Android的Google官方设计指南(上)
Android 设计规范
- 时间 2015.3.2
- 版本 V1.0
- 翻译 杨鹏
- 整理 赵凯强
本文章是我公司一个大牛之前的公司同事翻译的Android的Google官方设计指导,经过我整理而成,分享给大家,欢迎转载,但是请保留出处和翻译作者。本指导内容详实、规范,无论是初级开发者还是高级开发者,甚至是公司产品设计和美工,都应该研读学习,特此推荐!由于文章内容较颇多,所以我分为几篇发布,方便大家阅读学习。如果对你有帮助,请评论或者顶一下代表支持,谢谢!
还是人多力量大啊,有同学告诉我已经有这样的资料了,而且整理的非常棒!所以你可以直接到Android官方指导中文版进行后续阅读,所以本文后续不再发布!这也算是一个教训,浪费了时间做了无用功,以后做类似工作的时候,也会吸取教训,先看看有没有别人已经做好的,共勉!
1.设计原则
本页对android design需要牢记的3个目标:
- Enchant me(使我愉悦)
- Simplify my life(简化我的生活)
- Make me amazing(让我感到惊喜)
详细阐述了其内涵。
1.1 Enchant me
- 通过令人惊讶的方式使人愉悦 —— 漂亮的界面,仔细安排的动画或者合适的声音效果
- 真实的对象比菜单和按钮更有趣
- 用户喜欢个性化的印记,这样使他们有归属感,觉得一切尽在掌握。除了提供一个合理而漂亮的默认设置,还应该在不干扰主要任务的前提下,为趣味性而给可选的个性化留有空间。
- 手机应对用户的操作有自学习能力,以输入法的自动联想为例,不要每次都给相同的选项,应该让用户优先选择上次输入的。
1.2 Simplify my life
- 保持简洁 —— 使用简单的短语。如果句子很长,人们总是会忽略它们。
- 图片比文字更容易理解——尽量使用图片去解释想法。图片可以吸引人们注意并且更容易理解。
- 帮我做决定,但让我来拍板。首先尝试猜测用户的选择并直接切入正题,而不是询问用户。太多的选择和决定使人们感到不爽。但是万一猜错了,允许“撤销”操作。
- 只在我需要时,展示我所需要的。人们在同时看到许多选择时就会手足无措。把任务和信息分拆成细小、容易理解的步骤。将当前并非必要的选项隐藏起来,并让人们慢慢学习。
- 让我知道现在在哪儿。在应中很明显的地方(如返回键图标),屏幕切换时候使用过渡画面来表明各屏幕页面之间的关系。提供任务进度反馈(比如进度条)。
- 不要弄丢我的东西。将人们花时间做出来的东西保存起来,并且可以随时随地获取。记住设置、个人风格、用户创建的东西,在手机、平板和各个电脑间同步。使升级变成地球上最容易的事情。
