FAQ前端面试大杂烩4
1 输出结果
答案是 hello189
字符串与数字相加,得到的还是字符串
2 关于js的执行问题
head部分中的脚本:需调用才执行的脚本或事件触发执行的脚本
放在HTML的head部分中
body部分中的脚本:当页面被加载时立即执行的脚本放在HTML的body部分
3 flash js 交互
Flash提供了ExternalInterface接口与JavaScript通信
两个方法:call和addCallback
作用:call让Flash调用js里的方法,addCallback是用来注册flash函数让js调用。
4 函数
讲真,我是今天才知道,给父级元素加 overflow 可以清除浮动。而且刚刚试了试,效果和添加 clearfix 一样
select 事件用于在文本被选中后执行操作‘
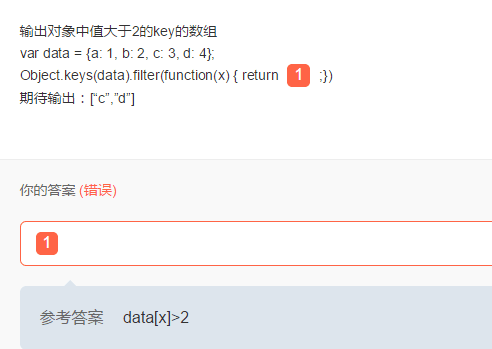
$("input").select();首先Object.keys(data)返回的是data可被枚举的属性,为 [“a”, “b”, “c”, “d”],对这个数组中的每一个元素用filter方法过滤,data[“x”]等价于data.x,就是表示data对象的x属性的值。
一下是群里大神的帮助
var data = {a:1, b:2, c:3, d:4};
Object.keys(data).filter(function(key){ return data[key] > 2; });
相当于
['a','b','c','d'].filter(function(key){ return data[key] > 2; }); //Object.keys(data) => ['a','b','c','d'];
相当于
{
var array = ['a','b','c','d'];
var result = [];
for(var i = 0; i < array.length; i++) {
if( (function(key){ return data[key] > 2; }) (array[i], i, array)) {
result.push(array[i])
}
}
}
(function(key){ return data[key] > 2; }) (array[i], i, array)
相当于
(function(key){ return data[key] > 2; }) ('a', 0, ['a','b','c','d'])
相当于
{ a_result_value = data['a'] > 2; }
参考文章
5 对象
对象是
var newObj = obj,相当于两个对象指向同一个地址,修改其中任何一个,另外一个也会受到影响。
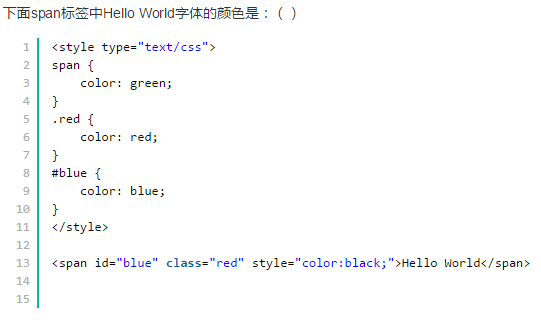
权重 :内联 权重1000 , ID 选择器 权重:100, 类 伪类 属性选择器 权重:10 ,伪对象 选择器 权重:1
除!important ,内联权重最大!
important > 内联 > ID > 类 > 标签 | 伪类 | 属性选择 > 伪对象 > 继承 > 通配符
A:如果规则是写在标签的style属性中(内联样式),则A=1,否则,A=0. 对于内联样式,由于没有选择器,所以B、C、D的值都为0,即A=1, B=0, C=0, D=0(简写为1,0,0,0,下同)。
B:计算该选择器中ID的数量。(例如,#header 这样的选择器,计算为0, 1, 0, 0)。
C:计算该选择器中伪类及其它属性的数量(包括class、属性选择器等,不包括伪元素)。 (例如, .logo[id=’site-logo’] 这样的选择器,计算为0, 0, 2, 0)。
D:计算该选择器中伪元素及标签的数量。(例如,p:first-letter 这样的选择器,计算为0, 0, 0, 2)。
总结
一条样式规则的整体权重值包含四个独立的部分:[A, B, C, D];
A表示内联样式,只有1或者0两个值;
B表示规则中ID的数量;
C表示规则中除了ID、标签和伪元素以外的其它选择器数量;
D表示规则中标签和伪元素的数量;
比较时从高位到低位(从A到D)分别比较,高位相同才需要比较低位;
有 !important 标记的属性权重值无视没用 !important 指定的一切情况;
多次指定 !important 时,相互抵销。
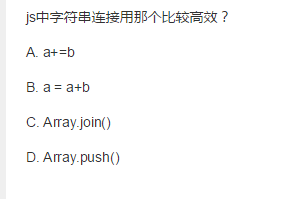
对于js中字符串,一旦字符串创建,将无法改变。要改变某个变量的保存的的字符串,首先要销毁原来的字符串,然后再用另外一个包含新值的字符串填充该变量
var lang = "Java";
lang = lang + "Script";实现这个操作的过程如下:首先创建一个能容纳10个字符的新字符串,然后在这个字符串中填充“Java”和“Script”,最后一步是销毁原来的字符串“Java”和“Script”,因为这两个字符串已经没用了。所以在某些浏览器中字符串拼接速度是很消耗一个性能的过程。
对于本题中的AB选项,其过程如下。