VB.NET & DataGridView与数据库的连接
在敲机房的时候,例如:学生查看上机记录、学生充值记录查询、收取金额查询等等,都是有一个控件:DataGridView,当然我们可以用七层实现,但是代码量比较多,那么可以直接使用该控件来绑定数据库并显示出我们想要的字段。操作的时候只要更改DataSource数据源就能实现DataGridView数据的灵活显示
下面就来讲讲如何具体实现吧
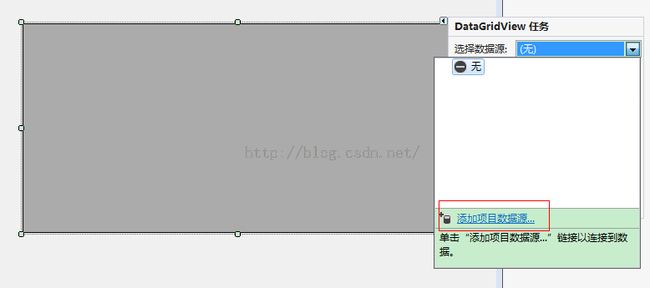
1、先在窗体放一个DataGridView控件,然后在右上方有一个小黑三角,右键单击
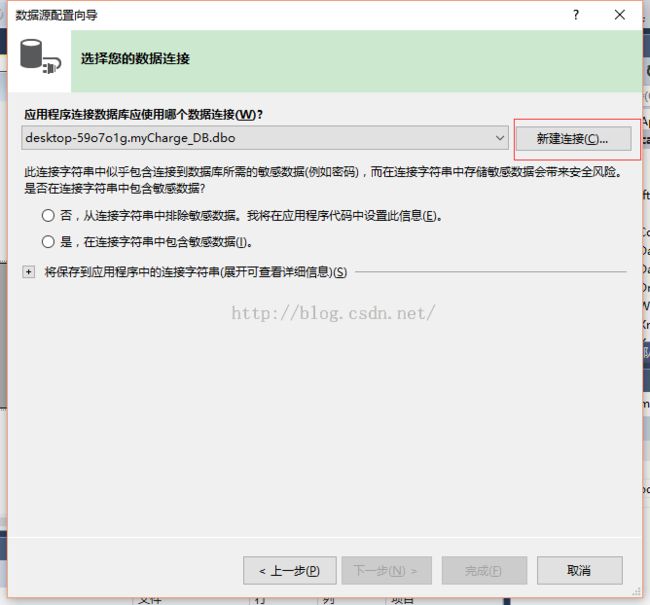
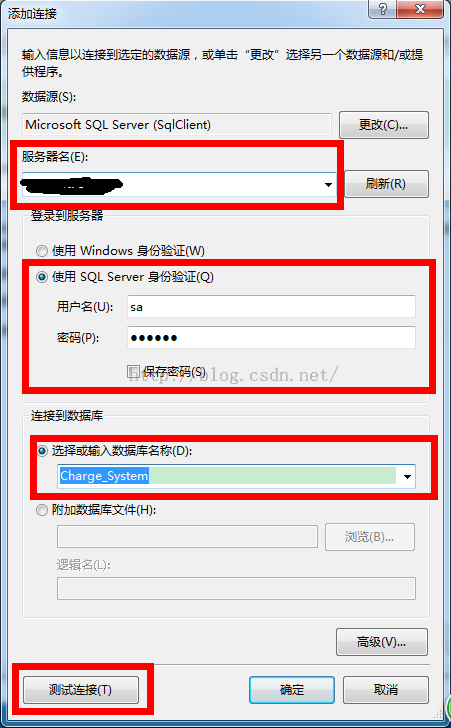
2、单击下一步,直到出现:
设定好之后测试连接,测试成功
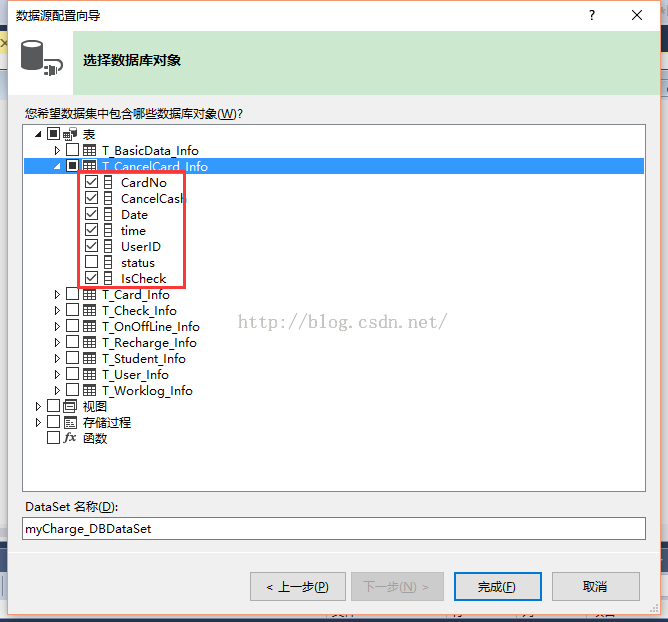
一直点下一步,选择数据库对象,根据自己的数据库的情况去勾选:
点击完成,出现的界面是:
添加数据库了,但是我们要显示出来,那么如何显示呢?我们继续点击右上方的小黑三角,点击添加查询,然后出现下图界面,点击查询生成器
第一步是输入我们要查询的条件:比如这里我要用卡号作为我的查询条件,第二步是我要看看我的查询语句有木有问题,随后第三步就是我在null处随意输入一个卡号,然后看看查询出来的是什么,会在下方显示出来。
这时,我们会发现在代码部分会自动生成这些代码,form_load的代码,就是当我加载的时候,我的datagridview控件就会加载我刚才选中的字段以及显示数据库中这些字段的具体信息。
而第二个,则是错误语句,执行之前写的有关cardno的sql语句
<span style="font-family:KaiTi_GB2312;font-size:24px;"> private void Form1_Load(object sender, EventArgs e)
{
// TODO: 这行代码将数据加载到表“myCharge_DBDataSet.T_CancelCard_Info”中。您可以根据需要移动或删除它。
this.t_CancelCard_InfoTableAdapter.Fill(this.myCharge_DBDataSet.T_CancelCard_Info);
}
private void fillByToolStripButton_Click(object sender, EventArgs e)
{
try
{
this.t_CancelCard_InfoTableAdapter.FillBy(this.myCharge_DBDataSet.T_CancelCard_Info, cardNoToolStripTextBox.Text);