- 如果界面看起来一样的话,行为也要一样。通过独特而不是微妙的视觉设计,帮助人们识别功能上的不同。不要使看起来相同的页面在相同的输入下却得到不同的结果。
- 只在重要的时候打断客户操作。好的应用就像一个好的个人助理,帮助人们摆脱各种琐事。用户想要保持专注,除非是紧急或者有时效性的事情,才能打断他们。中断用户正常操作很消耗精力而且令人沮丧。
1.3 Make me amazing
- 支持通用的小技巧。当用户人们自己搞明白什么事情的时候,会感觉很好。通过使用其它Android应用已有的视觉模式和通用的方法,让您的应用更容易上手。例如,滑动手势就是一种很好的页面导航快捷方式。
- 错不在用户。当您提示人们做出改正时,要保持和蔼和耐心。当使用您的应用时,用户希望觉得到自己的聪明,而不是一个笨蛋。如果哪里错了,提示清晰的恢复方法,但不要让他们去处理技术上的细节。如果应用能悄悄的搞定问题,那最好不过了。
- 给予鼓励。将复杂的任务分解一个个很容易地完成的小步骤。在操作上给予反馈,哪怕仅仅是个微小的光晕。
- 帮我做复杂的事情。通过完成自己原本无法完成的任务,让新手觉得自己像个专家一样。例如,通过几个简单步骤,加入几种照片特效,就能使得摄影新手的照片也很出色。
- 分清主次——对重要的事情要能够快速完成(有更大的优化价值) 不是所有的操作都一样重要。事先决定好您的应用中什么是最重要的,让这个功能找起来容易,用起来顺手,例如相机的快门和音乐播放器的暂停按钮。
2.UI概述
Android的system UI为构建您自己的应用提供了基础的框架。主要包括主屏幕 (Home Screen)、全局设备导航和通知系统(Notifications)。您的应用对于保持统一和美观的 Android 使用体验将起到重要的作用。本章的最后,我们将介绍在您的应用中应具有的基本元素。通过阅读本章,您将会对 Android 用户界面里最重要的部分有一个大体的认识。
2.1主屏幕,所有应用,最近应用
- 主屏幕 (Home) 是一个可以自定义的放置应用图标、目录和小工具 (widget) 的地方。通过左右滑动切换不同的主屏幕面板。收藏栏在屏幕的底部,无论怎么切换面板,它都会一直显示对您最重要的图标和目录。通过点击收藏栏中间的“所有应用”按钮打开所有的应用和小工具展示界面。
- “所有应用”界面可以浏览所有安装在您设备上的应用和小工具。用户可以在“所有应用”中通过拖动图标,把应用或小工具放置在主屏幕的空白区域。
