Axure工具学习基本原型图的详解
软件开发中很重要的部分就是需求的确定,只有需求确定了进入开发过程中才会是方向明确的。前些日子自己刚刚开发了一个小软件,主要是对硬件系统信息的一个模块显示需求,但是在页面方面自己和对方都没有明确的认识,只是大概交流了一番,由于涉世不深自己按照对方的要求做了一版,结果可想而知一定是会有很多的变动的,这样之前做的好多的代码工作就白费了,近日以来自己也一直做需求这部分的工作接触到了Axure工具,深刻体会到了它带给软件开发者和用户之间带来的好处,同时它也是保证双方更好地沟通的一个更强保障!它能给用户一个更直观的体验,而且可以让开发者少走弯路、减少开发者的代码量。
下面就来介绍一下Axure常用的一些功能:
我们以登录信息核对,然后出现提示框,最后跳转到另外一个页面的功能来讲述Axure画原型图的过程,如果学会了这个简单的例子,相信其他的功能大家便可以触类旁通了。
(一)
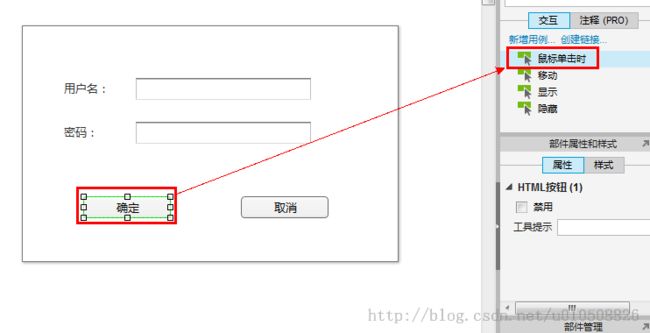
首先我们需要设计一个登录的页面,具体使用到的控件都可以在左边的部件窗口中找到,具体效果如下:
(二)
接下来就是实现当点击“确定”按钮之后,会跳出一个提示框,提示登录成功!
1.这里需要对提示框的制作做一个详细的介绍。提示框是由动态面板制作而成的,首先画一个矩形框,然后将其转换为动态面板:右键单击——>转换为动态面板
2.在动态面板中添加上自己想要的控件便可。之后需要我们做的是将其设置为“隐藏”,在得到事件触发的时候再显示,“设置为隐藏”的操作如下:右键单击——>设置为隐藏
3.接下来就是让隐藏的提示框响应事件的触发,需要我们单击登录页面的“确定”按钮,然后在右侧的交互页面中会有“单击鼠标时”的事件触发,
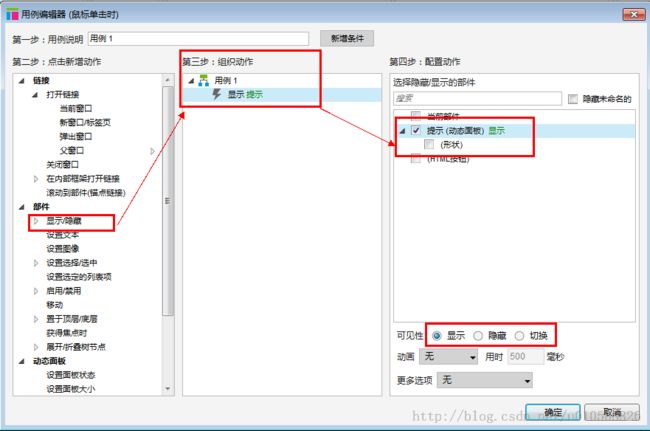
4.双击“单击鼠标时”,出现如下操作页面:
4.1这里有三块内容,一个是链接,一个是部件,还有就是动态面板。链接的功能是打开另外的链接到另外一个页面,当我们完成第四步:配置动作选择相应的页面之后会在第三部:组织动作下边有相应的显示;部件的功能是对现有页面上的控件的一些操作。由于这里所做的登录的小例子中提示框是在现有页面上的弹出框,所以需要我们完成对部件的操作(这里把提示框整体看成是一个部件),由于之前我们设置提示框为隐藏,所以现在只需要在动作设置中让提示框显示即可。
5.事件触发部件显示
如组织动作所示,我们完成的动作就是事件触发,显示提示框。这里还需要说的是事件不光可以触发显示、还有隐藏和切换,大家可以自己尝试。至此,便完成了提示框的响应。
(三)
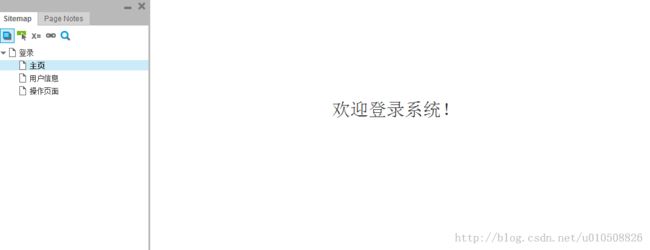
当点击提示框的确定按钮之后,页面跳转到这页面,实现页面的转化,这里就需要用到在刚刚4.1中讲述的链接的操作了。
确定之后便可以实现从一个页面跳转到另外一个页面的效果,在这个例子中便是出现主页面。
至此,便完成了一个小小的例子,虽然没有完全涉及到Axure这个工具的操作,但是可以满足一些常用的页面之间的操作,如果还有其他的需求大家可以自己探究有问题的话也可以给我留言,期待每一位的意见和建议!