Android源码中关机充电UI的修改
对于Android源码来讲,不管是Android4.X系统还是Android5.X系统,关机充电的流程是一样的。想从网上找关于修改关机充电UI的知识,发现基本没有,今天有时间就总结一下关于如何修改关机充电的UI界面。
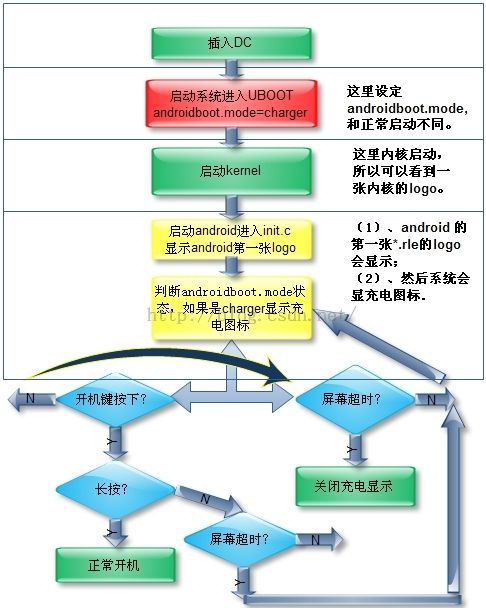
首先,需要了解一下关机充电的流程:如下图
看不懂图没有关系 我们今天主要是修改上层的UI界面,所以底层的流程有个大概的了解就行。
好了,下面我们就在Android源码上把关机充电的样式改为LG手机充电的风格。就那本人之前修改过做一个总结。
一:首先要找到关机充电显示图片所在的位置:mediatek/custom/common/lk/logo
在这个目录下找到你的源码工程配置信息向对应的目录,我的工程对应的文件是cu_hd720 ,然后把需要的图片给替换掉
二.控制 图片代码的地方 mediatek/external/libshowlogo/show_animation_common.c
可以看出来 这是一个.C文件 那么如何实现图片之间相互交替出现呢。
void fill_animation_battery_ver_1(unsigned int capacity, void *fill_addr, void * dec_logo_addr, void * logo_addr, LCM_SCREEN_T phical_screen)
{
LOG_ANIM("[show_animation_common: %s %d]capacity : %d\n",__FUNCTION__,__LINE__, capacity);
charging_animation_index++;
if (capacity >= 100) {
fill_animation_logo(FULL_BATTERY_INDEX, fill_addr, dec_logo_addr, logo_addr,phical_screen);
charging_animation_index = 0;
} else if (capacity < 10) {LOG_ANIM("[show_animation_common: %s %d]charging_low_index = %d\n",__FUNCTION__,__LINE__, charging_low_index);
fill_animation_logo(LOW_BATTERY_INDEX, fill_addr, dec_logo_addr, logo_addr,phical_screen);
//add by lyj
fill_animation_number(NUMBER_PIC_START_0 + capacity, 1, fill_addr, logo_addr, phical_screen);
fill_animation_dynamic(NUMBER_PIC_PERCENT,percent_location_rect, fill_addr, percent_pic_addr, logo_addr, phical_screen);
if (charging_low_index >= 9) charging_low_index = 0;
charging_animation_index = 0;
} else {
// add by lyj 10-100
if(capacity >= 10 && capacity < 25){ //ONE_BATTERY_INDEX
int display = ONE_BATTERY_INDEX;
if(next_index == 0 && charging_animation_index > display_time_interval ){
next_index = 1;
display = TWO_BATTERY_INDEX;
charging_animation_index = 0;
}else if(next_index == 1 && charging_animation_index > display_time_interval ){
next_index = 0;
charging_animation_index = 0;
}
fill_animation_logo(display, fill_addr, dec_logo_addr, logo_addr,phical_screen);
}else if(capacity >= 25 && capacity < 40){ //TWO_BATTERY_INDEX
int display = TWO_BATTERY_INDEX;
if(next_index == 0 && charging_animation_index > display_time_interval ){
next_index = 1;
display = THREE_BATTERY_INDEX;
charging_animation_index = 0;
}else if(next_index == 1 && charging_animation_index > display_time_interval ){
next_index = 0;
charging_animation_index = 0;
}
fill_animation_logo(display, fill_addr, dec_logo_addr, logo_addr,phical_screen);
}else if(capacity >= 70 && capacity < 80){ // FIVE_BATTERY_INDEX
int display = FIVE_BATTERY_INDEX;
if(next_index == 0 && charging_animation_index > display_time_interval ){
next_index = 1;
display = SIX_BATTERY_INDEX;
charging_animation_index = 0;
}else if(next_index == 1 && charging_animation_index > display_time_interval ){
next_index = 0;
charging_animation_index = 0;
}
fill_animation_logo(display, fill_addr, dec_logo_addr, logo_addr,phical_screen);
}
else if(capacity >= 80 && capacity < 90){//80 - 90 //SIX_BATTERY_INDEX
int display = SIX_BATTERY_INDEX;
if(next_index == 0 && charging_animation_index > display_time_interval ){
next_index = 1;