- “最近的应用”提供了一个高效的方式去切换最近使用的应用。它能为正在运行的任务提供清晰的导航。“最近应用”按钮放置在导航栏的右边,点击后将会显示最近用户使用的应用。它们按照时间顺序排列,最近的放在最下面。点击将切换到该应用,左右滑动则可以将其移除。
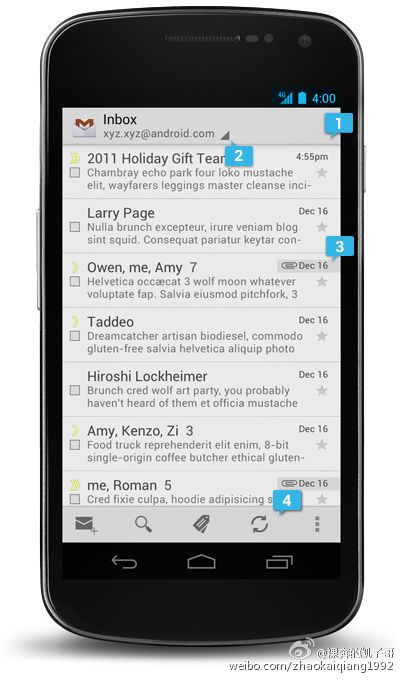
2.2系统栏
UI 栏是屏幕上专门用于显示通知、设备通信状态和设备导航的区域。通常 UI 栏会一直和您的应用一起显示。而当应用需要全屏显示,例如播放电影和浏览图片的时候,可以临时隐藏 UI 栏,免去不必要的干扰。
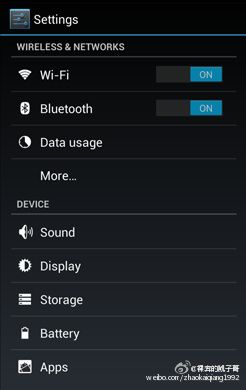
- 状态栏:左边显示等待操作的通知,右边显示时间、电量以及信号强度等。向下滑动状态栏滑将显示通知的细节。
- 导航栏:Android 4.0 新为手机而设计的导航栏,当设备没有传统的物理按键时才会显示。这里显示返回、主屏幕和最近应用按钮,当运行为 Android 2.3 或更早的系统所设计的应用时,还会显示菜单按钮。
- 组合栏:在平板上可以将状态栏和导航栏结合在一起。
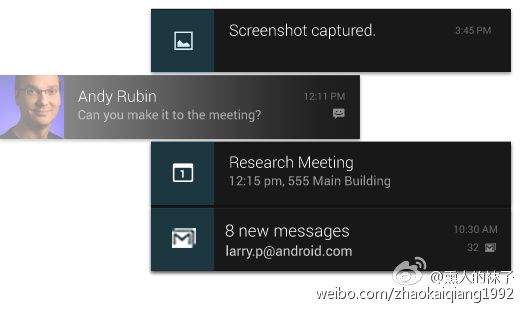
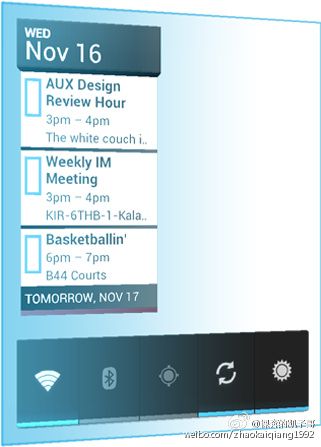
2.3通知
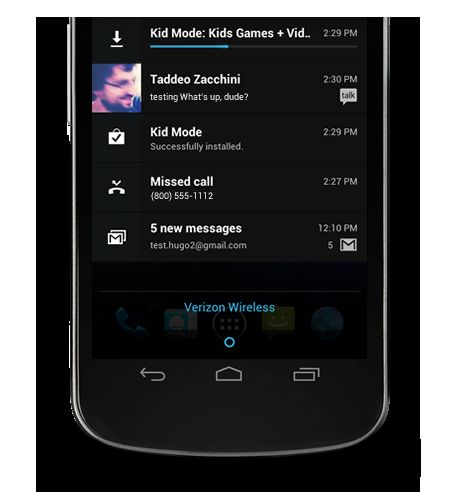
通知系统显示一些简要的信息,用户在任何时候都可以从状态栏访问它们。它提供升级、提醒以及一些重要但不至于直接打断用户的信息。将状态栏滑下可以打开通知抽屉(notifications drawer)。点击消息将会打开相关的应用。
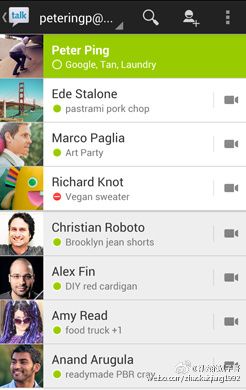
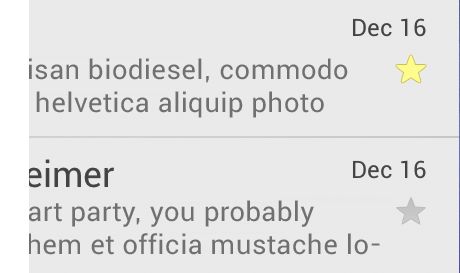
大多数的通知有一个单行的标题和单行的信息。所以推荐两行的布局。如果需要,您可以增加第三行。可以考虑显示时间戳。
左右滑动一条通知将会把它从通知抽屉中移除。
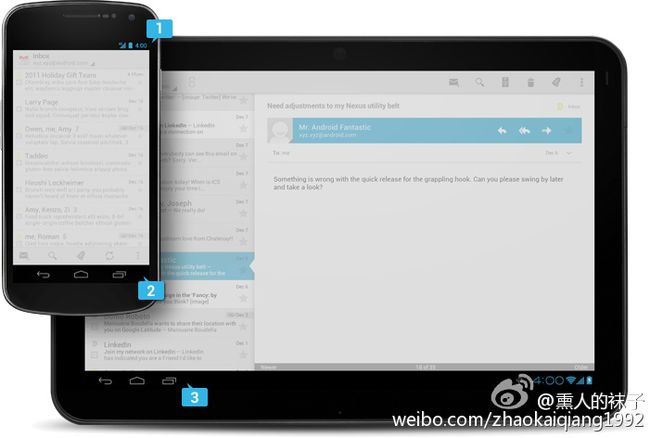
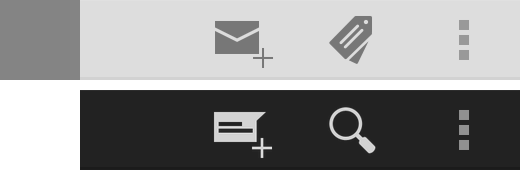
2.4通用APP组件
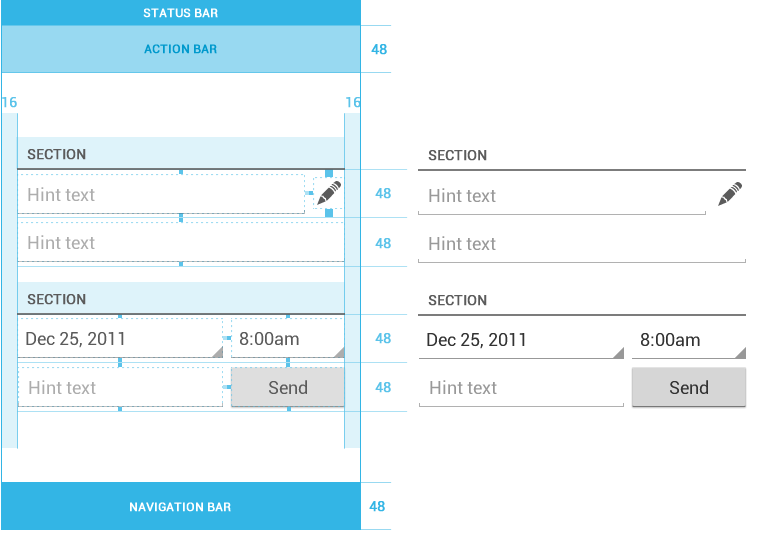
典型的Android应用由操作栏(Action Bar)和应用内容区域组成。
- 主操作栏:您应用的命令和控制中心。操作栏包括您应用内的导航和最主要的操作。