}
catch (System.Exception ex)
{
System.Windows.Forms.MessageBox.Show(ex.Message);
}
}</span>
而在机房中,这些代码的具体使用如下:
当我需要先输入卡号,再进行单击时间查询时,代码如下:我把form_load自动生成的搬到了我的button_click事件下。
<span style="font-family:KaiTi_GB2312;font-size:24px;"> Private Sub btncheck_Click(sender As Object, e As EventArgs) Handles btncheck.Click
If txtCardNo.Text = "" Then
MsgBox("请输入卡号", , "提示")
txtCardNo.Focus()
Exit Sub
End If
CardnoToolStripTextBox.Text = txtCardNo.Text '将文本框中的值赋给cardnotoolstriptextbox中
Try
Me.T_Recharge_InfoTableAdapter.InquireRecharge(Me.MyCharge_DBDataSet.T_Recharge_Info, CardnoToolStripTextBox.Text)
DataGridView1.AllowUserToAddRows = False '删除最后一行空行
If DataGridView1.RowCount = 0 Then '如果控件中没有数据,则证明该卡不存在,因为只要该卡注册了,充值表中就会有记录
MsgBox("该卡不存在")
End If
Catch ex As System.Exception
System.Windows.Forms.MessageBox.Show(ex.Message)
End Try
End Sub</span>
我来简单说一下这个代码的思路:
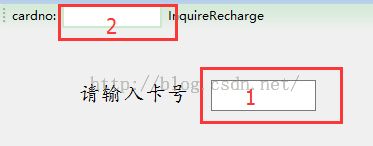
1、我们把用户输入的卡号:下图中的 1 赋给用户看不到的 位置 2,然后我们来通过位置 2来进行数据库的查询,并显示在DataGridView中。
但是在用户的显示中,我们需要把上面位置 2的隐藏掉,所以就在form_Load中输入代码:
<span style="font-family:KaiTi_GB2312;font-size:24px;">InquireRechargeToolStrip.Hide()</span>最后这个功能就算实现了
这里的重点还是数据库的语句,即在查询生成器中写的sql语句
这里需要注意的是:不建议这种方法,因为使用这个控件后就是直接调用的D层,而不是我们倡导的低耦合。不过遇到就要学习一下知识。