Android之Dialog
1、Dialog种类:
(1)确认对话框; (2)单选按钮对话框; (3)多选按钮对话框; (4)列表对话框;
2、Dialog常用方法:
(1)创建AlertDialog:AlertDialog.Builder中的create()方法;
(2)setTitle:设置对话框标题;
(3)setIcon:设置对话框图标;
(4)setMessage:设置对话框内容;
(5)setView:给对话框设置自定义样式;
(6)setItems:设置对话框要显示的一个list,一般用于显示几个命令时;
(7)setMultiChoiceItems:用来设置对话框显示一系列的复选框;
(8)setSingleChoiceItems:设置单选按钮;
(9)setNeutralButton:设置普通按钮;
(10)setPositiveButton:给对话框添加“确认”按钮
(11)setNegativeButton:给对话框添加“取消”按钮
3、确认对话框
findViewById(R.id.btnOK).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
AlertDialog.Builder builder = new AlertDialog.Builder(
MainActivity.this);
builder.setTitle("确认对话框");
builder.setIcon(R.drawable.ic_launcher);
builder.setMessage("这是“确认对话框”的提示内容部分!");
builder.setPositiveButton("确定",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "点击了确定按钮",
Toast.LENGTH_LONG).show();
}
});
builder.setNegativeButton("取消",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "点击了取消按钮",
Toast.LENGTH_LONG).show();
}
});
AlertDialog dialog = builder.create();
dialog.show();
}
});效果图:
4、单选对话框
<span style="white-space:pre"> </span>private String[] single_list={"男","女","未知"}; //设置选项
findViewById(R.id.btnSingle).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
AlertDialog.Builder builder = new AlertDialog.Builder(
MainActivity.this);
builder.setTitle("单选对话框");
builder.setIcon(R.drawable.ic_launcher);
builder.setSingleChoiceItems(single_list, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
String str=single_list[which]; //which参数
Toast.makeText(MainActivity.this, "您选择的性别是:"+str , Toast.LENGTH_LONG).show();
}
});
AlertDialog dialog = builder.create();
dialog.show();
}
});
}效果图:
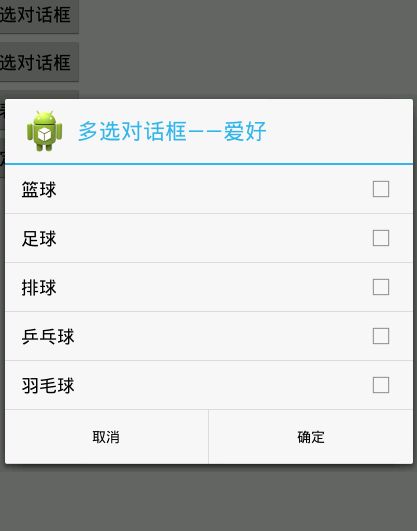
5、多选对话框
<span style="white-space:pre"> </span>private String[] multi_list={"篮球","足球","排球","乒乓球","羽毛球"};
private String like="";
findViewById(R.id.btnMulti).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
AlertDialog.Builder builder = new AlertDialog.Builder(
MainActivity.this);
builder.setTitle("多选对话框——爱好");
builder.setIcon(R.drawable.ic_launcher);
builder.setMultiChoiceItems(multi_list,null,new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
// TODO Auto-generated method stub
if(isChecked){
like+=multi_list[which];
like+=",";
Toast.makeText(MainActivity.this, "您选择了"+multi_list[which], Toast.LENGTH_SHORT).show();
}
else{
Toast.makeText(MainActivity.this, "您取消了"+multi_list[which], Toast.LENGTH_SHORT).show();
}
}
});
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "您的爱好有:"+like, Toast.LENGTH_SHORT).show();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
dialog.dismiss();
}
});
AlertDialog dialog = builder.create();
dialog.show();
}
});
效果图:
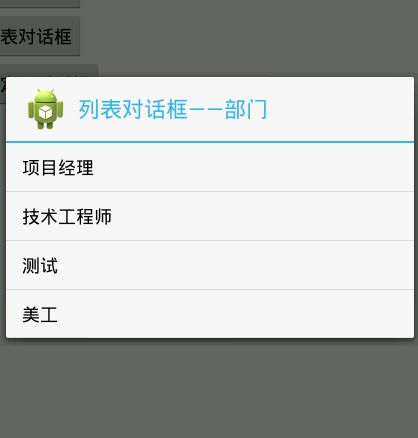
6、列表对话框
private String[] item_list={"项目经理","技术工程师","测试","美工"};
findViewById(R.id.btnList).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
AlertDialog.Builder builder = new AlertDialog.Builder(
MainActivity.this);
builder.setTitle("列表对话框——部门");
builder.setIcon(R.drawable.ic_launcher);
builder.setItems(item_list, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "您是:"+item_list[which], Toast.LENGTH_SHORT).show();
}
});
AlertDialog dialog = builder.create();
dialog.show();
}
});效果图:
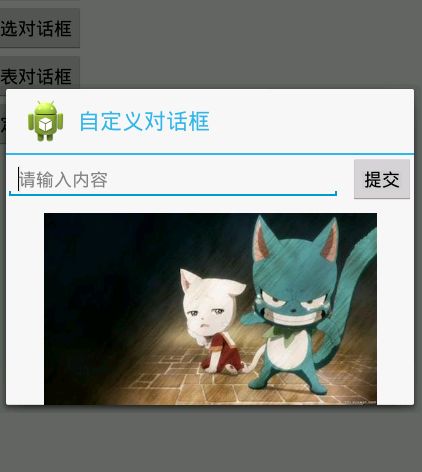
7、自定义对话框:
(1)先去自定义一个dialog布局——dialog_layout.xml<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="请输入内容" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="提交" />
</LinearLayout>
<ImageView android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/item11"
android:layout_marginTop="5dp"
android:layout_gravity="center"
/>
</LinearLayout>(2)主代码:
findViewById(R.id.btnSelf).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//获取自定义的对话框布局,并转换成View对象
LayoutInflater inflater=LayoutInflater.from(MainActivity.this);
View view_dialog=inflater.inflate(R.layout.dialog_layout, null);
AlertDialog.Builder builder = new AlertDialog.Builder(
MainActivity.this);
builder.setTitle("自定义对话框");
builder.setIcon(R.drawable.ic_launcher);
builder.setView(view_dialog); //设置布局,把获取的自定义布局传进去
AlertDialog dialog = builder.create();
dialog.show();
}
});效果图:
全部代码见:主页——我的GitHub——AndroidStudy。