- 视图控制按钮:使用户可以在您的应用提供的视图之间切换。视图通常由不同的数据和您应用中不同的功能组成。
- 内容区域:您的应用主要内容的显示区域。
- 副操作栏:提供了放置更多操作的空间,它可以放在主操作栏下面或者屏幕的底部。这个例子中,副操作栏将一些不适合放在主操作栏的功能放置在屏幕底部。
3.设备和显示
Android 驱动了数百万的手机、平板和其它设备,包括了各种屏幕宽度和比例。利用 Android 灵活的布局系统,您可以创造出从平板到手机都看起来很优雅的应用。
- 灵活。对布局进行放大、缩小或者裁减以适应不同的高度和宽度。
- 优化布局。在较大的设备上,利用大屏幕的优势。设计混合的视图以显示更多的内容,提供更简便的导航。
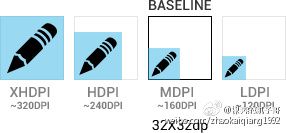
- 适用于各种设备。为不同的像素密度 (DPI) 的设备,提供不同的资源(主要是drawable),使应用在任何设备上都看起来很棒。
假设策划部给了一张160*160点阵的图片,在160dpi的mdpi下,该图片显示为1英寸*1英寸;在320dpi的xhdpi下,显示为0.5英寸*0.5英寸,即图片可能会变得太小。
如果想让一个为mdpi设计的图片,在不同分辨率机器上显示的大小一样,可以让策划部提供多套图片,分别放在res目录中的drawable-mdpi、 drawable-hdpi、drawable-xhdpi中。也可以采用以下公式,分别计算出在当前屏幕上的需要的宽高点阵数,设置到图片控件上。
当前dpi下的点阵数 = (mdpi下的点阵数 * getResources().getDisplayMetrics().densityDpi) / 160;
那么您应当如何开始为多种屏幕设计呢?一种方法是以一个基本的标准 (中等尺寸,MDPI) 开始,之后将其缩放到不同的尺寸。另一种方法是从最大的屏幕尺寸开始,之后为小屏幕去掉一些 UI 元素。
4.主题
主题是一种使得 Android 应用保持统一风格的机制。风格样式定义了各种构建用户界面所需要的视觉元素,包括颜色、高度、边界填充和字体大小。为了提升各种应用的统一性,Android 为您在冰淇淋三明治 (Ice Cream Sandwich) 上设计的应用提供了三种系统主题:
- Holo Light
- Holo Dark
- Holo Light with dark action bars
将这些主题应用于您的设计中将使得您的应用很好的和 Android 设计语言融合起来。
