Html5之高级-4 HTML5视频处理(H5中播放视频、编程实现视频播放器)
一、在 HTML5 中播放视频
在 HTML5 中播放视频
- HTML5 中提到最多的是视频处理,视频也是互联网中的重要应用。在HTML5中,增加了一个元素,以便在HTML文档中插入和播放视频,这个元素就是video元素
- video元素提供了播放、暂停和音量控件来控制视频,也提供了width和height属性控制视频的尺寸。如设置的高度和宽度等。
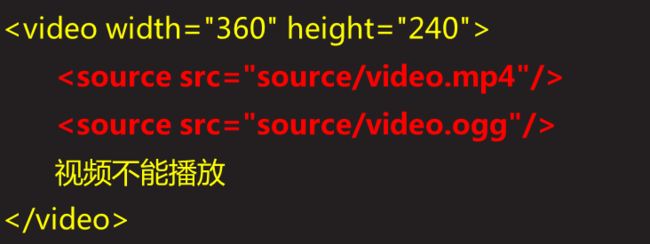
- 使用video元素至少要提供两种视频格式的文件: OGG和MP4
- OGG: 包含Theora 视频和 Vorbis 音频解码器
- MP4: 采用 H.264 视频 和 ACC 音频解码器
- WebM:采用VP8视频 和 Ogg Vorbis 音频解码器
video元素
- video元素可以实现在HTML页面中嵌入视频内容,该元素的属性可以设置是否自动播放、预加载及视频高和宽等
- video元素中可以使用source元素来向浏览器提供备选视频格式
- source元素中的src属性与video元素的src属性作用相同,都是用于读取媒体文件
video属性
- video元素具备以下属性
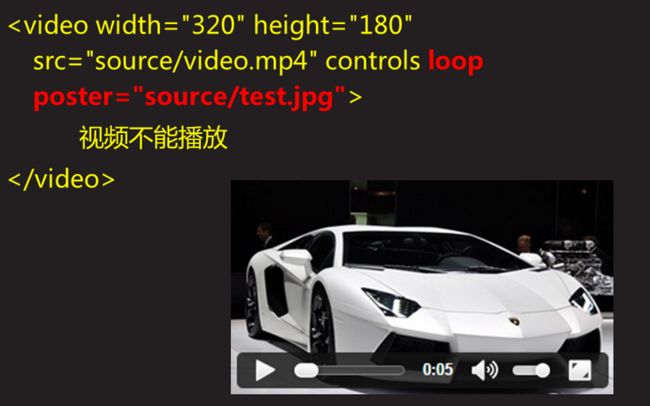
- controls: 该属性是video元素特有属性,用于显示浏览器所提供的视频控件按钮
- autoplay: 设置这个属性时,加载视频后自动播放
- video元素除了controls属性外还具备以下几个属性:
- poster:该属性指定一个URL,在视频等待播放时显示一幅图像
- preload:该属性可以设置三个值
none:不缓存视频,为了减少不必要的流量
metadata:播放前只加载视频的高度、宽度
auto:默认值,要求浏览器尽可能快地下载视频
- loop:设置这个属性时,浏览器会反复播放该视频
二、编程实现视频播放器
事件
- 在不同的浏览器实现video代码,播放器控件的图形设计会有一些差别。每一种浏览器都有其特殊的按钮和进度条,甚至还有一些特殊的特性。为了让各浏览器显示效果保持一致,需要使用HTML5支持的新视频事件、属性和方法,来保持一致
- HTML5 加入了新的事件API。在视频和音频处理中,HTML5包含一些通知媒体状态的事件,如下载进度、视频是否结束等
- 下面是一些常用的事件
- progress:用于更新媒体的下载进度,会周期性的触发
- canplaythrough:当整个媒体可以顺利播放时,就会触发整个事件
- canplay:不考虑整体状态,只要下载了一定的可放帧会触发整个事件
- ended: 媒体到达末尾时触发
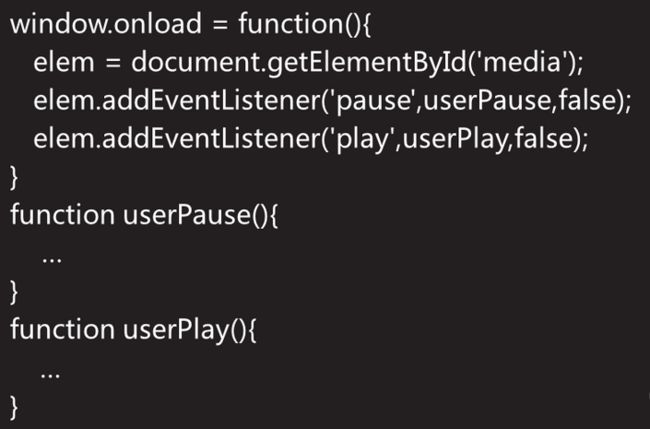
- pause:媒体暂停时触发
- play:媒体开始播放时触发
- error:媒体播放出现错误时触发
方法
- 下面是HTML5新增加的媒体处理方法
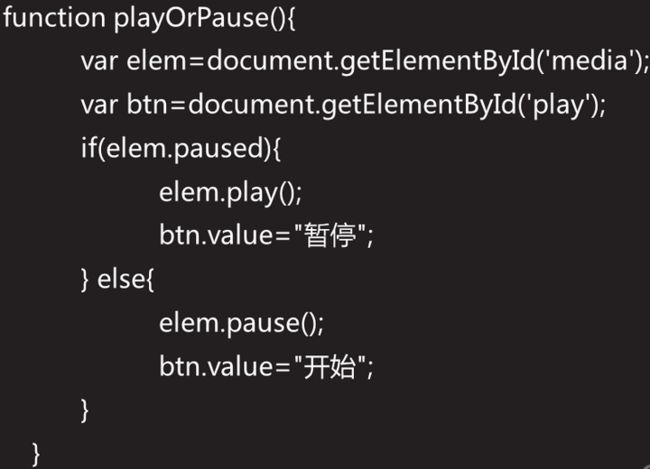
- play(): 播放媒体文件
- pause(): 暂停播放
- load(): 加载媒体文件,动态应用程序可使用该方法提前加载
- canPlayType(type): 查看浏览器是否支持这种文件格式的媒体文件
属性
- html5 新增的针对视频元素处理属性如下:
- paused: 媒体处于暂停或未播放状态,这个值为true
- ended: 如果媒体已经结束播放,这个值为true
- duration:返回媒体时长,以秒为单位
- currentTime: 获取或设置媒体播放位置
总结:本章内容主要介绍了下HTML5视频处理(H5中播放视频、编程实现视频播放器)
本文出自 “会飞的蚂蚁” 博客,谢绝转载!