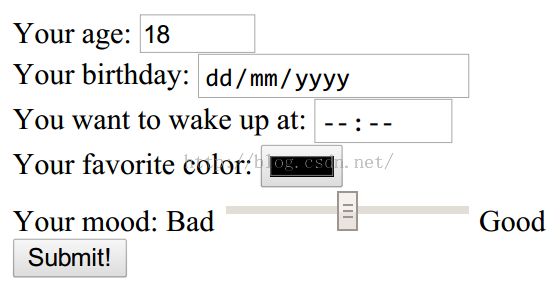
4.HTML5 inputelements:
Eg:
<form action="http://ihome.ust.hk/~rossiter/cgibin/show_everything.php">
<label for="age">Your age:</label>
<input type="number" min="0" max="99" step="1" value="18" name="age" required><br>
<label for="birthday">Your birthday:</label>
<input type="date" name="birthday"><br>
<label for="wakeup">You want to wake up at:</label>
<input type="time" name="wakeup"><br>
<label for="color">Your favorite color:</label>
<input type="color" name="color"> <br>
<label for="mood">Your mood:</label>
Bad <input type="range" min="0" max="100" step="5" value="50" name="mood"> Good<br>
<input type="submit" value="Submit!">
</form>
5.group andfieldset:
Eg:
<div>
<fieldset>
<legend>Defeated Enemies</legend>
Ice Cream Man <br>
Super Scary Monster <br>
</fieldset> <br>
<fieldset>
<legend>Friends</legend>
Flower lady<br>
Amazon Ant 57 <br>
</fieldset> <br>
</div>