为您应用选择一款适合的其功能和设计美学的系统主题。如果您希望使您的应用看起来更加与众不同,那么从某一款系统主题开始您自己的定制设计比较好。系统主题为您实现自己的视觉效果提供了一个坚实的基础。
直接修改系统的这3个主题,可能是会引起很大争议的处理方式。一方面她保证了安装的高质量第三方软件(遵循本指南设计的应用)有着和本地应用一致的外观,另一方面,她修改了android原有的统一性,很可能会提供一个不完整的独特style。
5.触摸反馈
使用颜色和光晕效果来反馈触摸,强调手势的效果以及表明哪些操作是可用的。任何时候,用户触摸应用中的可操作区域,都应当给予视觉上的响应。这样可以使得用户了解到他触摸的是哪个控件,并且表明应用一直在工作。
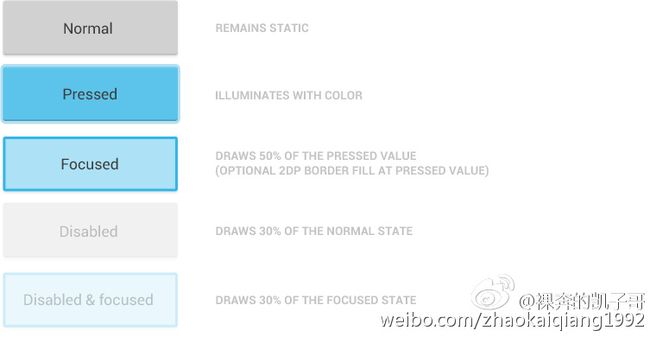
5.1状态
大多数的 Android UI 元素都有内置的触摸反馈效果,包括可以表明元素是否可以操作的视觉效果。注意上图描述了pressed、focused、disabled、disabled & focused时,所需的背景色、透过比例应如何设置。在定制海信自己的风格时,应参考。
5.2交流
当界面上的操作对象需要对复杂的手势做出响应时,应当能够帮助用户了解该操作的结果将会是什么。例如,在最近应用(Recents)界面,当用户开始按住一个应用缩略图并左右滑动的时候,该条目就开始变得暗淡。这样做可以使得用户明白滑动可以移除该应用条目。
5.3边界
当用户试图滑出可滑动区域的范围时,应当在边界提供视觉的反馈。例如,如果用户试图从主屏幕的第一屏向左滑动时,屏幕就会向右倾斜表明不能再往这边移动 了。许多 Android 的可滑动 UI 类 (例如列表 lists 和网格列表 grid lists) 都已经内置了边界反馈。如果您需要自定义界面时,记住要提供边界反馈。
6.度量单位和网格
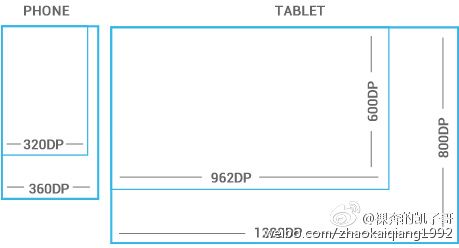
设备之间除了屏幕物理尺寸不同,屏幕的像素密度 (DPI) 也不一样。为了简化您为不同的屏幕而设计的复杂度,可以将不同的设备按照大小和像素密度分类。按设备大小的两个类别分别是手持设备 (小于 600 dp) 和 平板 (大于等于 600dp)。按像素密度分类的类别有 LDPI、MDPI、HDPI 和 XHDPI。为不同的设备优化您的应用界面,为不同的像素密度提供不同的位图。
600dp大致对应3.75英寸的物理尺寸(约95mm,160dp为1英寸,按照下图应为屏幕宽度),公司T958(4.5吋)屏幕宽约 56mm,Samsung Notes屏幕宽约71mm;公司370 pad宽约90mm,470宽约95mm。从上述数据看,pad和手机的区别还是挺大的。