display = FULL_BATTERY_INDEX;
charging_animation_index = 0;
}else if(next_index == 1 && charging_animation_index > display_time_interval ){
next_index = 0;
charging_animation_index = 0;
}
fill_animation_logo(display, fill_addr, dec_logo_addr, logo_addr,phical_screen);
}else{//90-100 FULL_BATTERY_INDEX
fill_animation_logo(FULL_BATTERY_INDEX, fill_addr, dec_logo_addr, logo_addr,phical_screen);
charging_animation_index = 0;
}//add by lyj
fill_animation_number(NUMBER_PIC_START_0 + (capacity/10), 0, fill_addr, logo_addr, phical_screen);
fill_animation_number(NUMBER_PIC_START_0 + (capacity%10), 1, fill_addr, logo_addr, phical_screen);
fill_animation_dynamic(NUMBER_PIC_PERCENT, percent_location_rect, fill_addr, percent_pic_addr, logo_addr, phical_screen);
}
}
看一下这个方法我们可以看出,capacity这个变量就是判断电量的,那么我们就可以根据电量的多少来控制图片的显示。当电量capacity >= 100时 我们执行fill_animation_logo(FULL_BATTERY_INDEX, fill_addr, dec_logo_addr, logo_addr,phical_screen); 那么FULL_BATTERY_INDEX是什么东西呢,我们在这个目录下看mediatek/custom/common/lk/logo/update 打开之后发现 #define FULL_BATTERY_INDEX 37 后面的37是什么意思呢,别急,咱们接着看一下 mediatek/custom/common/lk/logo/update 或者 mediatek/custom/common/lk/logo/rules.mk
./tool/bmp_to_raw ./temp32.raw ./$p/"${p}_bat_10_08".bmp
./tool/bmp_to_raw ./temp33.raw ./$p/"${p}_bat_10_09".bmp
./tool/bmp_to_raw ./temp34.raw ./$p/"${p}_bat_10_10".bmp
./tool/bmp_to_raw ./temp35.raw ./$p/"${p}_bat_bg".bmp
./tool/bmp_to_raw ./temp36.raw ./$p/"${p}_bat_img".bmp
./tool/bmp_to_raw ./temp37.raw ./$p/"${p}_bat_100".bmp
./tool/bmp_to_raw ./boot_logo ./$p/"${p}_kernel".bmp
^_^ 哈哈 /tool/bmp_to_raw ./temp37.raw ./$p/"${p}_bat_100".bmp 看到这之后你是不是就明白了,对!这个就是图片的名,在cu_hd720目录下电池满的图片的名称就是cu_hd720_bat_100.bmp 这个就对上号了, 图片就是这样转化的,关机充电所有的图片都是在mediatek/custom/common/lk/logo/update 或者 mediatek/custom/common/lk/logo/rules.mk目录下转化的。
代码种if(){
}else if (){}else if (){}.....就是控制图片的逻辑代码。
当然,LG关机充电是不需要控制图片坐标。那么如果有手机不是这样的界面,需要控制坐标该怎么处理呢。接着看
三:控制图片坐标的位置:mediatek/custom/common/lk/include/target/cust_diaplay.h
在这个文件中有许多调整坐标的地方,首先你要确定你的手机的分辨率,然后找到对应的分辨率去修改
// hd720 720*1280
// hd720 720*1280
// battery capacity rectangle ----A
#define CAPACITY_LEFT (266) // battery capacity center
#define CAPACITY_TOP (435)
#define CAPACITY_RIGHT (456)
#define CAPACITY_BOTTOM (705)
// first number rectangle --------B
#define NUMBER_LEFT (290) // number
#define NUMBER_TOP (256)//386
#define NUMBER_RIGHT (335)
#define NUMBER_BOTTOM (320)//450
// % rectangle ----------C
#define PERCENT_LEFT (380) // percent number_left + 2*number_width
#define PERCENT_TOP (256) //386
#define PERCENT_RIGHT (437)
#define PERCENT_BOTTOM (320) //450
// top animation part --------D
#define TOP_ANIMATION_LEFT (278) // top animation
#define TOP_ANIMATION_TOP (100)
#define TOP_ANIMATION_RIGHT (441)
#define TOP_ANIMATION_BOTTOM (129)
// for old animation ----------E
#define BAR_LEFT (313)
#define BAR_TOP (238)
#define BAR_RIGHT (406)
#define BAR_BOTTOM (453)
在这里做一个简单的解释:A组坐标是整个电池容量的一个坐标 B:显示电量数字的相对坐标 C:%号的相对坐标 D和E代表的是页面显示动画图片的相对坐标
