事件交互与hitTest的的重写
一.事件传递(view)
1. 父控件传递到子控件(顺序)
2. 父控件不能接受事件,它的子控件也不能接受事件(重点)
3. 不能接受事件的三个方式
3.1 hidden = YES(隐藏)
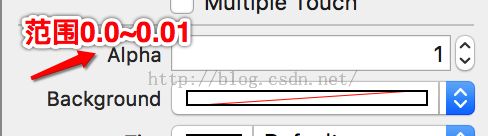
3.2 alpha(0.0~0.01这个范围)
3.3 与用户交互-->userInteractionEnabled = NO的时候不允许用户交互
二. 如何找到最适合的控件来处理事件
1. 判断自己能否接受事件
2. 触控点在不在自己身上
3. 从后往前遍历子控件,然后重复上面的两个步骤,如果没有符合条件的子控件,那么就自己最合适处理
三. hitTest:方法和底层实现 ;pointInside(判断触控点是以当前方法调用者的左上角为顶点的,然后根据X和Y来做出判断)
四. 事件传递的完整过程
五. 怎样判断上一个响应者
六. hitTest的功能----点击弹出对话框
要求功能:点击按钮弹出一个对话框;点击对话框;弹出一张图片;用户拖动按钮可以产生移动的效果
功能图一:
功能图二:
功能图三:
1. 单独封装一个UIButton,移动UIButton的时候系统会默认调用下面代码的方法,这段代码就会实现按钮的移动
2.默认如果子控件超出父控件的大小,默认情况下是不允许交互事件的,但是我们可以通过重写下面系统的代码来实现这功能
3. 然后从storyboard中拖线到控制器中,实现监听方法就可以达到效果了