空间方面的考虑,不同的设备可显示的 dp (density-independent pixels) 数量(对应可显示空间)也不相同。
总的来说,可触摸控件都是以 48dp 为单位的。一般情况下,48dp 在设备上的物理大小是 9mm (会有一些变化)。这刚好在触摸控件推荐的大小范围 (7-10mm) 内,而且这样的大小,用户用手指触摸起来也比较准确、容易。
dp是设备无关的点阵数,160dp对应1英寸,25.4mm,从而48dp对应7.62mm,本文9mm一说不知来源,倒是符合下述不低于7mm的说法。
如果您设计的元素都至少有 48dp 的高度和宽度,那么可以保证:
- 您设计的元素在任何屏幕上显示时,都不会小于最低推荐值 7mm。
- 你可以在信息密度和界面元素的可操控性之间得到较好的平衡。
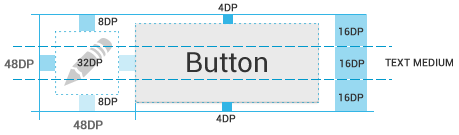
注意留白,界面元素之间的留白应当是 8dp。
上图信息非常丰富,列表前面的图片应设计为32dp的,该图片上下左右都应该是8dp的留白,而目前代码中充斥着5、10、15之类随意的边界留白值。
在上图例子中,左右两侧的留白为16dp,可以认为是8×2,但个人认为8dp更符合本文档的写作初衷。最后,无论如何,设计中应避免5、10dp之类没有出处的设计。
如果采用160dpi的mdpi机器进行初始设计,160点阵对应160dp,即25.4mm;但如果采用240dpi的hdpi的机器进行初始设计,240点阵才对应160dp,48dp此时对应72点阵。设计时需要注意对应关系。
设计初的计算是一方面,代码实现完后,程序员应简单的用尺子量一下,看自己的触摸控件是否在7~10mm这个舒适范围内,体会一下这个范围,以便能够一眼看出界面的设计、实现是否合理。
7.字体
Android的英文字体设计基于传统的印刷排版技术,例如字体缩放、字间距规则和对齐网格。这些技术的成功 运用,使用户可以快速理解屏幕上的信息。为此,冰淇淋三明治 (Ice Cream Sandwich) 引入了全新的 Roboto 字体家族,它专为高分辨率屏幕而设计。当前的 TextView 控件默认支持普通、加粗、斜体和加粗斜体这几种样式。
Android 界面使用以下的系统默认字体颜色: textColorPrimary 和 textColorSecondary。而在light主题中则使用 textColorPrimaryInverse 和 textColorSecondaryInverse。在系统主题中还支持几种不同的触摸反馈的字体颜色。