其中,TOP是左上角纵坐标,LEFT是左上角横坐标,BOTTOM是右下角纵坐标,RIGHT是右下角横坐标。,它是一个相对坐标,因为在Android中X轴和Y轴的正方向为右和下。,不仅仅是Android ,大部分显示系统都是按照这个标准来定义坐标系的。如此,我们很容易得出电池图片的高度和宽度。
在来看一下Sumsung的界面显示控制的代码
void fill_animation_battery_ver_1(unsigned int capacity, void *fill_addr, void * dec_logo_addr, void * logo_addr, LCM_SCREEN_T phical_screen)
{
LOG_ANIM("[show_animation_common: %s %d]capacity : %d\n",__FUNCTION__,__LINE__, capacity);
if (capacity >= 100) {
fill_animation_logo(FULL_BATTERY_INDEX, fill_addr, dec_logo_addr, logo_addr,phical_screen);
} else if (capacity < 10) {
LOG_ANIM("[show_animation_common: %s %d]charging_low_index = %d\n",__FUNCTION__,__LINE__, charging_low_index);
fill_animation_logo(ANIM_V0_BACKGROUND_INDEX, fill_addr, dec_logo_addr, logo_addr,phical_screen);//low battery
fill_animation_number(NUMBER_PIC_START_0 + capacity, 1, fill_addr, logo_addr, phical_screen);
fill_animation_dynamic(NUMBER_PIC_PERCENT, percent_location_rect, fill_addr, percent_pic_addr, logo_addr, phical_screen);
} else {
unsigned int capacity_grids = 0;
capacity_grids = CAPACITY_BOTTOM - (CAPACITY_BOTTOM - CAPACITY_TOP) * (capacity - 10) / 90;
LOG_ANIM("[show_animation_common: %s %d]capacity_grids : %d,charging_animation_index = %d\n",__FUNCTION__,__LINE__, capacity_grids,charging_animation_index);
fill_animation_logo(ANIM_V1_BACKGROUND_INDEX, fill_addr, dec_logo_addr, logo_addr,phical_screen);
fill_animation_line(ANIM_LINE_INDEX, capacity_grids, fill_addr, logo_addr, phical_screen);
fill_animation_number(NUMBER_PIC_START_0 + (capacity/10), 0, fill_addr, logo_addr, phical_screen);
fill_animation_number(NUMBER_PIC_START_0 + (capacity%10), 1, fill_addr, logo_addr, phical_screen);
fill_animation_dynamic(NUMBER_PIC_PERCENT, percent_location_rect, fill_addr, percent_pic_addr, logo_addr, phical_screen);//控制%号的显示
if (capacity <= 90)
{
RECT_REGION_T top_animation_rect = {TOP_ANIMATION_LEFT, capacity_grids - (TOP_ANIMATION_BOTTOM - TOP_ANIMATION_TOP), TOP_ANIMATION_RIGHT, capacity_grids}; // 动画
fill_animation_dynamic(BAT_ANIM_START_0 + charging_animation_index, top_animation_rect, fill_addr, top_animation_addr, logo_addr, phical_screen);
if (charging_animation_index >= 9) charging_animation_index = 0;
}
}
}
// battery capacity rectangle ----A
#define CAPACITY_LEFT (266) // battery capacity center
#define CAPACITY_TOP (435)
#define CAPACITY_RIGHT (456)
#define CAPACITY_BOTTOM (705)
// first number rectangle --------B
#define NUMBER_LEFT (290) // number
#define NUMBER_TOP (256)//386
#define NUMBER_RIGHT (335)
#define NUMBER_BOTTOM (320)//450
// % rectangle ----------C
#define PERCENT_LEFT (380) // percent number_left + 2*number_width
#define PERCENT_TOP (256) //386
#define PERCENT_RIGHT (437)
#define PERCENT_BOTTOM (320) //450
// top animation part --------D
#define TOP_ANIMATION_LEFT (278) // top animation
#define TOP_ANIMATION_TOP (100)
#define TOP_ANIMATION_RIGHT (441)
#define TOP_ANIMATION_BOTTOM (129)
// for old animation ----------E
#define BAR_LEFT (313)
#define BAR_TOP (238)
#define BAR_RIGHT (406)
#define BAR_BOTTOM (453)
在这里做一个简单的解释:A组坐标是整个电池容量的一个坐标 B:显示电量数字的相对坐标 C:%号的相对坐标 D和E代表的是页面显示动画图片的相对坐标