字体大小上的不同可以创造出有序和容易理解的布局。不过在同一个界面中使用过多的字体大小则会造成混乱。Android 设计框架建议您使用以下几种字体大小:
用户可以在“设置”中调整整个系统的字体大小。为了支持这一特性,字体的大小应尽量使用可缩放的单位,我们称之为 (sp)。测试排版的时候也应当测试这些用到 sp 的布局。
8.颜色
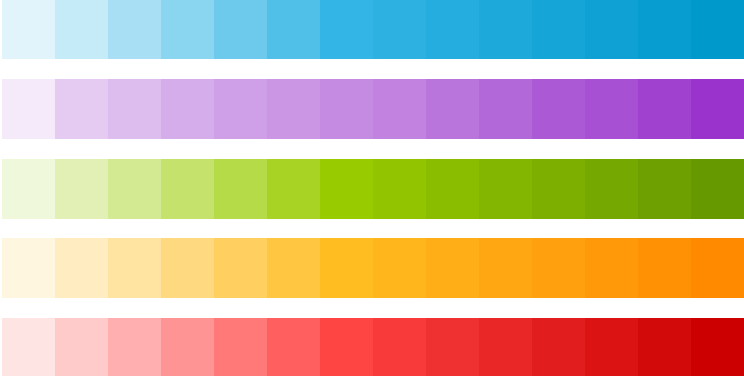
颜色主要用来突出重要信息。选择合适您品牌的颜色,并且提供良好的视觉对比效果。注意,色弱的人士可能无法分辨红色和绿色。
蓝色是 Android 调色板中的标准颜色(注意颜色是用于强调某个重要信息的,不是用花花绿绿来卖弄自己的lcd色彩丰富的)。每一种颜色都有相应的深色版本以供使用。
9.图标
图标就是屏幕上一个真正的小图片,它直观的为一个操作、一种状态或一个应用提供了第一印象。
本页详细描述了launcher、action bar、contextual、notification这4类图标的整体及真正有图区域的大小、设计风格、颜色等信息,新设计的图标应尽可能遵循这些要求——当前我们的手机设计感觉上基本无视这些规则。
9.1 Launcher
启动图标在“主屏幕”和“所有应用”中代表您的应用。因为用户可以设置“主屏幕”的壁纸,所以要确保您的启动图标在任何背景上都清晰可见。
- 大小和缩放。移动设备上的启动图标大小必须是 48x48 dp。在 Google 市场 (Market) 中显示的启动图标必须是 512x512 像素。
- 内容。不要留白,48x48dp
- 样式。如下图所示,使用一个独特的剪影——三维的正面视图,看起来稍微有点从上往下的透视效果,使用户能看到一些景深。
9.2 Action Bar
操作栏图标是一个图像按钮,用来表示用户在应用中可以执行的重要操作。使用简洁明了的图画代表将要执行的操作,让用户一目了然。
使用 Android 图标来表示一些通用操作,例如“刷新”和“分享”。下面的链接提供了一个图标包,其中包括多种屏幕分辨率,以及对应浅色和深色的 Holo 主题的图标。包中还有没有样式化的图标,可以自由修改和您自己的主题搭配,并且提供了 Adobe® Illustrator® 源文件,供您做进一步修改。
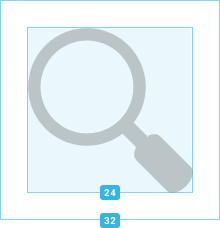
- 图标应当是32x32dp。
- 整体大小32x32dp,实际内容24x24dp.
- 形象化,平面,不要小细节,搭配使用平滑和尖锐的轮廓。如果图画是长瘦型的,将它转45度角再填满内容区(参考上图中的笔)。线的宽度不应低于2dp。
- 颜色。Colors: #333333,Enabled: 60% opacity,Disabled: 30% opacity。Colors: #FFFFFF,Enabled: 80% opacity,Disabled: 30% opacity。以上色值分别用于light、dark主题下的ActionBar图标。
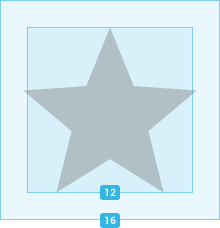
9.3 Small / Contextual Icons
在应用的主体区域中,使用小图标表示操作或者特定的状态。例如在 Gmail 应用中,每条信息都有一个星型图标用来标记“重要”。
- 小图标应当是16x16dp。
- 整体大小是16x16dp, 实际内容12x12dp
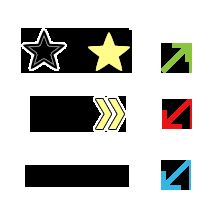
- 灰色、中性、平面和简单。最好使用填充图标而不是细线条勾勒。使用简单的视觉效果,使用户容易理解图标的目的。
- 谨慎且有目的的(在特殊情况下)使用非灰色的图标。例如在 Gmail 应用中,就使用了黄色的星型图标表示重要的信息。如果图标是可点击的,使用和背景形成对比的颜色。
9.4 Notification Icons
如果您的应用使用通知系统,您需要给系统提供一个图标。每当有一条新的通知时,它就会显示在状态栏上。
- 通知栏图标大小必须是 24x24 dp。
- 整体大小是 24x24 dp 实际内容 22x22 dp
- 使用简单、平面的图标,应当和您应用的启动图标视觉上相似。
- 通知单图标必须是纯白色的,注意系统可能会缩放或加深您的图标。
10.用户提示风格
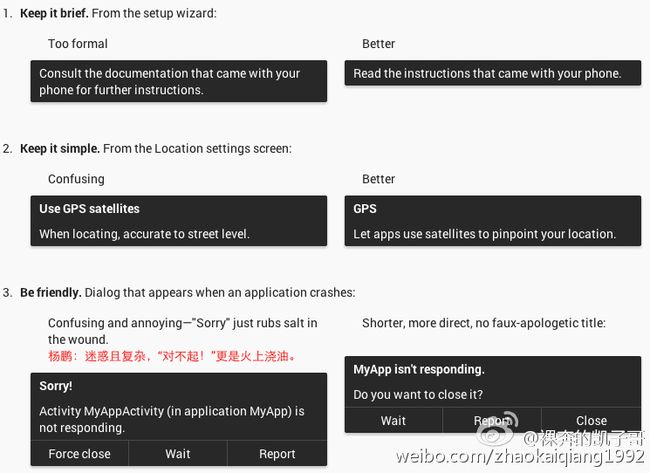
- 保持简短。简明且准确。30 个英文字母以内 (包括空格),除非必要不要使用多余文字。
- 保持简单。虽然您的用户聪明而且理解能力不弱,但是不要描述技术细节并且考虑到英语不好的同志。使用短词语、主动词和常用名词。
- 友好。使用缩写。和您的用户对话时使用第二人称 (“您”或者“你”)。如果您的文字读起来不像日常对话,您应当改变语言风格。努力让用户感到舒适、愉快和充满活力。
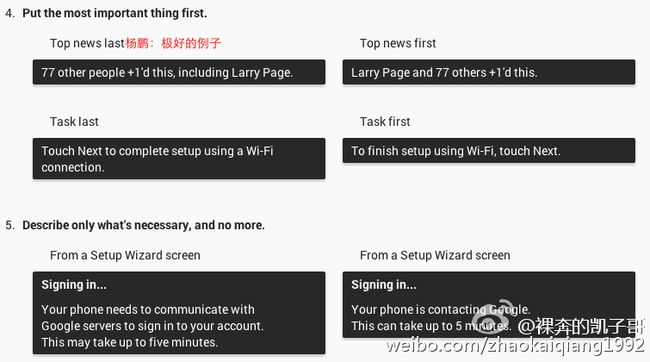
- 先说重要的事。一句话开头的两个词组(英文大约11个字符,含空格)应当表达出信息的重点。否则,重写吧。
- 仅说明必要的信息。不要费力解释细节。大部分用户不会去看的。
- 避免重复。即使是非常常用的词,在同一屏或同一块文字中尽量只出现一次。
文章转自 点击打开链接