其中,TOP是左上角纵坐标,LEFT是左上角横坐标,BOTTOM是右下角纵坐标,RIGHT是右下角横坐标。,它是一个相对坐标,因为在Android中X轴和Y轴的正方向为右和下。,不仅仅是Android ,大部分显示系统都是按照这个标准来定义坐标系的。如此,我们很容易得出电池图片的高度和宽度。
在来看一下Sumsung的界面显示控制的代码
void fill_animation_battery_ver_1(unsigned int capacity, void *fill_addr, void * dec_logo_addr, void * logo_addr, LCM_SCREEN_T phical_screen)
{
LOG_ANIM("[show_animation_common: %s %d]capacity : %d\n",__FUNCTION__,__LINE__, capacity);
if (capacity >= 100) {
fill_animation_logo(FULL_BATTERY_INDEX, fill_addr, dec_logo_addr, logo_addr,phical_screen);
} else if (capacity < 10) {
LOG_ANIM("[show_animation_common: %s %d]charging_low_index = %d\n",__FUNCTION__,__LINE__, charging_low_index);
fill_animation_logo(ANIM_V0_BACKGROUND_INDEX, fill_addr, dec_logo_addr, logo_addr,phical_screen);//low battery
fill_animation_number(NUMBER_PIC_START_0 + capacity, 1, fill_addr, logo_addr, phical_screen);
fill_animation_dynamic(NUMBER_PIC_PERCENT, percent_location_rect, fill_addr, percent_pic_addr, logo_addr, phical_screen);
} else {
unsigned int capacity_grids = 0;
capacity_grids = CAPACITY_BOTTOM - (CAPACITY_BOTTOM - CAPACITY_TOP) * (capacity - 10) / 90;
LOG_ANIM("[show_animation_common: %s %d]capacity_grids : %d,charging_animation_index = %d\n",__FUNCTION__,__LINE__, capacity_grids,charging_animation_index);
fill_animation_logo(ANIM_V1_BACKGROUND_INDEX, fill_addr, dec_logo_addr, logo_addr,phical_screen);
fill_animation_line(ANIM_LINE_INDEX, capacity_grids, fill_addr, logo_addr, phical_screen);
fill_animation_number(NUMBER_PIC_START_0 + (capacity/10), 0, fill_addr, logo_addr, phical_screen);
fill_animation_number(NUMBER_PIC_START_0 + (capacity%10), 1, fill_addr, logo_addr, phical_screen);
fill_animation_dynamic(NUMBER_PIC_PERCENT, percent_location_rect, fill_addr, percent_pic_addr, logo_addr, phical_screen);//控制%号的显示
if (capacity <= 90)
{
RECT_REGION_T top_animation_rect = {TOP_ANIMATION_LEFT, capacity_grids - (TOP_ANIMATION_BOTTOM - TOP_ANIMATION_TOP), TOP_ANIMATION_RIGHT, capacity_grids}; // 动画
fill_animation_dynamic(BAT_ANIM_START_0 + charging_animation_index, top_animation_rect, fill_addr, top_animation_addr, logo_addr, phical_screen);
if (charging_animation_index >= 9) charging_animation_index = 0;
}
}
}
代码很清晰,不用做过多的解释。
我们现在所做的都是在Android源码已有的图片上进行的修改,那么现在要是添加一些图片怎么办?接着看
四:图片的添加
1:首先把需要的图片放在对应的资源文件下
2:然后在mediatek/custom/common/lk/logo/update 和 mediatek/custom/common/lk/logo/rules.mk目录图片进行注册
这里需要注意的是:注册是有先后顺序的,一定要把注册的 图片放在最后。在rules.mk常规注册一下就行了。在/update中
要在./tool/bmp_to_raw 和./tool/zpipe -l 9 以及rm -rf ./temp0.raw都需要注册
3:在控制代码的show_animation_common.c文件中控制图片即可。
以上是在Android4.X基础上做的。Android5.X只有包括文件的路径,代码的控制有多改变,但是修改的流程是和Android4.X是一样的。下面就对Android5.X相对应的路径做一下说明
关机充电图片的路径:/bootable/bootloader/lk/dev/logo
控制图片代码的路径:/vendor/mediatek/proprietary/external/libshowlogo/show_animation_common.c
控制图片坐标的路径:/vendor/mediatek/proprietary/external/libshowlogo/cust_display.h
图片注册的路径: /vendor/mediatek/proprietary/external/libshowlogo/rules.mk
/vendor/mediatek/proprietary/external/libshowlogo/update
好了,本篇对关机充电界面的修改做了一个简单实例说明。希望能给大家带来帮助。